标签:
纠结了两天,还是一个帖子让我猛然想起如何实现,帖子地址:
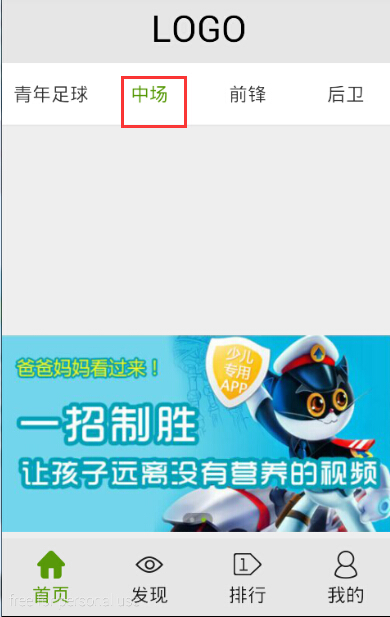
效果图:


图片的测试布局用了俩张图片
如果说代码底部菜单代码已经实现的话,那就好整了,直接把已经实现的代码拷一份只需要把内页里面的getSupportFragmentManager()换成用getChildFragmentManager(),这样就不用担心子页也继承FragmentActivity问题了,这样直接继承Fragment就可以了
这里我就上子页面切换的代码吧,因为主页里面差不多就是getSupportFragmentManager()
这个是底部菜单的首页显示的布局
public class HomeMainFragment extends Fragment implements OnClickListener{
private View view;
private ViewPager mPaper;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
private TextView tv_footable,tv_midfield,tv_forward,tv_guard;
private Display display;
private int itemWidth;
private VideoAdapter videoAdapter_hot,videoAdapter_new;
private GridView gridView_newVideo,gridView_hotVideo;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.activity_home_main, container,false);
initLayout();
mAdapter = new FragmentPagerAdapter(getChildFragmentManager()) {
@Override
public int getCount() {
return mFragments.size();
}
@Override
public Fragment getItem(int arg0) {
return mFragments.get(arg0);
}
};
mPaper.setAdapter(mAdapter);
mPaper.setOnPageChangeListener(new OnPageChangeListener() {
private int currentIndex;
@Override
public void onPageSelected(int position) {
resetColor();
switch (position) {
case 0:
tv_footable.setTextColor(Color.rgb(87,153,8));
break;
case 1:
tv_midfield.setTextColor(Color.rgb(87,153,8));
break;
case 2:
tv_forward.setTextColor(Color.rgb(87,153,8));
break;
case 3:
tv_guard.setTextColor(Color.rgb(87,153,8));
break;
default:
tv_footable.setTextColor(Color.rgb(87,153,8));
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
return view;
}
/**
* 初始化控件
*/
public void initLayout(){
tv_footable = (TextView)view.findViewById(R.id.tv_youngfootable);
tv_midfield = (TextView)view.findViewById(R.id.tv_midfield);
tv_forward = (TextView)view.findViewById(R.id.tv_forward);
tv_guard = (TextView)view.findViewById(R.id.tv_guard);
mPaper = (ViewPager)view.findViewById(R.id.view_pager);
tv_footable.setOnClickListener(this);
tv_midfield.setOnClickListener(this);
tv_forward.setOnClickListener(this);
tv_guard.setOnClickListener(this);
FragmentPage1 f1 = new FragmentPage1();
FragmentPage2 f2 = new FragmentPage2();
FragmentPage3 f3 = new FragmentPage3();
FragmentPage4 f4 = new FragmentPage4();
mFragments.add(f1);
mFragments.add(f2);
mFragments.add(f3);
mFragments.add(f4);
}
public void resetColor(){
tv_footable.setTextColor(Color.rgb(56,56,56));
tv_midfield.setTextColor(Color.rgb(56,56,56));
tv_forward.setTextColor(Color.rgb(56,56,56));
tv_guard.setTextColor(Color.rgb(56,56,56));
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_youngfootable:
resetColor();
tv_footable.setTextColor(Color.rgb(87,153,8));
mPaper.setCurrentItem(0);
break;
case R.id.tv_midfield:
resetColor();
tv_midfield.setTextColor(Color.rgb(87,153,8));
mPaper.setCurrentItem(1);
break;
case R.id.tv_forward:
resetColor();
tv_forward.setTextColor(Color.rgb(87,153,8));
mPaper.setCurrentItem(2);
break;
case R.id.tv_guard:
resetColor();
tv_guard.setTextColor(Color.rgb(87,153,8));
mPaper.setCurrentItem(3);
break;
default:
break;
}
}
/**
* ViewPager适配器
*/
public class MyPagerAdapter extends PagerAdapter {
public List<Activity> mListViews;
public MyPagerAdapter(List<Activity> mListViews) {
this.mListViews = mListViews;
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
}
下面对应的布局代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ScrollView android:id="@+id/MySearchScroll" android:layout_width="fill_parent" android:layout_height="fill_parent" > <RelativeLayout android:id="@+id/linear_all" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/linear_top" android:layout_width="match_parent" android:layout_height="58dp" android:background="@drawable/pic_back_logo" android:gravity="center" android:orientation="horizontal" > <TextView android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="LOGO" android:textColor="#000000" android:textSize="30dip" /> <!-- <ImageView android:id="@+id/iv_logo" android:layout_width="wrap_content" android:layout_height="65dp" android:layout_marginBottom="12dp" android:layout_marginTop="12dp" android:src="@drawable/logo" /> --> </LinearLayout> <LinearLayout android:id="@+id/category_layout" android:layout_width="fill_parent" android:layout_height="match_parent" android:layout_below="@+id/linear_top" android:background="#FFFFFF" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="50.0dip" android:background="#FFFFFF" > <TextView android:id="@+id/tv_youngfootable" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="青年足球" android:textColor="#579908" android:textSize="15.0dip" /> <TextView android:id="@+id/tv_midfield" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="中场" android:textColor="#000000" android:textSize="15.0dip" /> <TextView android:id="@+id/tv_forward" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="前锋" android:textColor="#000000" android:textSize="15.0dip" /> <TextView android:id="@+id/tv_guard" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="后卫" android:textColor="#000000" android:textSize="15.0dip" /> </LinearLayout> <LinearLayout android:id="@+id/linear_bg" android:layout_width="fill_parent" android:layout_height="1dp" android:background="@drawable/pic_bottom_xian" android:orientation="vertical" > </LinearLayout> </LinearLayout> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="fill_parent" android:layout_height="500dp" android:layout_below="@+id/category_layout" /> </RelativeLayout> </ScrollView> </LinearLayout>
然后那个主布局页面引用了四个Fragment页,分别是FragmentPage1~FragmentPage4
这里就贴一个的代码,哈哈,偷下懒
public class FragmentPage1 extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_1, null);
}
}
然后是布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imageview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/pic_01" > </ImageView> </LinearLayout>
写这篇博客的目的就是想说明嵌套的时候注意FragmentManager的管理调用,子布局的主布局里面要写成getChildFragmentManager(),希望能帮到你吧~
标签:
原文地址:http://my.oschina.net/u/2008084/blog/500678