标签:
最近写代码需要用到缩放,而且是Layer的,但是发现怎么设置位置都是错误,于是决定研究下。
首先,基础代码,代码上不错特殊处理,没有锚点设置和缩放
class TestLayer : public Layer {
public:
bool init();
CREATE_FUNC(TestLayer);
};
bool TestLayer::init()
{
if (!Layer::init()) {
return false;
}
Sprite *dd = Sprite::create("item_gift1.png");
this->addChild(dd);
this->setContentSize(Size(200, 200));
// 打印几个点参照用
LayerColor *lc1 = LayerColor::create(Color4B::RED, 10, 10);
lc1->setPosition(50, 0);
this->addChild(lc1, 9001);
LayerColor *lc4 = LayerColor::create(Color4B::RED, 10, 10);
lc4->setPosition(100, 0);
this->addChild(lc4, 9001);
LayerColor *lc2 = LayerColor::create(Color4B::RED, 10, 10);
lc2->setPosition(150, 0);
this->addChild(lc2, 9001);
LayerColor *lc6 = LayerColor::create(Color4B::RED, 10, 10);
lc6->setPosition(200, 0);
this->addChild(lc6, 9001);
LayerColor *lc3 = LayerColor::create(Color4B::RED, 10, 10);
lc3->setPosition(0, 50);
this->addChild(lc3, 9001);
LayerColor *lc5 = LayerColor::create(Color4B::RED, 10, 10);
lc5->setPosition(0, 100);
this->addChild(lc5, 9001);
LayerColor *lc7 = LayerColor::create(Color4B::RED, 10, 10);
lc7->setPosition(0, 150);
this->addChild(lc7, 9001);
LayerColor *lc8 = LayerColor::create(Color4B::RED, 10, 10);
lc8->setPosition(0, 200);
this->addChild(lc8, 9001);
return true;
}
TestLayer *t = TestLayer::create();
t->setPosition(200, 200);
this->addChild(t, 9000);
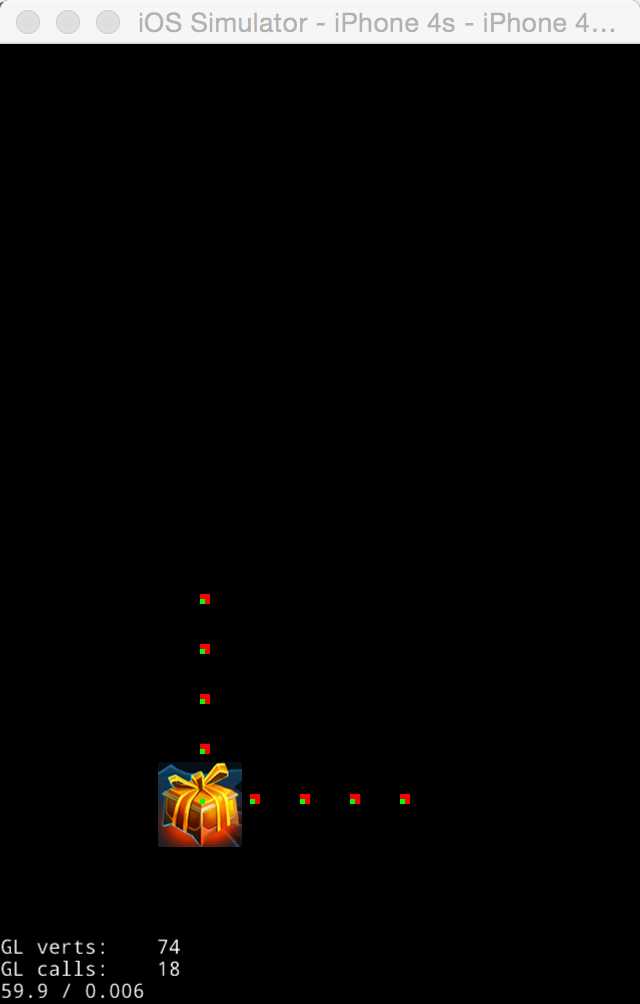
代码运行结果:

可以看到,TestLayer被放置在了(200,200),锚点在(0,0)
下面对TestLayer进行缩放0.5
TestLayer *t = TestLayer::create(); t->setPosition(200, 200); t->setScale(0.5f);
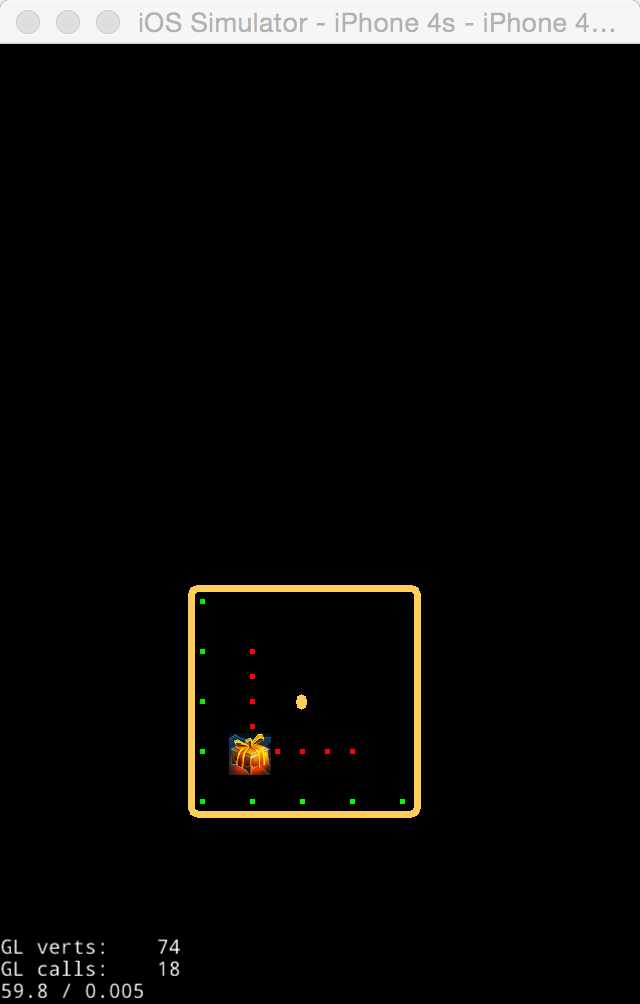
运行结果:

(黄线是截图时画的)
可以看到TestLayer缩放了50%,但是左下角没有在(200,200)
通过这个代码可以看出,Layer中的child是以(0,0)为锚点,但是在scale时,确实以(0.5,0.5)进行缩放。
这个地方感觉比较坑,为什么没有用统一的点呢?没有写过底层画图代码,哪位同学知道,希望给我一个答案。
那这个地方可不可以统一呢?
看代码:
this->_ignoreAnchorPointForPosition = false; this->setAnchorPoint(Point(0, 0));
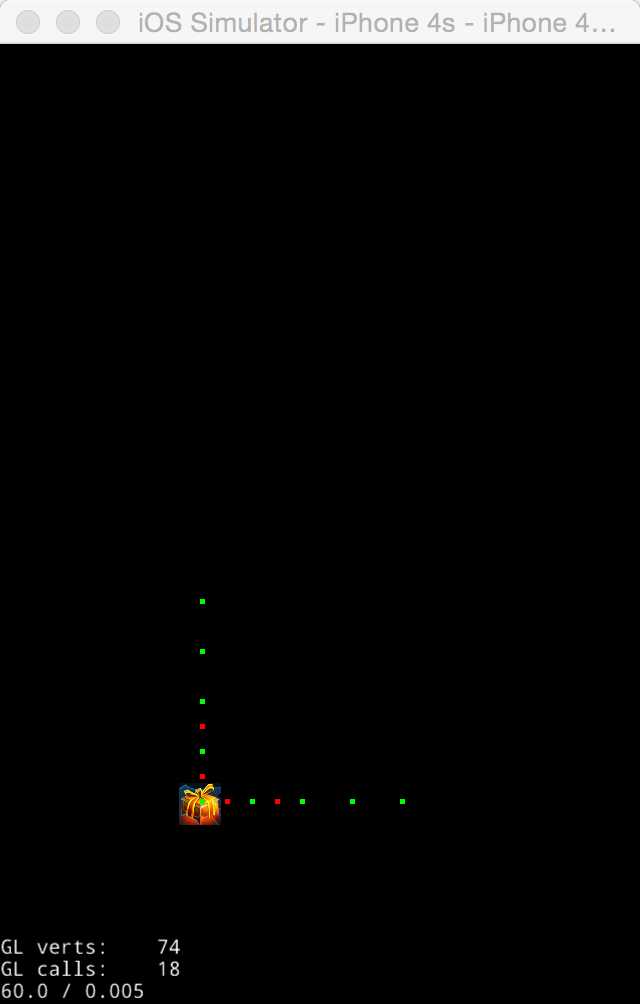
在TestLayer中增加上面代码,运行结果:

可以看到缩放和child位置锚点一致了。
标签:
原文地址:http://www.cnblogs.com/woaitech/p/4786695.html