标签:
最后的调整和输出。
改变形状工具可以让我们更细致的控制形状的改变。
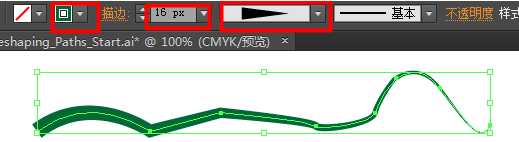
用钢笔工具画一条曲线,并设置宽度样式等。

如果想让这条曲线形状变短,一种方法是使用选择工具,然后伸缩。但是这种方法只能等比压缩,不能细致到调节每个点。

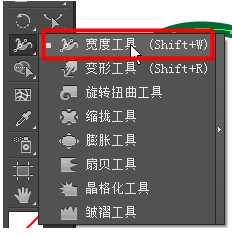
另一种方法就是使用改变形状工具。这个工具能做的事情就很多了。

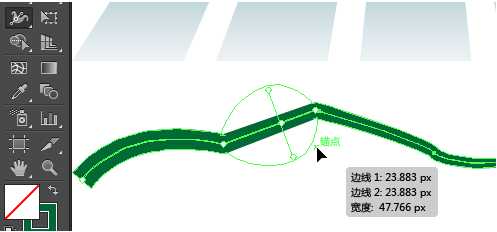
单个锚点拖动,选中单个锚点,可以进行上下左右任意拖动。也可以选中中间的点进行拖动。



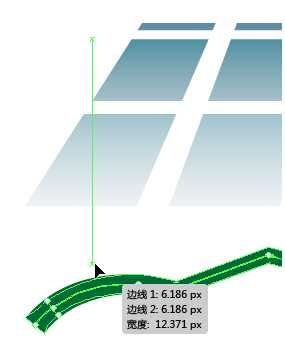
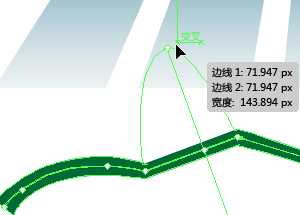
改变宽度,在线段的任意位置单击,拖动鼠标,就可以改变两个锚点之间线段的粗细。还可以移动线段的位置。


只改变一边线段的粗细。上面改变线段粗细时都是对称的,如果只想改变一边的话安装alt键拖动即可。

删除点——使用直接选择工具选择点,按backspace即可。【我没操作成功。。。】
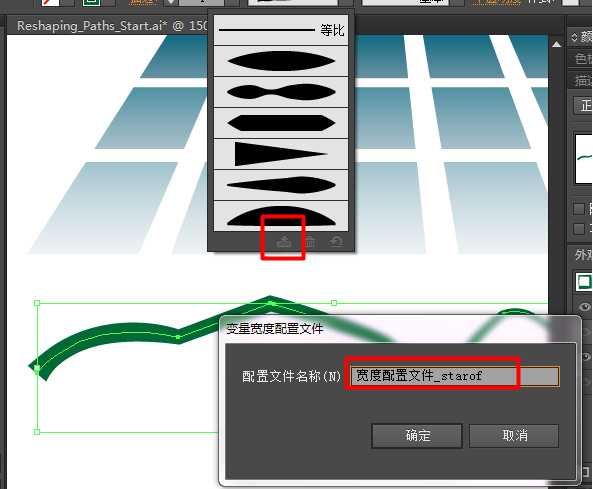
新建宽度配置文件
如果设置好宽度,想要复用的话,如下新建一个宽度配置文件,并取名。

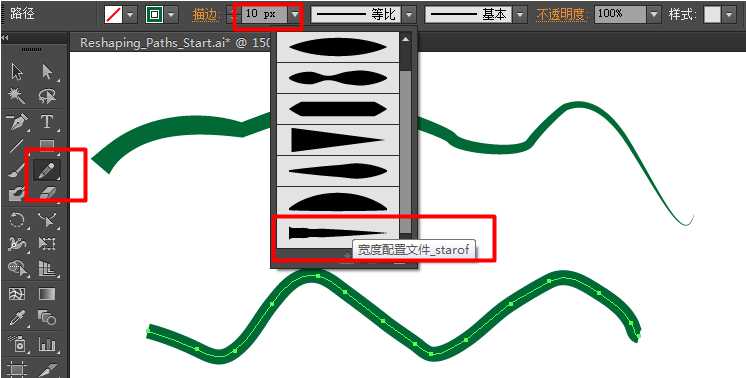
然后用铅笔工具画一条线出来,设置宽度10px,在宽度配置文件中就可以找到我刚才增加的“宽度配置文件_starof”,应用它即可。


