标签:
一、position和anchorPoint
1.简单介绍
CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
2.图示
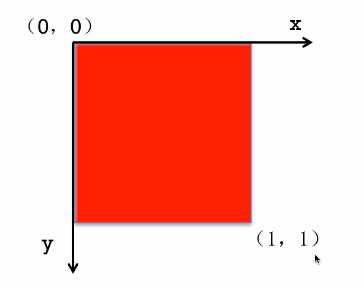
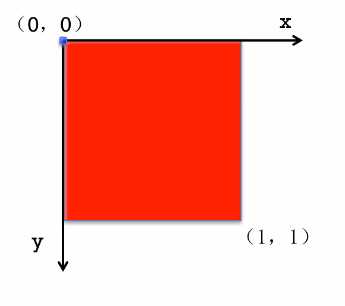
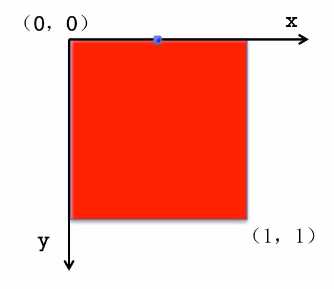
anchorPoint
它的取值为0~1

红色图层的anchorPoint为(0,0)

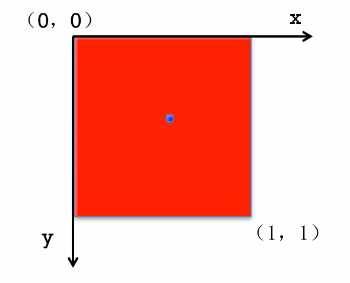
红色图层的anchorPoint为(0.5,0.5)

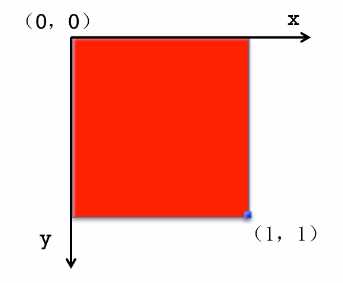
红色图层的anchorPoint为(1,1)

红色图层的anchorPoint为(0.5,0)

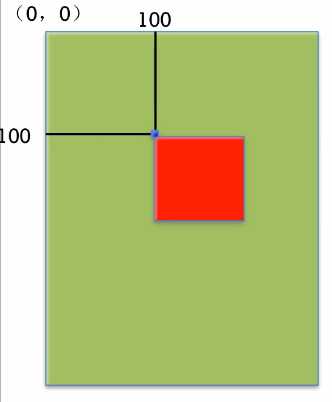
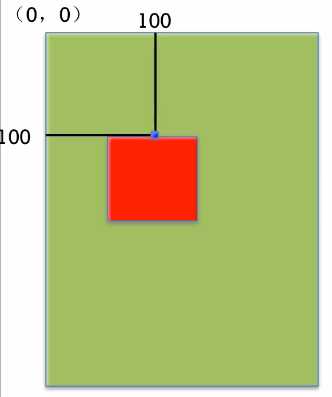
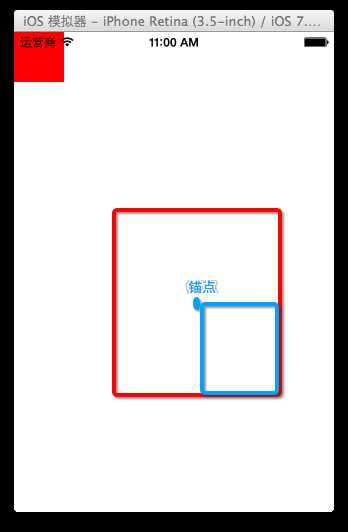
position和anchorPoint
添加一个红色图层到绿色图层上,红色图层显示到什么位置,由position属性决定
假设红色图层的position是(100,100)
到底把红色图层的哪个点移动到(100,100)的坐标位置,锚点。
红色图层的锚点是(0,0)

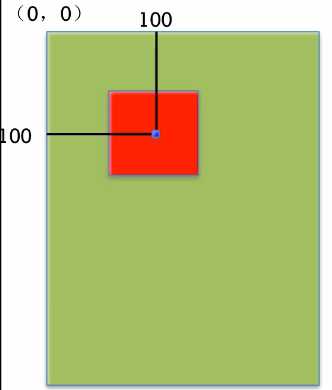
红色图层的锚点是(0.5,0.5)

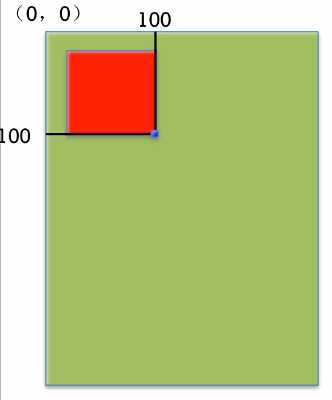
红色图层的锚点是(1,1)

红色图层的锚点是(0.5,0)

3.代码示例
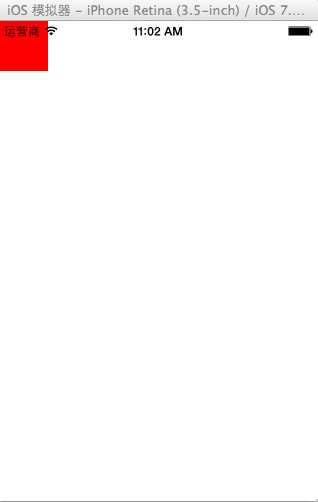
(1)没有设置锚点。默认的锚点位置为(0.5,0.5)
1 //
2 // YYViewController.m
3 // 03-锚点等属性
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 //创建图层
21 CALayer *layer=[CALayer layer];
22 //设置图层的属性
23 layer.backgroundColor=[UIColor redColor].CGColor;
24 layer.bounds=CGRectMake(0, 0, 100, 100);
25 //添加图层
26 [self.view.layer addSublayer:layer];
27
28 }
29
30 @end
显示效果:


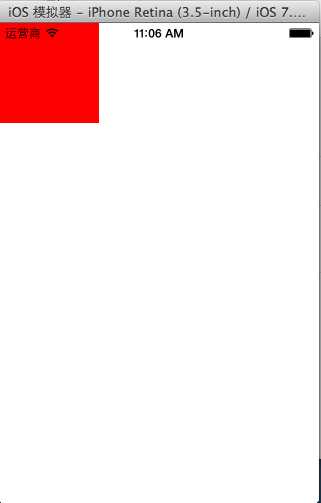
(1)设置锚点位置为(0,0)
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4 //创建图层
5 CALayer *layer=[CALayer layer];
6 //设置图层的属性
7 layer.backgroundColor=[UIColor redColor].CGColor;
8 layer.bounds=CGRectMake(0, 0, 100, 100);
9 //设置锚点为(0,0)
10 layer.anchorPoint=CGPointZero;
11 //添加图层
12 [self.view.layer addSublayer:layer];
13 }
14 @end
显示效果:

CALayer属性:position和anchorPoint
标签:
原文地址:http://www.cnblogs.com/guoxiaoqian/p/4781815.html