标签:
两者共同特点是:
激活元素left、top、right、bottom、z-index属性
不同的是:
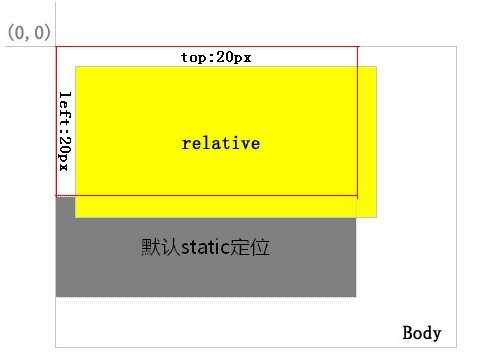
1.position:relative 会保留元素自己在z-index:0层的占位,其left、top、right、bottom是相对于自己在z-index:0层的位置。
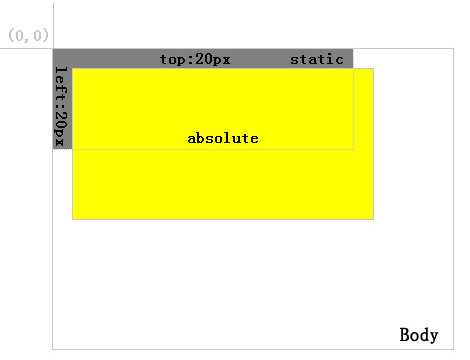
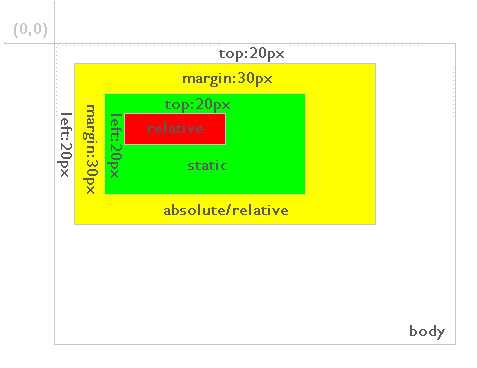
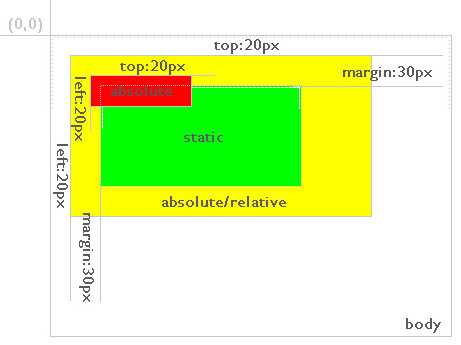
2.position:absolute 完全脱离文档流,不保留元素自己在z-index:0层的占位,其left、top、right、bottom是相对于自己最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位
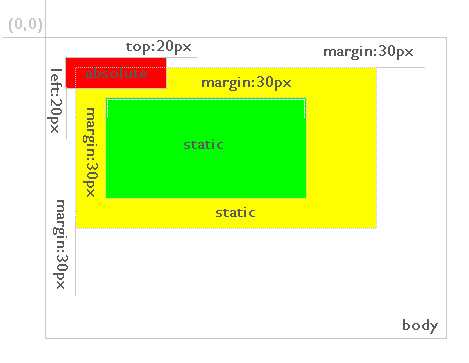
光看理论可能还无法有具体认识,所以来上图,有图有真相╰(  ̄ ▽  ̄ )╭
(图片来源于:CSS+DIV定位分析(relative,absolute,static,fixed) - 心碎乌托邦的日志 - 网易博客 http://blog.163.com/love_heartbreaking/blog/static/124561901201211334714800/)
1.relative保留占位

2.absolute不保留占位

3.relative相对于占位

4.absolute相对于自己最近的定义为absolute或relative的父层

5.absolute父层中都未定义absolute或relative,则相对body进行定位

标签:
原文地址:http://www.cnblogs.com/sunfloweing/p/4780703.html