标签:
【需要测量的信息】
[1]尺寸信息 -> 测量(矩形选框工具+信息面板)
[注意]测量时,画布放得尽可能大
[a]宽度、高度
[b]内边距、外边距
[c]边框
[d]定位
[e]文字大小
[f]行高
[g]背景图位置
[2]颜色信息 -> 取色(取色器)
[a]边框色
[b]背景色
[c]文字色
【实战】
【1】测量图片宽高
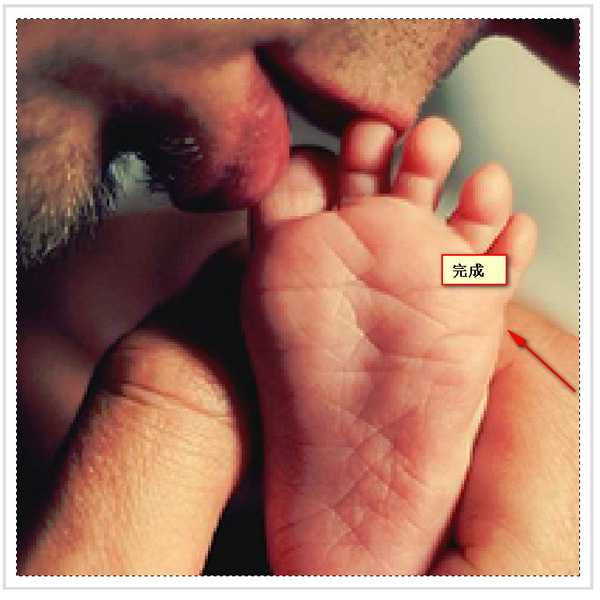
[1.1]测量普通图片宽高:先用矩形选框工具选择一个大的区域,然后再按住alt键,减去多余的部分
 |
 |
 |
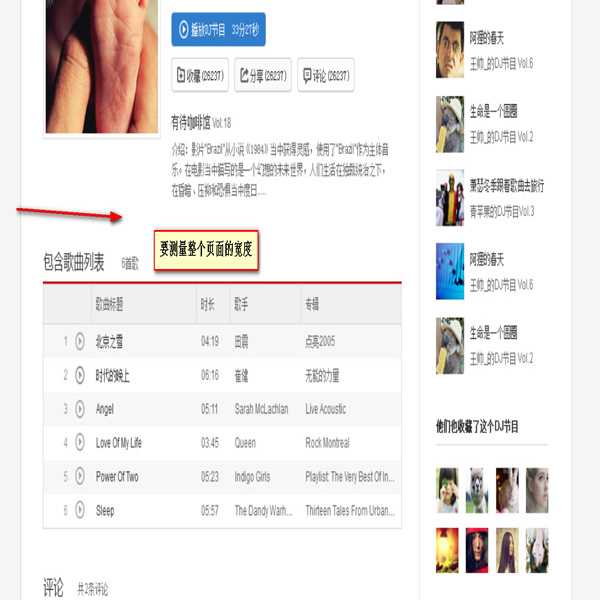
