勿喷:
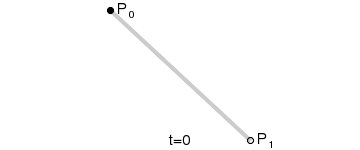
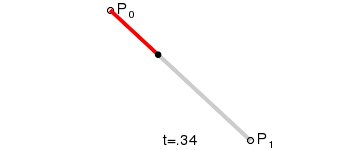
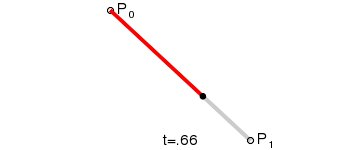
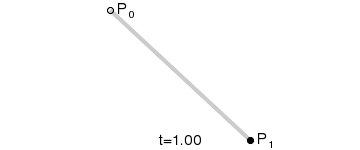
一阶贝塞尔曲线(线段):


意义:由 P0 至 P1 的连续点, 描述的一条线段
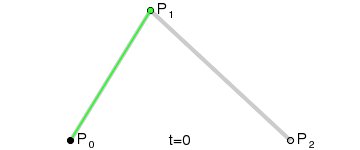
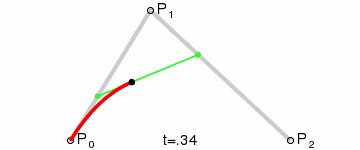
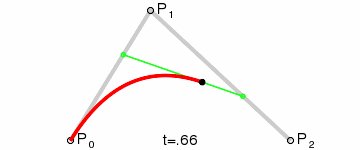
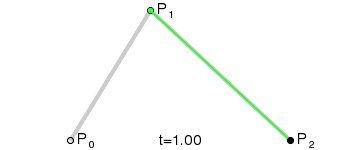
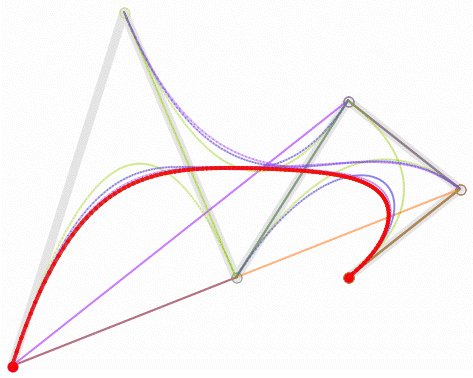
二阶贝塞尔曲线(抛物线):


原理:由 P0 至 P1 的连续点 Q0,描述一条线段。
由 P1 至 P2 的连续点 Q1,描述一条线段。
由 Q0 至 Q1 的连续点 B(t),描述一条二次贝塞尔曲线。
经验:P1-P0为曲线在P0处的切线。
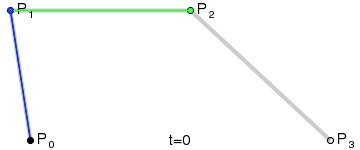
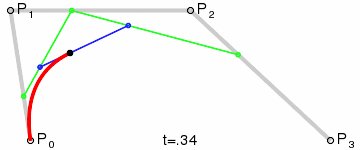
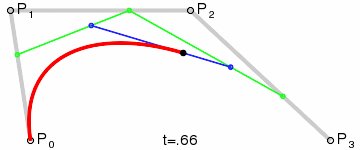
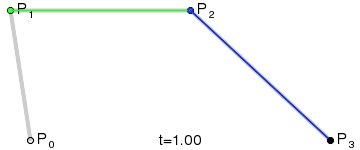
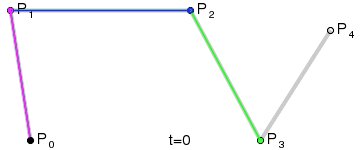
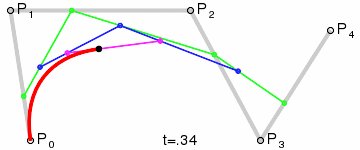
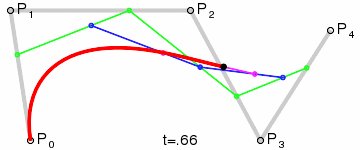
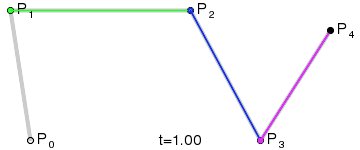
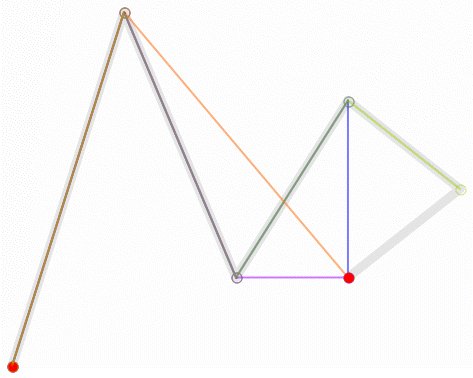
三阶贝塞尔曲线:


通用公式:

高阶贝塞尔曲线:
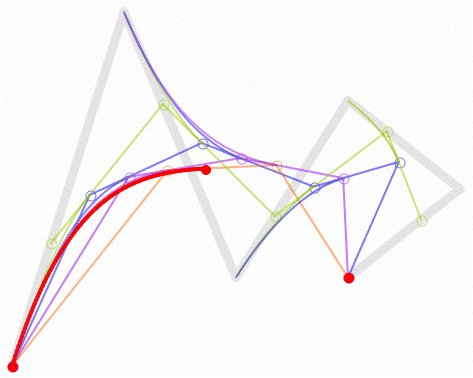
4阶曲线:

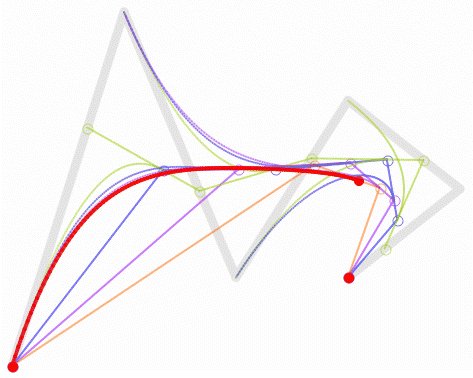
5阶曲线:

#import <UIKit/UIKit.h>
@interfaceFirstViewController : UIViewController
{
//doc
floatradius;
CGPointcenter;
floatstartAngle;
floatendAngle;
}
#import "FirstViewController.h"
#import <QuartzCore/QuartzCore.h>
@interfaceFirstViewController()
@end
@implementationFirstViewController
- (void)viewDidLoad
{
//doc的绕圆得变化
//圆心
center= CGPointMake(500, 400);
//半径
radius= 232;
//其实角度
startAngle= 223.0/180*M_PI;
//终于角度
endAngle= 145.0/180*M_PI;
}
#pragma mark - 按钮曲线运动的动画
-(void) button:(UIButton*)btn
AnimationWithCenter:(CGPoint)c
Radius:(float)r
StartAngle:(float)sA
EndAngle:(float)eA
Clockwise:(BOOL)clockwise
Duration:(float)duration
{
//UIbezierPath是封装在oc里面的方法
UIBezierPath*bPath = [UIBezierPathbezierPathWithArcCenter:c radius:r startAngle:sA endAngle:eA clockwise:clockwise];
//动画
CAKeyframeAnimation*animator = [CAKeyframeAnimationanimationWithKeyPath:@"position"];
//动画的路线跟我画的路线是一个路线
animator.path= bPath.CGPath;
//动画的时间
animator.duration= duration;
//btn 得layer加在anmiator动画上
[btn.layeraddAnimation:animator forKey:@"btnDollarAnimation"];
NSDictionary*infodic = [NSDictionarydictionaryWithObjectsAndKeys:bPath,@"bPath",btn,@"btn", nil];
//在动画movebtndollor动画后面执行 哪个是动画事件传参进来的
[selfperformSelector:@selector(moveBtnDollor:) withObject:infodic afterDelay:animator.duration];
}
-(void)moveBtnDollor:(NSDictionary*)infoDic
{
UIButton*btn = [infoDic objectForKey:@"btn"];
UIBezierPath*bPath = [infoDic objectForKey:@"bPath"];
btn.layer.position= [bPath currentPoint];
[bPath closePath];
}
这个是封装个装的方法 传入的值分别是给的值那个按钮的点击事件,圆心,半径,起始角度,终止角度,以及是正转还是反转 里面还要把画面di那个在上面因为动画是瞬时的,所以要把图片停到最后一个点上
[selfbutton:self.btnDollar AnimationWithCenter:center Radius:radius StartAngle:startAngle EndAngle:endAngle Clockwise:NO Duration:0.4f];
本文出自 “信诺集团技术中心” 博客,谢绝转载!
原文地址:http://sinoteam.blog.51cto.com/9115640/1437854