标签:
@property(nonatomic) CGPoint contentOffset; // UIScrollView当前滚动的位置
@property(nonatomic) CGSize contentSize; // 设置UIScrollView的滚动范围(滚动图大小)
@property(nonatomic) UIEdgeInsets contentInset; // 这个属性可以在四周增加滚动范围(即增减周边空白部分)
@property(nonatomic,assign) id<UIScrollViewDelegate> delegate; //滚动视图的代理
@property(nonatomic,getter=isDirectionalLockEnabled) BOOL directionalLockEnabled; // 控件是否只在一个方向滚动
@property(nonatomic) BOOL bounces; // 是否有弹簧效果
@property(nonatomic) BOOL alwaysBounceVertical; //设置垂直方向的弹簧效果
@property(nonatomic) BOOL alwaysBounceHorizontal; // 设置水平方向的弹簧效果
@property(nonatomic,getter=isPagingEnabled) BOOL pagingEnabled; //控制控件是否整页翻动
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; //是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator; // 是否显示水平方向的滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator; // 是否显示垂直方向的滚动条
@property(nonatomic) UIEdgeInsets scrollIndicatorInsets; // 设置滚动范围
@property(nonatomic) UIScrollViewIndicatorStyle indicatorStyle; //设置滚动条样式
@property(nonatomic) CGFloat decelerationRate ; //设置手指放开后的减速率
@property(nonatomic) CGFloat zoomScale //放缩比例
@property(nonatomic) BOOL bouncesZoom //是否实现所给的弹簧比例
@property(nonatomic) BOOL scrollsToTop //是否能够滚动到顶部
}@end

UIScrollView常见方法:
- (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; // 以恒定速度为动画设置新的偏移量
- (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated; //设置由rect定义的区域仅仅是滚动视图内是可见的
- (void)flashScrollIndicators; //闪一下滚动条,暗示是否有可滚动的内容
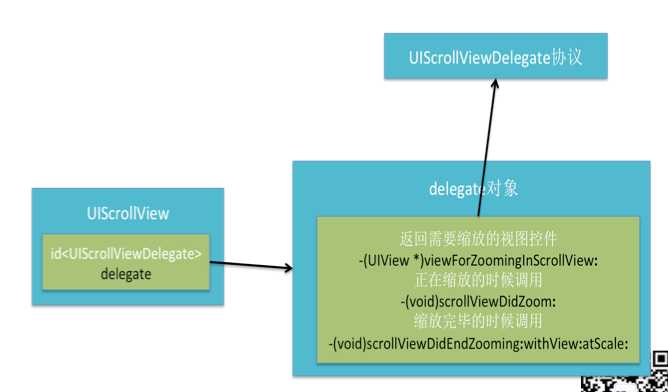
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
-(void)scrollViewDidZoom:(UIScrollView *)scrollView 正在缩放的时候调用
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale 缩放完毕的时候调用
三、 UIPagecontrol分页效果
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;设置控制器页码点得颜色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;设置控制器当前所在页码点的颜色
// 添加监听器
[pageControl addTarget:self action:@selector(pageChange:)
forControlEvents:UIControlEventValueChanged];
// 监听方法
- (void)pageChange:(UIPageControl *)pageControl
{
}
四、UIScrollView滚动视图要实现的协议:UIScrollViewDelegate
@protocol UIScrollViewDelegate<NSObject>
@optional
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;//正在执行滚动视图的滚动操作时调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView ; //正在执行滚动视图的放缩操作时调用
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;//执行滚动视图的拖拽开始时调用
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset ; //执行滚动视图的拖拽结束时调用
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;//执行滚动视图的拖拽结束时调用(是否减速)
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView; // 执行滚动视图减速开始时调用
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; // 执行滚动视图减速结束时调用
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView; //滚动视图动画结束时调用
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;//执行滚动视图放缩时返回新的视图
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view ; //滚动视图放缩开始时调用
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale; //滚动视图放缩结束时调用
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView; //滚动视图是否滚动到顶部
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView; //滚动视图滚动到顶部时调用
@end

//设置imageView,获取图片资源
UIImage *img = [UIImage imageNamed:@"landscape.jpg"];
self.imageview = [[UIImageView alloc]init];
[self.imageview setImage:img];
self.imageview.contentMode = UIViewContentModeScaleAspectFit;//防止图片在变换的过程中失真
self.imageview.frame = CGRectMake(0, 0, img.size.width, img.size.height);
//设置scrollView(位置和大小即 origin.x 、origin.y、 size.width 、size.height)
self.scrollview.contentSize = img.size; //直接将滚动视图中存放内容的范围大小设置为图片的大小
self.scrollview.contentOffset = CGPointZero;//默认origin.x = 0,orgin.y = 0
//弹簧效果(所谓弹簧效果就是不论图片被拽托到滚动图内那儿松开后都会返回原来的位置上)
self.scrollview.bounces = NO;
//添加四条边距(相当于相框部分)
self.scrollview.contentInset = UIEdgeInsetsMake(10, 10, 10, 10);
//滚动效果(图片太大时,能否拖拽着移动查看其他部分)
self.scrollview.scrollEnabled = YES;
//滚动条的设置(类似于滑块,有上下滑动的,也有左右滑动的)
//self.scrollview.showsHorizontalScrollIndicator = NO;//水平方向
//self.scrollview.showsVerticalScrollIndicator = NO; //垂直方向
//设置滚动条的样式
self.scrollview.indicatorStyle = UIScrollViewIndicatorStyleBlack;
//将视图添加到滚动视图中
[self.scrollview addSubview:self.imageview];
//将视图设置到滚动视图最后面(如果在滚动视图上添加其他的控件如UIButton,采取这种方式可以避免button控件被图片遮盖)
[self.scrollview sendSubviewToBack:self.imageview];
//添加按钮事件来滚动图片
- (IBAction)buttonClicked:(UIButton *)sender
{
CGPoint point = self.scrollview.contentOffset;
self.scrollview.contentOffset = CGPointMake(point.x+20, point.y);
}
二、图片轮转播放器案例:
Objective-C:UIScrollView控件和UIPageControl控件的详解
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4781845.html