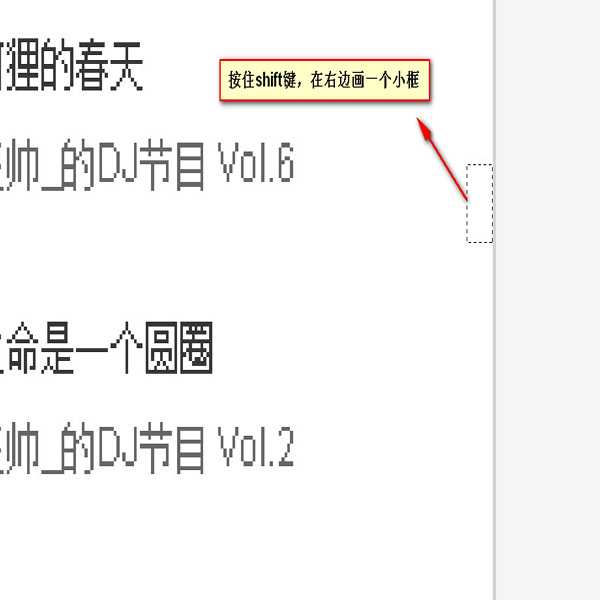
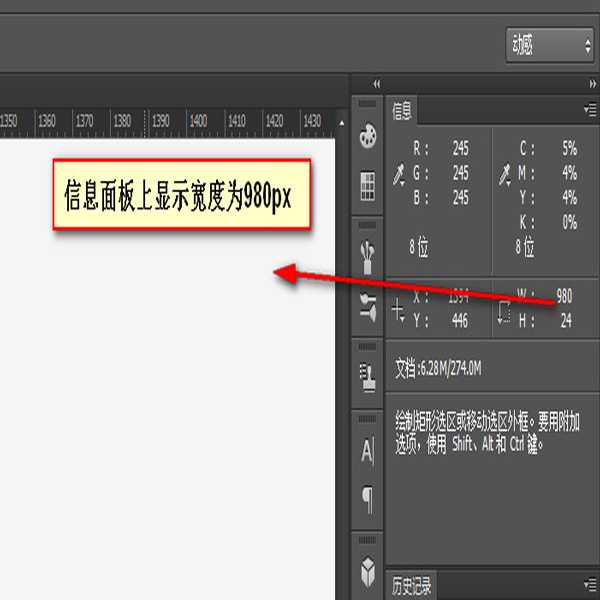
[1.2]测量超过1屏的大区域的宽高:先用矩形选框工具在最左边画一个小矩形,按住shift键,再最右边画一个小矩形,信息面板上的宽度信息就是要测量的该区域的宽度信息
 |
 |
 |
 |
【2】测量文字大小、行高及文字颜色
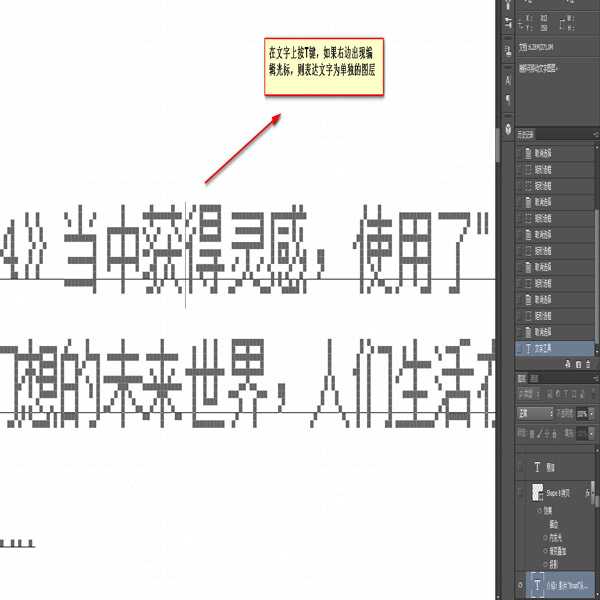
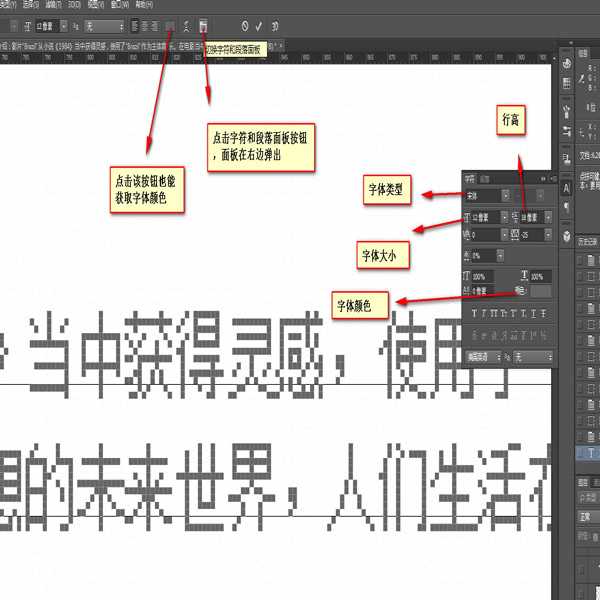
[2.1]当文字是单独图层:通过选项面板上的几个面板可以分别得到文字大小、行高及文字颜色信息
