标签:style blog http color width for
Tooltip控件是一个简单,但非常有用的控件。它能够为我们的软件提供非常漂亮的提示信息,提高软件的可用性,给用户比较好的体验。假设现在有两个按钮,一个用来预览吊线世系图,一个用来预览行转。为了保持按钮文本的简洁,以及为按钮尺寸所限。我们不能可能把这个按钮的主要功能通过text属性表述清楚,这个时候我们就可以用到tooltip控件了。
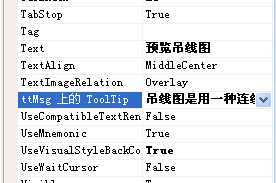
首先我们在按钮所在窗体添加一个tooltip控件,将id该为ttMsg.这个时候你几乎可以在当前窗体的所有控件的属性框中添加了一个叫ttMsg上的tooltip属性.

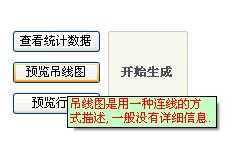
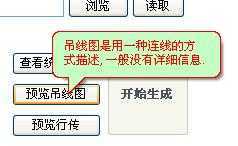
我们就可以填入一些提示信息了。运行程序将鼠标移到当前控件的上方(如果此控件可用)就会出现一个非常漂亮的提示框里面出现的就是我们在控件tooltip属性上填入的信息。

如果你觉的这个提示不好看,或者这个颜色不好看。这些都很好解决,我们可以通过改变 ttMsg的属性到达这些效果。
Tooltip有很多属性,最常用的有这些。BackColor、ForeColor、IsBalloon、TooltipTitle。
BackColor可以让我们改变提示框的背景色,如将浅黄色改为浅绿色。

ForeColor可以改变字体颜色,如果将黑色改为红色。

IsBallon可以改变提示框的样式,IsBallon是个bool类型,默认的情况下为false,它以方形出现,当把它设为true时就会以云的形式出现。

TooltipTile是为提示信息加上标题。

Tooltip还有许多属性用来改变它,甚至我们还可以扩展它。在我的项目中只用到了上述几个,根据需要我们还可以进一步改变它。
onmouseover 执行 ToolTip 控件,布布扣,bubuko.com
标签:style blog http color width for
原文地址:http://www.cnblogs.com/chen-lhx/p/3842806.html