标签:

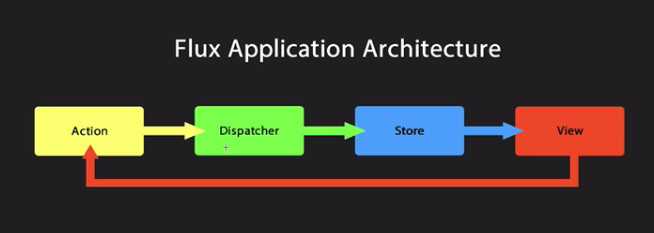
Flux has four major components: Stores, Dispatchers, Views, and Actions. These components interact less like a typical MVC and more like an Event Bus.
src/js/dispatchers/app-dispatcher.js
var Dispatcher = require(‘flux‘).Dispatcher, assign = require(‘react/lib/Object.assign‘); var AppDispatcher = assign(new Dispatcher(), { handleViewAction: function (action) { this.dispatch({ source: ‘VIEW_ACTION‘, action: action }); } }); module.exports = AppDispatcher;
[Flux] 2. Overview and Dispatchers
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4781910.html