 |
 |
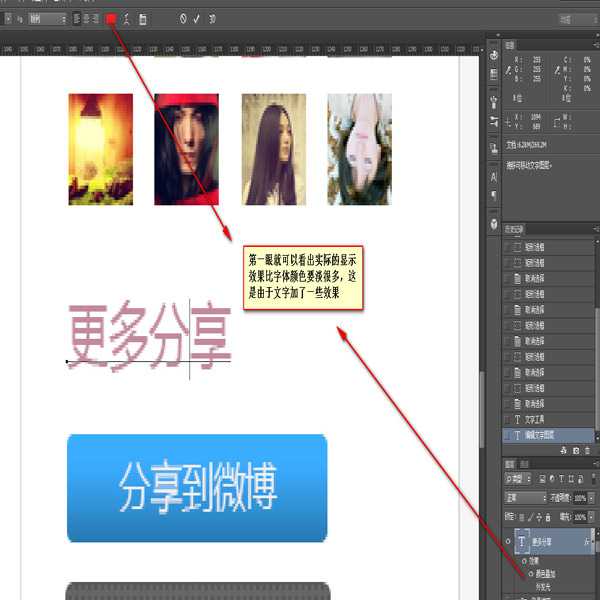
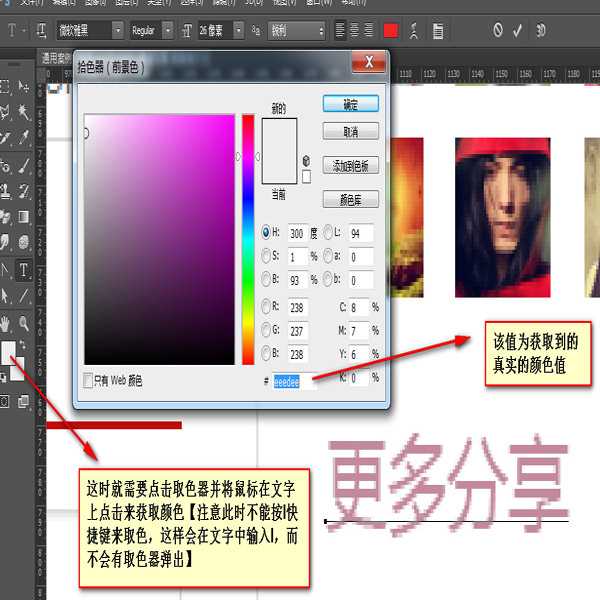
[注意]若文字颜色的面板选出的颜色与显示的颜色不相符时,可能是因为文字颜色被加入了其他效果的处理,这种情况还是需要吸管工具来吸取颜色
 |
 |
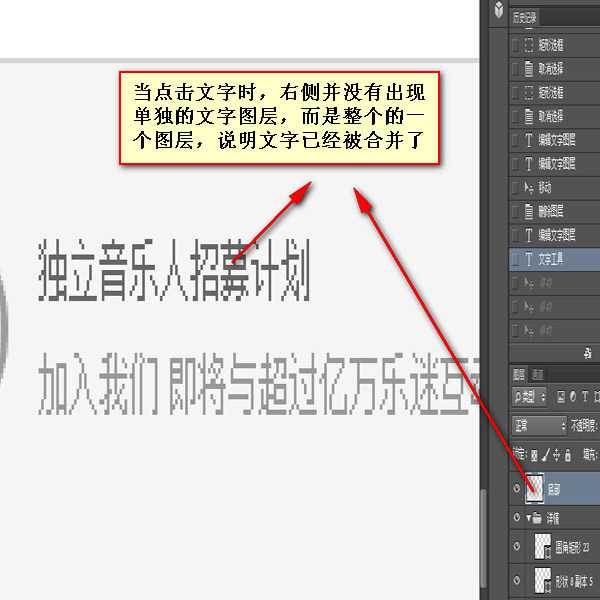
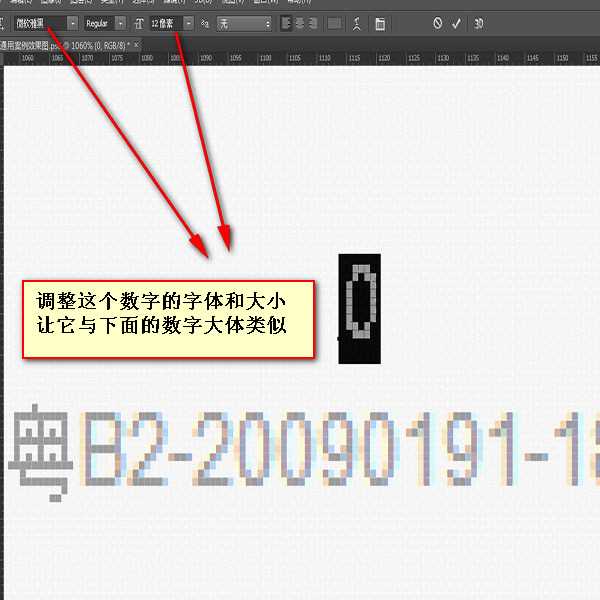
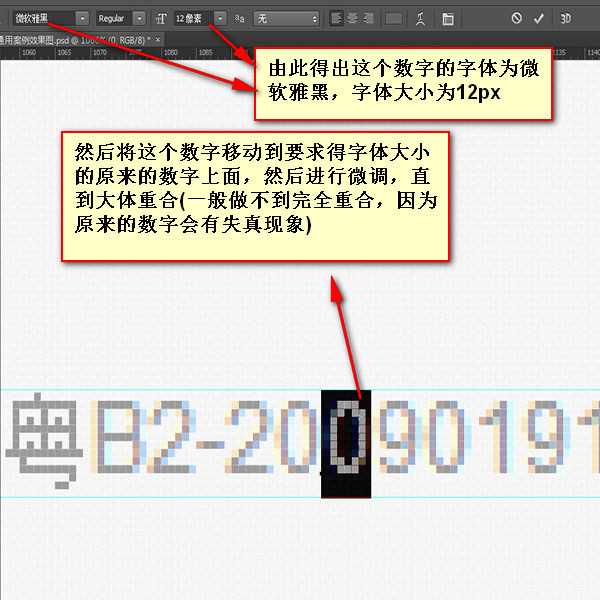
[2.2]当文字已经合并在图层中时,则情况较复杂些