Note:文字不能使用包裹工具,只有轮廓可以使用。
starof是一个文本,按住alt键复制一个出来。

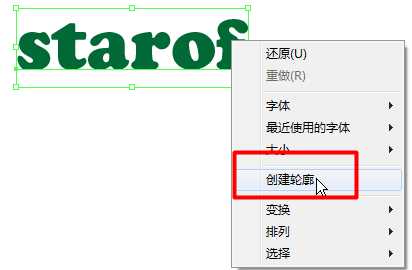
将复制出来的文字转换为轮廓,右键,创建轮廓。此时第一个starof是文字,可选中应用文本工具修改。
第二个starof已经是一个图形了,就不能使用文本工具修改了。


包裹工具(又翻译为变形工具,快捷键shift+R)。

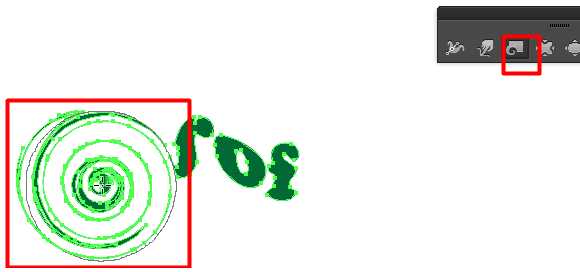
包裹工具,就像涂抹一样,可以做出一些很随意的效果。

可以单击箭头,把这个工具拖拽出来。
 后面几个工具可以产生特别的效果。
后面几个工具可以产生特别的效果。
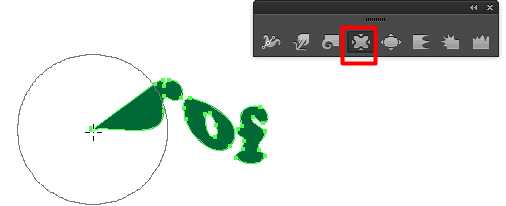
比如旋转,收缩,膨胀。



下面的方法作用于文字和图形都可以,以文字为例。
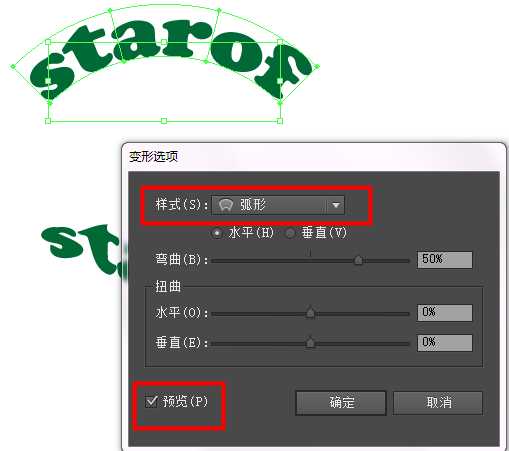
得到预设变形。
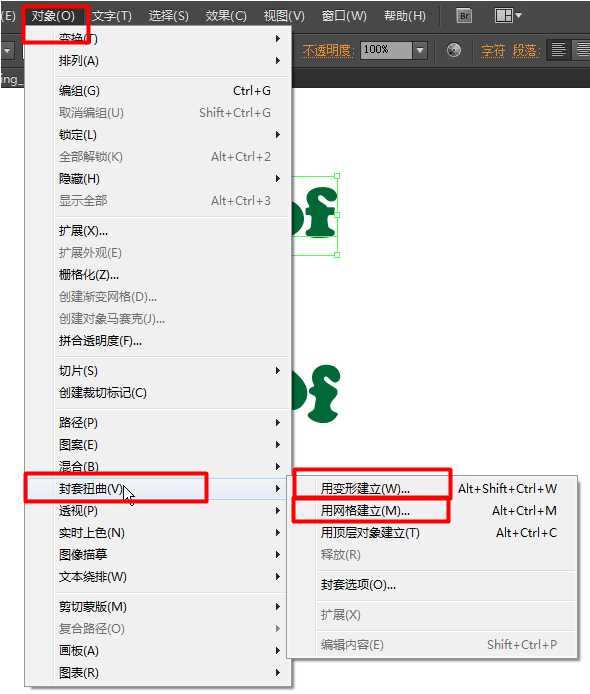
选中文字,在菜单中选择"对象"——》"封套扭曲"——》"用变形建立"。打开预览,在样式中可以选择预设的变形。


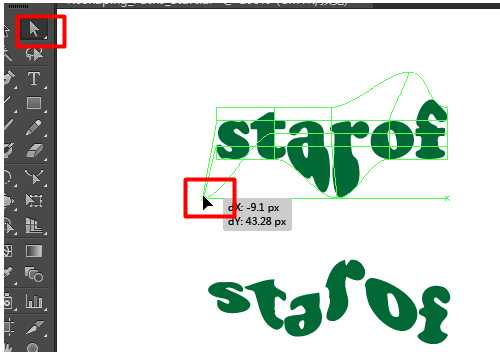
如果希望得到完全自己控制的变形,在菜单中选择 "对象"——》"封套扭曲"——》"用网格建立"。
系统会提醒希望创建多少的网格,可打开预览看一下,默认是4*4的。

