标签:
学校上课时老师实现的省市联动都是通过服务器端控件的IsPostback属性实现的,然而我知道这在实际应用中一点用也没有,选项变一下就刷新一下页面,根本不现实,事实上网上看到的省市联动都是无刷新的.但我不知道怎样实现,没有学过ajax,也没有任何思路,学过ajax后,又想起了这个恋恋不忘的问题,于是自己思索实现了.不知道真正的企业中是怎么实现的,觉得我的方法好像有点绕,不管怎么说,功能是实现了.
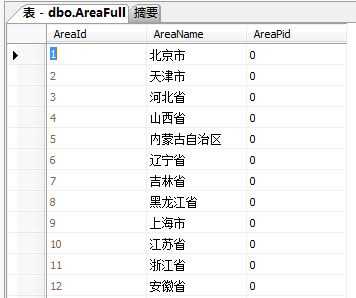
我的省市数据都是基于数据库的,数据库就不上了,大体结构如下:

我用三层实现的,当然没有一步一步写三层,毕竟只是为了实现这一个功能,没必要做那么多机械的工作,直接用codesmith生成了三层模板,所以BLL层,DAL层,实体类就不上了,那不是重点,也不影响阅读.
首先页面加载时需要去数据库查询所有的省数据,因此建立了一个用于aja的一般处理程序ProInit.ashx,代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.SessionState; using ProAndCity.Model; using ProAndCity.BLL; using System.Web.Script.Serialization; namespace ProAndCity { /// <summary> /// ProInit 的摘要说明 /// </summary> public class ProInit : IHttpHandler,IRequiresSessionState { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //查询所有省数据(省的areapid为0) IEnumerable<ProAndCity.Model.AreaFull> list = new AreaFullBLL().GetAll(0); JavaScriptSerializer jss = new JavaScriptSerializer(); string json = jss.Serialize(list); context.Response.Write(json); } public bool IsReusable { get { return false; } } } }
飘过一个想法,反正省的数据不可能有变动,感觉这里查询出的数据可以直接存在缓存中,省的每次都去查询数据库,不过这里又不是搞互联网优化,还是关心重点,这个无视了....
当省下拉框的选择项变更时,要根据id去数据库查询对应的市数据,因此建立了一个用于ajax的一般处理程序CityRequest.ashx,处理查询市数据的ajax请求,代码如下:

using System; using System.Collections.Generic; using System.Linq; using ProAndCity.Model; using ProAndCity.BLL; using System.IO; using System.Text; using System.Web; using System.Web.SessionState; using System.Web.Script.Serialization; namespace ProAndCity { /// <summary> /// CityRequest 的摘要说明 /// </summary> public class CityRequest : IHttpHandler,IRequiresSessionState { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; int proId=Convert.ToInt32( context.Request["proId"]); IEnumerable<AreaFull> list = new AreaFullBLL().GetAll(proId); JavaScriptSerializer jss = new JavaScriptSerializer(); string json = jss.Serialize(list); context.Response.Write(json); } public bool IsReusable { get { return false; } } } }
最后就是主界面的代码了,界面简洁请无视,完全为了功能而做的:

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ProAndCity.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="JS/jquery-1.4.2.min.js"></script> <script type="text/javascript"> $(function () { proInit();//加载省份 $("#<%=ddlPro.ClientID%>").change(selectChange); selectChange(); }); //省份选项变化事件 var selectChange=function () { $("#<%=ddlCity.ClientID%>").html(""); var proId = $(this).val()==""?0:$(this).val(); $.post("/CityRequest.ashx", { "proId": proId }, function (data) { var obj = eval(data); for (var i = 0; i < obj.length; i++) { var areaName = obj[i].AreaName; var areaId = obj[i].AreaId; $("#<%=ddlCity.ClientID%>").append(‘<option value="‘ + areaId + ‘">‘ + areaName+ ‘</option>‘); } }); }; //加载省份 var proInit = function() { $.post("/ProInit.ashx", function (data) { var obj = eval(data); for (var i = 0; i < obj.length; i++) { var areaName = obj[i].AreaName; var areaId = obj[i].AreaId; $("#<%=ddlPro.ClientID%>").append(‘<option value="‘ + areaId + ‘">‘ + areaName + ‘</option>‘); } }); } </script> </head> <body> <form id="form1" runat="server"> <div> <asp:DropDownList ID="ddlPro" runat="server"> </asp:DropDownList> 城市:<asp:DropDownList ID="ddlCity" runat="server"> </asp:DropDownList> </div> </form> </body> </html>
当然这里完全没必要使用服务器端控件的下拉框,直接使用html控件应该就可以的,我只是为了过一把在JavaScript中找到服务器端控件在客户端对应id而用的,其实就是这个:$("#<%=ddlPro.ClientID%>"),
只是这样实现加载的时候页面出现有延迟能够看到空的下拉框变成有数据的过程,体验很不好,不知道怎么解决,好忧伤.....
标签:
原文地址:http://www.cnblogs.com/NieXiaoHui/p/4776855.html