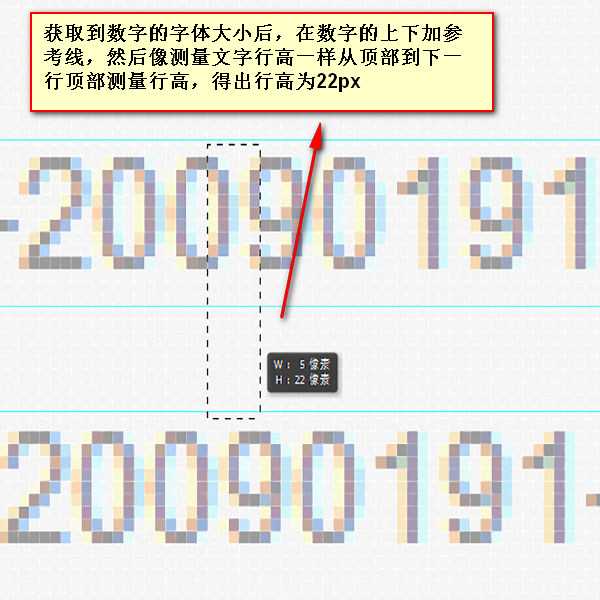
[注意]若拉参考线的时候精度不是很高时,先拉出参考线,鼠标不要松,然后按住ctrl键,可以让参考线以0.1px移动
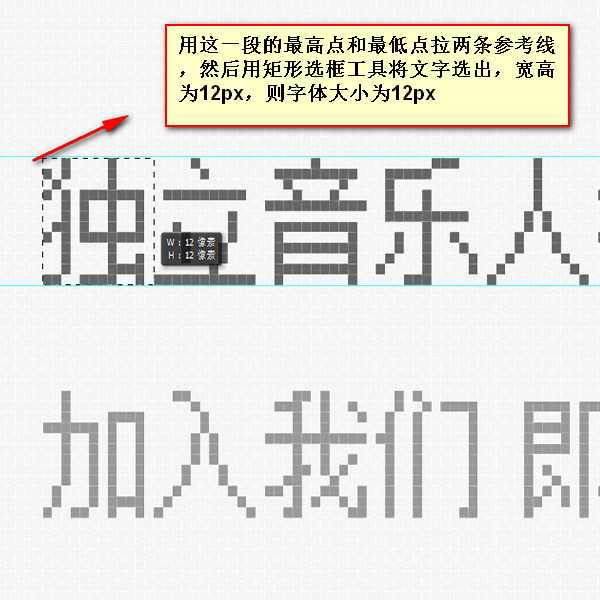
[2.2.1]字体大小:对于不同字体的文字,字体大小可能是不一样的。一般选择一行中最大的文字进行测量,结果相对较准
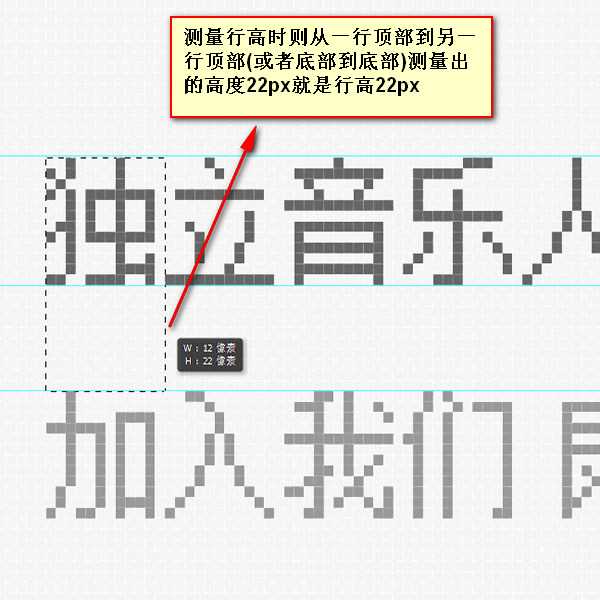
[2.2.2]行高:一行的测量,从第一行的下面到第二行的下面
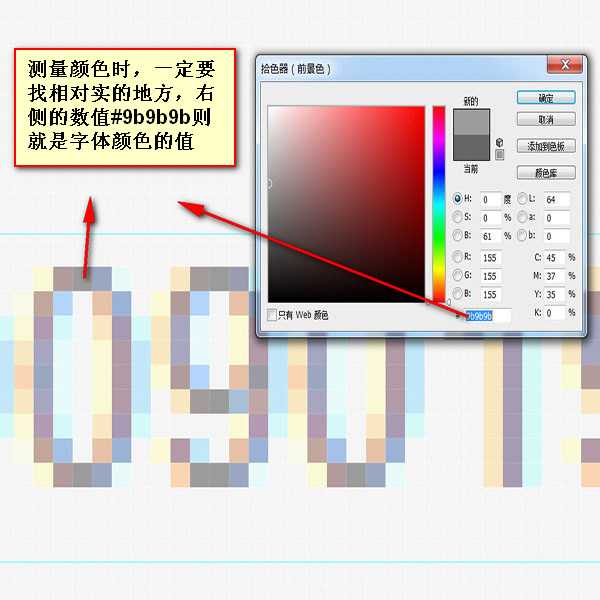
