标签:
首先安装node.js
安装地址nodejs.org
把npm指向淘宝的cnpm
控制台输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
想看具体的点这里 http://npm.taobao.org/
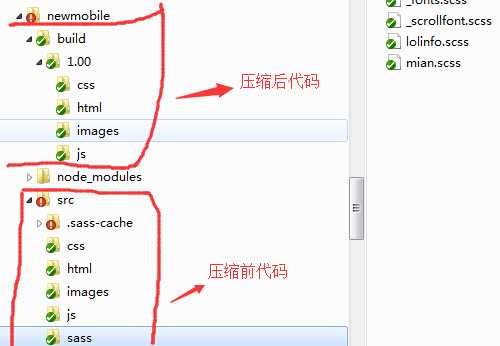
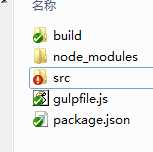
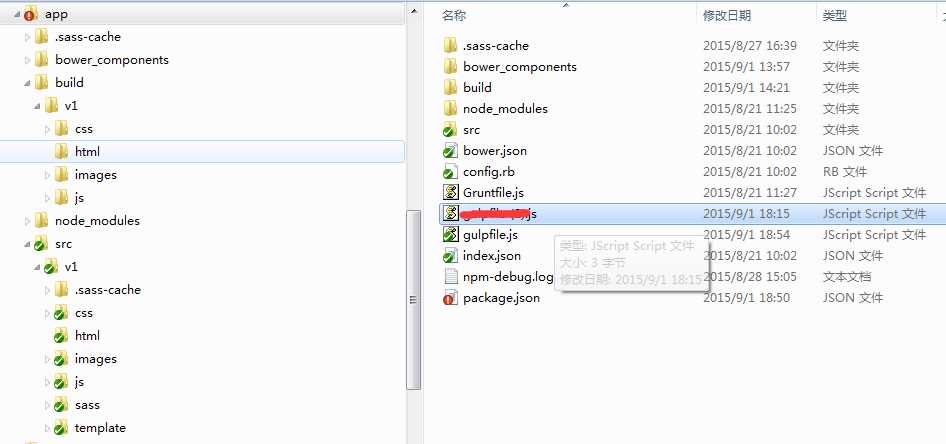
接着先来说传统的项目 比如现在的目录结构是这样 
里面的详情是这样滴

大家可以看到有个gulpfile.js 文件和package.json文件
先不管gulpfile.js这个东西
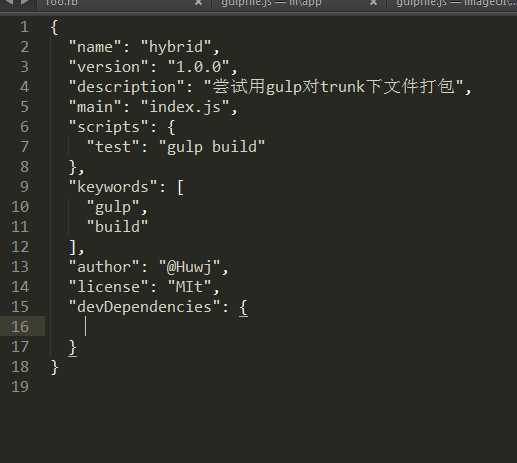
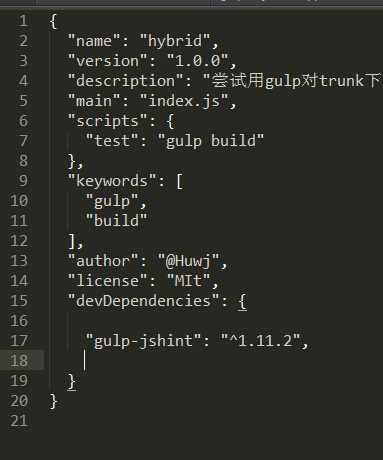
先来看package.json
package的字面意思 是 安装包的意思
顾名思义 也就是gulp的配置文件
就是说 你要干活了。干活前你应该先干嘛呢
先找人啊 。人都没在干毛线活 对吧
所以这个就是gulp干活前要找的小弟们,也就是配置文件
怎么建立这个文件呢 1.可以手动建立 要是你不嫌麻烦的话
2. 控制台进入该目录 运行cnpm init命令
然后根据提示输入后就变成这样了

