标签:
作用:Well 是一种会引起内容凹陷显示或插图效果的容器 <div>。
<div class="container">
<h3>
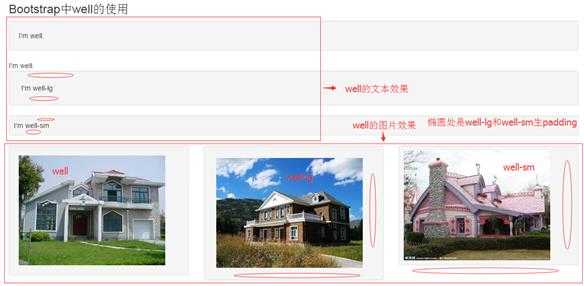
Bootstrap中well的使用</h3>
<div class="well">
I‘m well.
</div>
I‘m well.
<div class="well well-lg">
I‘m well-lg</div>
<div class="well well-sm">
I‘m well-sm</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-4">
<div class="well">
<img src="Images/wellimage/111.jpg" alt="house one" /></div>
</div>
<div class="col-lg-4">
<div class="well well-lg">
<img src="Images/wellimage/222.jpg" alt="house two" /></div>
</div>
<div class="col-lg-4">
<div class="well well-sm">
<img src="Images/wellimage/333.jpg" alt="house three" /></div>
</div>
</div>
</div>
效果如如下:

标签:
原文地址:http://www.cnblogs.com/professional-NET/p/4777049.html