标签:
2015年9月1日,今天要实现下拉框的组合查询功能,即可以再下拉框中选择多个值,输入框中每个值之间有逗号隔开,传到后台,由split函数将其分割开,组合成数组,在由sql查询。
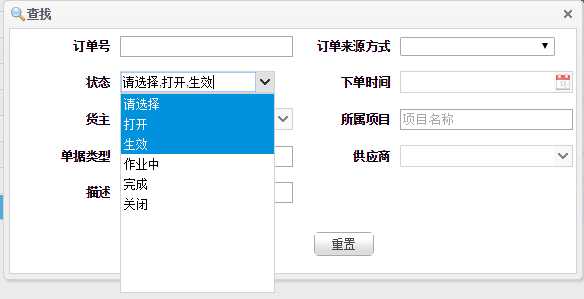
实现的效果是:
当时在网上查了一下,有很多种方法,easyui-combobox,select2,multiple,tagsInput,由于我的前段使用easyui来实现功能的,所以选择了easyui-combobox来实现此功能。(主要是其他的方法实现了之后虽然可以实现功能,但是样式太丑,需要改css文件)
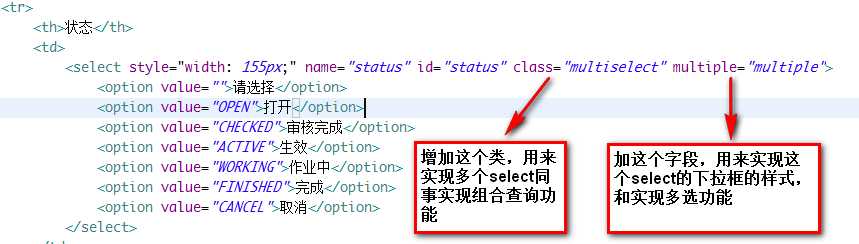
首先我的后台的代码是:
在这里的select下拉框中,我增加了class=“multiselect”,这个是为了实现一个功能:假如这个页面有多个有多个select的下拉框,可以统一的由类选择器来触发插件。
查发插件的语句是$(".multiselect").combobox();写在$(function(){...})中。
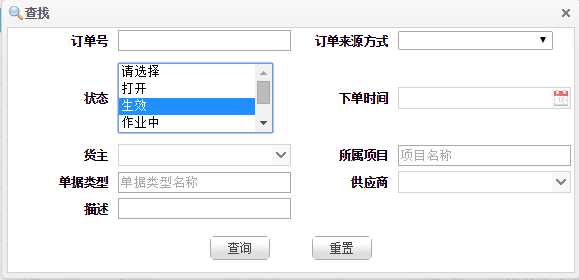
写multiple字段的作用是实现此功能,如果去掉该句话,会导致样式变得非常的奇怪:如
这样是无法选择多个值的。
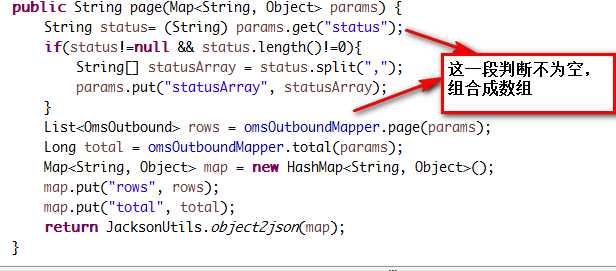
在选中多个值之后,点击查询能触发函数,将数据传到后台函数中,在我的例子中,状态这个字段传到后台是一个map类型,区中相应的字段,将其类型转为字符串类型,使用String.split(",")函数,将其组合成数组,在将值传到后台的select语句中,在select语句中使用foreach方法,遍历数组中的值,进行组合查询。
代码如下:使用split函数分割,要判断字符串是否为空,否则你页面会导致数组是空值,传到后台。

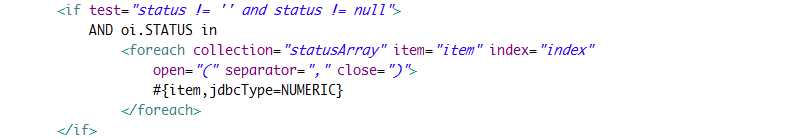
在后台的select语句:
“状态”字段不为空,在遍历数组中的每个值进行查询。

eaeyui-combobox实现组合查询(即实现多个值得搜索)
标签:
原文地址:http://www.cnblogs.com/dushan/p/4778897.html