此时使用直接选择工具,选中网格中的点就可以改变它们的形状。

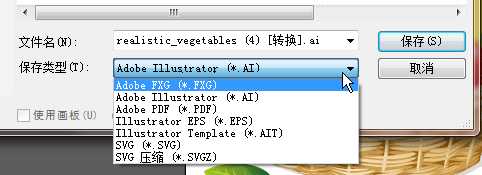
在菜单中选择“文件” ——》“保存”或“保存为”,可以有下面一些格式供选择。

这些也就是所有可以另存为或者保存的格式。
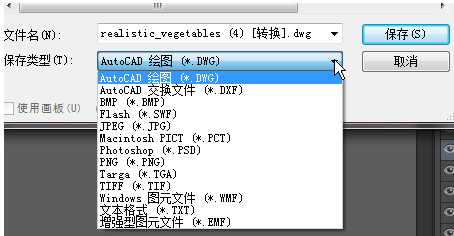
另外的一些其他格式,不是用保存而是用导出。
导出里面有一些其他格式。比如CAD使用的格式.DWG,位图.BMP,.JPG,.PNG等。

.BMP,.PNG,.TGA和.TIF都可以存不透明的通道,也就是说可以保存不透明度的。
而.JPG是不保存不透明度的。
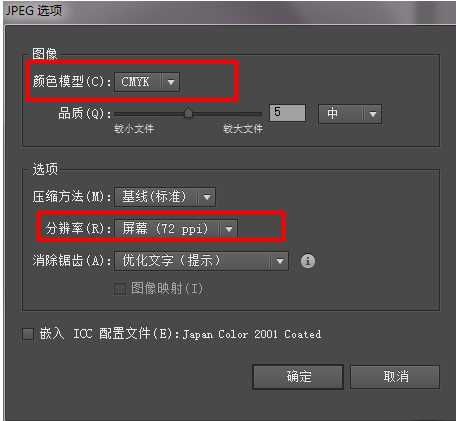
比如保存.jpg格式时,系统会让你选择分辨率,色彩模式等。

如果图片在屏幕上显示,切换到RGB模式。
如果图片需要打印,可切换到CMYK格式。
如果希望图片是黑白的,就切换为灰度。
屏幕分辨率,一般在屏幕上显示,只需要72ppi即可。
如果需要打印,可选择300ppi。
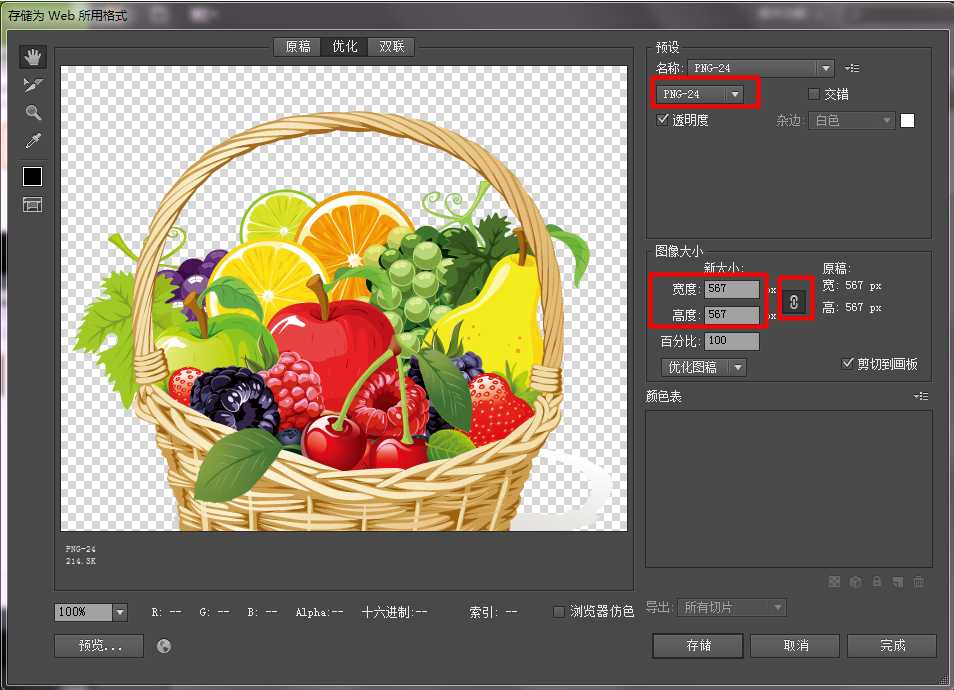
需要注意修改格式为PNG-8或者PNG24,背景就会变成透明的;设置宽高(默认是按比例缩放的)。

//放假两天多点学完了,感觉自己棒棒哒~
//我是starof,我低调地为自己点赞,哈哈哈。。。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4782142.html有问题欢迎与我讨论,共同进步。
标签:
原文地址:http://www.cnblogs.com/starof/p/4782142.html