标签:
1、
mouseover:会在鼠标进入该元素或者该元素的子元素时触发
mouseenter:只在鼠标进入该元素时触发
mouseout:在鼠标移出该元素或则该元素的子元素时触发
mouseleave:只在鼠标离开该元素时触发
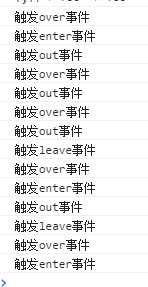
所以在整个过程中,mouseenter mouseleave只触发一次。over和out触发多次(每次进入和退出子元素都会触发)
var odiv = document.getElementById(‘outer‘); odiv.addEventListener(‘mouseenter‘,enterHandler,false); odiv.addEventListener(‘mouseover‘,overHandler,false); odiv.addEventListener(‘mouseout‘,outHandler,false); odiv.addEventListener(‘mouseleave‘,leaveHandler,false); function enterHandler(){ console.log(‘触发enter事件‘); } function overHandler(){ console.log(‘触发over事件‘); } function outHandler(){ console.log(‘触发out事件‘); } function leaveHandler(){ console.log(‘触发leave事件‘); }

标签:
原文地址:http://www.cnblogs.com/lydialee/p/4783430.html