下一步改安装插件了
怎么安装呢
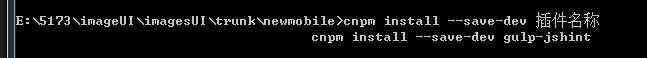
就像这样 
安装格式是上面一行,上面只是演示格式
具体的安装是下面一行
那么具体要安装哪些插件呢。这个能下慢慢介绍
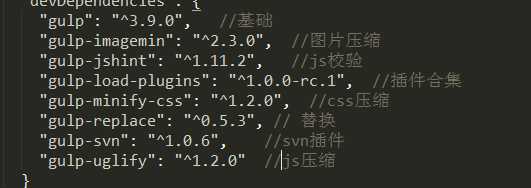
比如刚才那个安装完成就变成这样了
对吧 插件自动写上去了
然后介绍下插件
这个是传统的打包
这个是requireJs项目的打包 
看完这个该去看看之前的gulfile.js文件时干嘛的了
老样子 先看简单的传统打包
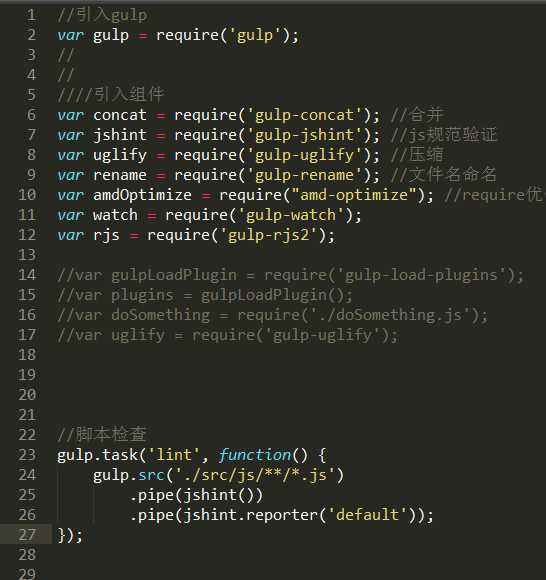
在之前我们先看下这个gulp-load-plugins这个插件的作用
这个是有很多插件依赖 
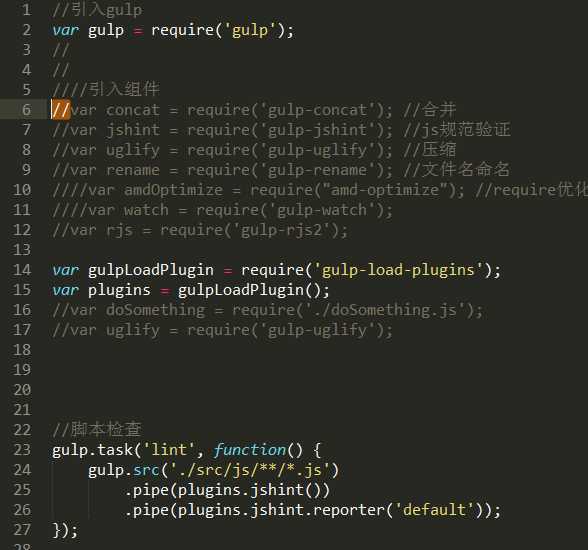
这是只有一个gulp插件和gulp-load-plugins插件
估计大家都知道了 gulp-load-plugins的作用 他会自动去寻找这个js内所需要依赖的插件 并自动加载进来,大大减少了代码量
不过需要注意的是在调用命令的时候需要加上之前赋值的变量名 。

1 /** 2 * gulpfile.js 3 * @author Huwj 4 * Created 2015-07-31 10:09. 5 */ 6 7 "use strict"; 8 var gulp = require(‘gulp‘), 9 gulpLoadPlugin = require(‘gulp-load-plugins‘), 10 plugins = gulpLoadPlugin(), 11 //这里是一个配置的参数 12 config = { 13 path: ‘./‘, 14 src: ‘src‘, //输入 15 dist: ‘build‘, //输出 16 dev: ‘http://dev.5173cdn.com/newmobile/src‘, 17 img01: ‘http://img01.5173cdn.com/newmobile/build/1.00‘ 18 }, 19 ugJs = function ugJs(type) { 20 var type = type || null; 21 return gulp.src(config.src + ‘/js/*.js‘) //gulp去读取文件 22 .pipe(plugins.replace(config.dev, config.img01)) //js替换 23 .pipe(plugins.jshint()) //js校验 24 .pipe(plugins.jshint.reporter()) //js校验 25 .pipe(plugins.uglify()) //js压缩 26 .pipe(gulp.dest(config.dist + ‘/1.00/js/‘)) //输出 27 .on(‘end‘, function () { //和JQ的on方法类似 28 if ( type ){ 29 ugCss(true); 30 } 31 }); 32 }, 33 ugCss = function ugCss(type) { 34 var type = type || null; 35 return gulp.src(config.src + ‘/css/*.css‘) 36 .pipe(plugins.replace(config.dev, config.img01)) 37 .pipe(plugins.minifyCss()) 38 .pipe(gulp.dest(config.dist + ‘/1.00/css/‘)) 39 .on(‘end‘, function () { 40 if (type){ 41 ugImage(true); 42 } 43 }); 44 }, 45 ugImage = function ugImage(type) { 46 var type = type || null; 47 return gulp.src(config.src + ‘/images/*‘) 48 .pipe(plugins.imagemin({ 49 //optimizationLevel :3, //默认压缩等级 50 progressive: true, //对于jpg的图片压缩 51 svgoPlugins: [{removeViewBox: false}], //对于svg的图片压缩 52 use: [] //使用额外的插件 53 })) 54 .pipe(gulp.dest(config.dist + ‘/1.00/images/‘)) 55 .on(‘end‘, function () { 56 if (type){ 57 ugHtml(); 58 } 59 }); 60 }, 61 ugHtml = function () { 62 return gulp.src(config.src + ‘/html/*.html‘) 63 .pipe(plugins.replace(config.dev, config.img01)) 64 .pipe(gulp.dest(config.dist + ‘/1.00/html/‘)); 65 }; 66 67 //注册css打包 68 gulp.task(‘js‘, function () { 69 ugJs(); 70 }); 71 72 //注册js打包 73 gulp.task(‘css‘, function () { 74 ugCss(); 75 }); 76 77 //注册image压缩 78 gulp.task(‘img‘, function () { 79 ugImage(); 80 }); 81 82 //html替换 83 gulp.task(‘html‘, function () { 84 ugHtml(); 85 }); 86 87 //全套 88 gulp.task(‘all‘, function () { //先看这里就是运行ugJs这个方法 89 ugJs(true); 90 }); 91 92 gulp.task(‘copy‘, function () { 93 return gulp.src([‘./src/*‘, ‘./build/*‘]) 94 .pipe(gulp.dest(‘../../tags/hybrid/‘)); 95 });
然后看一下稍微复杂的点requirejs打包
先看下项目结构
代码结构
标签:
原文地址:http://www.cnblogs.com/web-alibaba/p/4776616.html