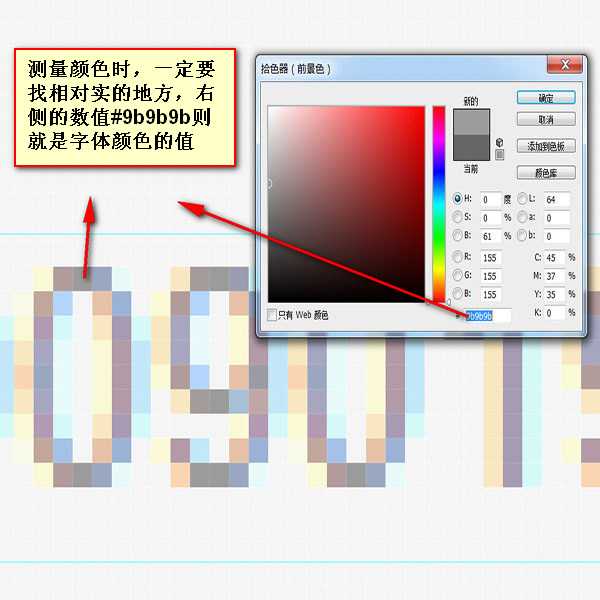
[2.2.3]字体颜色的获取:用吸管工具吸取时要注意,文字放大后有很多锯齿,要吸取颜色较实的部分
 |
 |
 |
 |
[3]量字母、数字、符号大小:敲一个字母对比来看。然后将行高和字体大小设置成一致,看字母和上下到底空几格,然后再设置行高
 |
 |
 |
 |
 |
 |
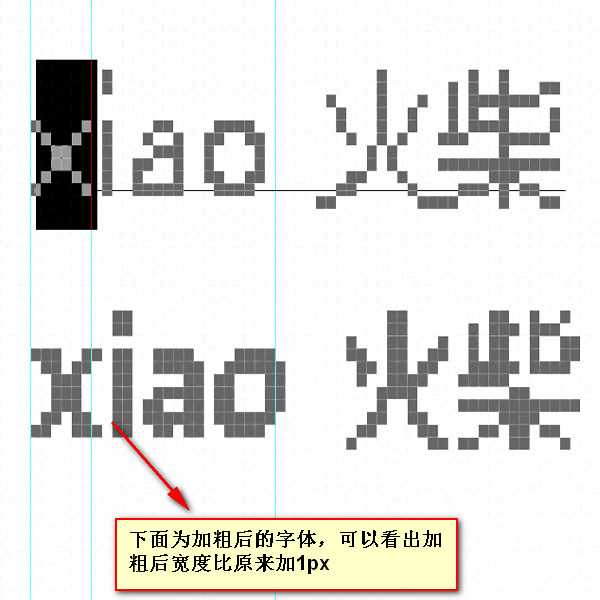
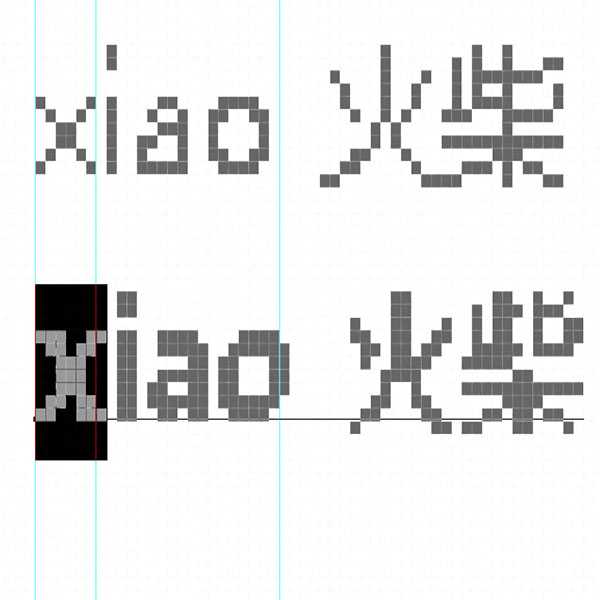
[4]设置加粗:字母会多一个像素,但是计算仍然按照原来的字体大小计算。加粗之后,原来1个像素的竖线变成2个像素
