标签:style blog http java color 使用
这次我们来说下列排序:
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <!-- Bootstrap不支持IE的兼容模式,加入此标签以确保在每个被支持的IE浏览器中保持最好的页面展现效果 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 由于Bootstrap 3是移动设备优先,加入此标签是为了确保适当的绘制和触屏缩放 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap-Template-07</title> <!-- 最新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.2.0/css/bootstrap.min.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style> .show-grid { margin-top: 15px; } .show-grid [class^="col-"] { padding-top: 10px; padding-bottom: 10px; background-color: #eee; border: 1px solid #ddd; } </style> </head> <body> <div class="container"> <h1>案例:列排序<small>.col-md-push-* (推)和 .col-md-pull-*(拉)</small></h1> <div class="row show-grid"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3">.col-md-3</div> <div class="col-md-3">.col-md-3</div> <div class="col-md-3">.col-md-3</div> </div> <div class="row show-grid"> <div class="col-md-3 col-md-push-3">.col-md-3 .col-md-push-3</div> </div> <div class="row show-grid"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div> </div> <!-- 所有 Bootstrap 插件都依赖 jQuery,因此jQuery必须在Bootstrap之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/twitter-bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
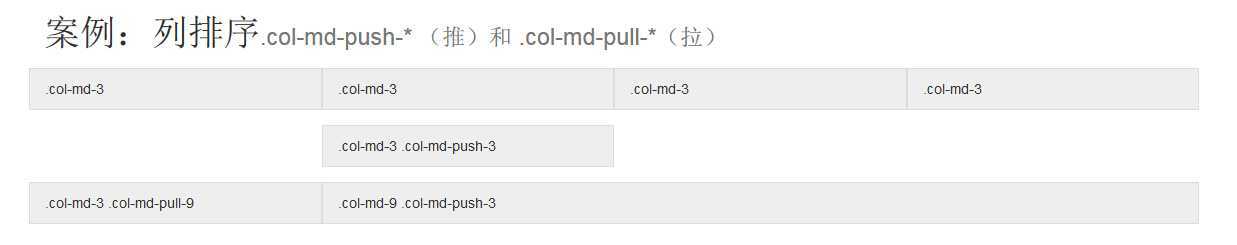
看下运行效果图:

可以看出,我定义了三行。
第一行被平均分成4份,每份占有3列。这一行主要是为了与下面两行进行对照的。
第二行里只有一个元素且占有3列,然后对此元素也添加了.col-md-push-3的样式类。(让占有3个列的元素又向右移动了3列,那么现在就是占据了4、5、6这3个列。)
第三列被分为两份,第一份占有9列(使用col-md-push-3向右移动3列),第二份占有3列(使用col-md-pull-9向左移动9列)。
【10】了解Bootstrap栅格系统基础案例(5),布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/huige728/p/3842315.html