标签:style blog http java color width
在编译环境配置完成后就可以在CMD中进行编译
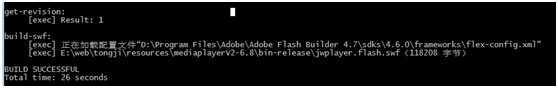
编译命令:ant –buildfile build.xml

如图上所示编译成功(备注,编译过程中,get-revision:[exec]Result:1与编译结果没多大影响,可以忽略)
Test.html(不能放在本地)
在<head></head>加入如下代码
<script src="bin-release/jwplayer.js" ></script>
在<body></body>加入如下代码
<div id="jwplayer">Loading the player...</div> <script type="text/javascript"> var thePlayer = jwplayer("jwplayer").setup ({ //primary: "html5", //primary: "flash", width:800, height:450, //file: "/flv/ssshr1024x768.flv", file: "/flv/StillAlive.mp3", //file: "/flv/meiguoduizhang2.mp4", //file: "/flv/MOV_0089.mp4" }); </script> /*file:后为播放的视频路径*/
在远端服务器打开如果可以播放视频,则说明编译成功啦(备注:jwplayer不支持在本地测试)
1.4、jwplayer-V6.8编译及编译验证,布布扣,bubuko.com
标签:style blog http java color width
原文地址:http://www.cnblogs.com/fremcode/p/3842264.html