 |
 |
[5]确定颜色
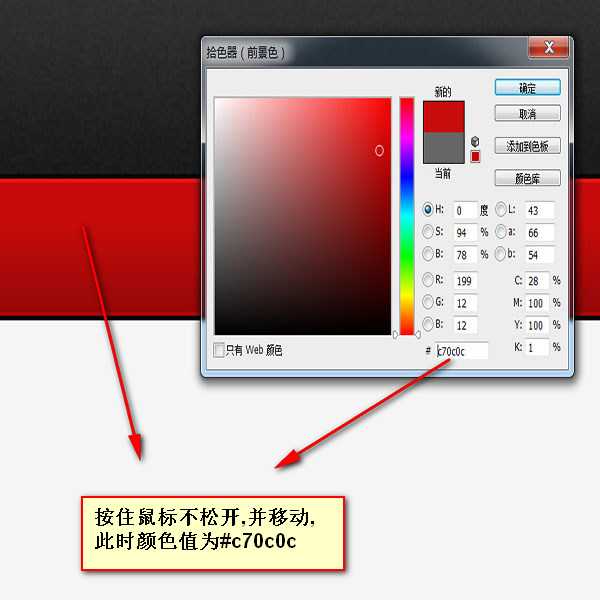
[5.1]确定纯色:当肉眼无法确定一个区域是不是一个纯色时,可以用取色工具帮助,打开取色工具,按住鼠标不松开,并移动,当取到的颜色值有变化时就不是纯色
 |
 |
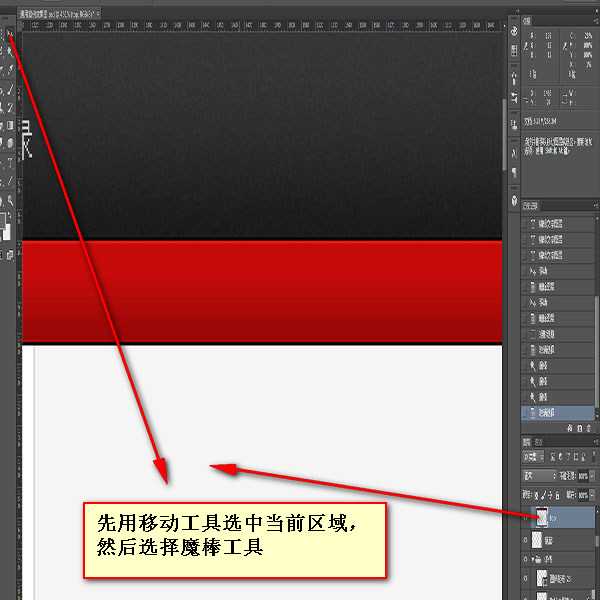
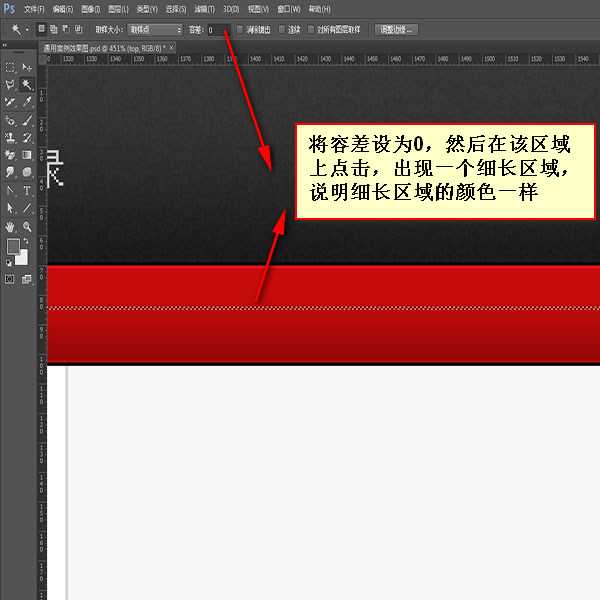
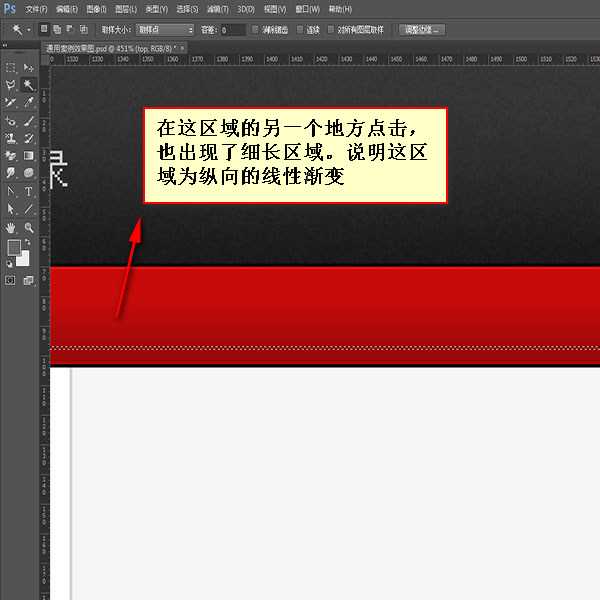
[5.2]确定线性渐变:先用移动工具选择图层,再用魔棒工具点击,若出现的都是横向的长条,则为纵向颜色变化的线性渐变
 |
 |
 |
【量图时的注意事项】
[a]量图的时候量到的内容区的宽度,如果有padding,要记住减去padding的值
[b]宋体时,空格为文字大小的一半
[c]中文字符的标点占一个字符的大小,英文字符的标点占半个字符的大小
[d]1个像素的冒号点是宋体英文状态,4个像素的冒号点可能是宋体中文、微软雅黑的中英文
[e]如果两个字符挨得太近,甚至发生重叠,则letter-spacing为负数
前端工程师技能之photoshop巧用(从效果图到雪碧图)2——测量篇
标签:
原文地址:http://www.cnblogs.com/xiaohuochai/p/4770654.html