梁景红的色彩书籍的。
色彩与我们的关系
人脑如何理解和认识色彩?
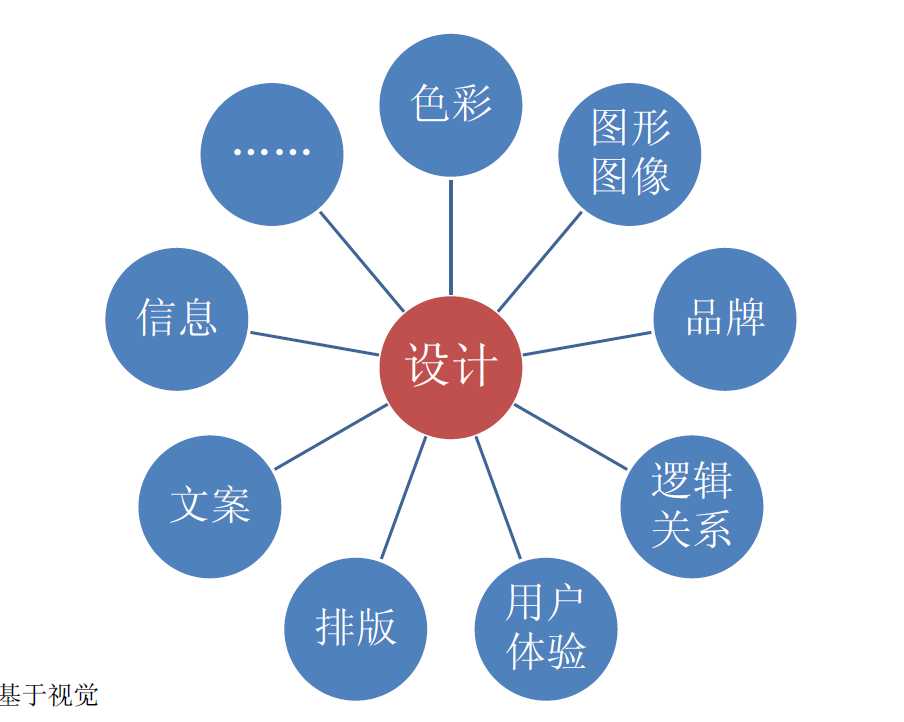
设计与色彩的关系?
只关注色彩搭配是不够的 寻找多事物之间的联系 人们的心理、行为和色彩之间的思考 灵感来自于生活中的一切
?CMYK、RGB并非基于人脑辨识色彩的方法
·HSB模式才是人们认识色彩的方式
?H色相 S饱和度 B明度
不要过于依赖计算机的工作方式 训练色感,是训练你的视觉感受力 主色尽可能选择色彩倾向性明确的颜色
你认为这组色彩能够正确表达相应含义吗?
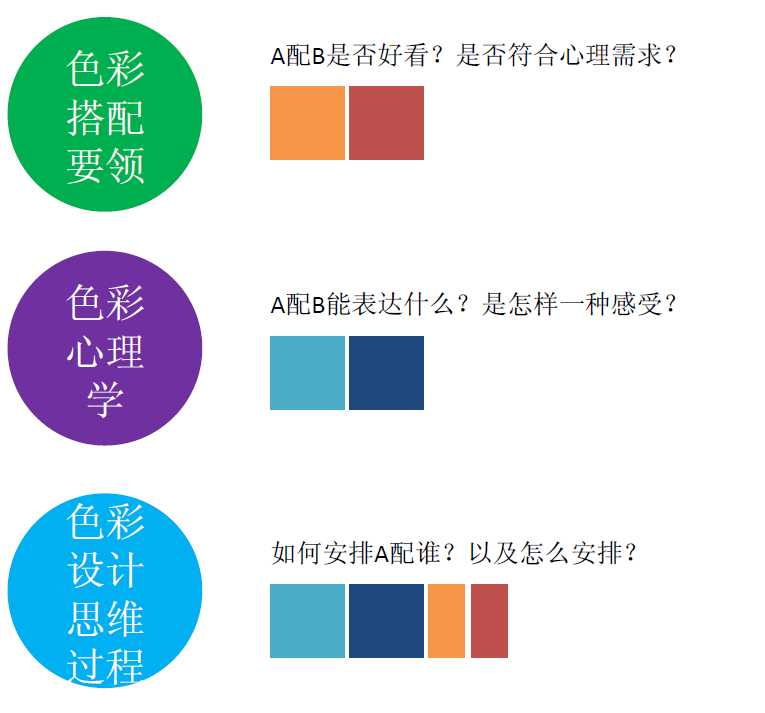
训练色感 三步骤
训练色感,不要用吸管(更不能依赖色彩取色软件或网站了) 训练色感,主动判断在和谐的画面中如何取色 训练色感,有目的的选取想要的颜色
为什么目的而取色
一款色彩倾向明确的主色
?一款烘托主色的对比色,作为点缀色
?一款最深色
?一款最浅色 二者作为辅助色,目的是用来增加层次感,并且压住重心
色彩倾向的概念:《写给大家看的色彩书2》P47
?色卡到底是怎么来的:《写给大家看的色彩书2》Part1-Chapter2
?搭配基础如主色、辅助色、点缀色的要领:《写给大家看的色彩书1》Chapter2
?“草莓冰淇淋取色”过程中我是没有用吸管的。我能做到,你也可以。
短时间 接触 色彩印象
长时间 共处 色彩情绪
色彩引发我们记忆中的印象,人们喜欢对号入座 长时间共处,色彩可以引发我们的情绪变化和思考 思考者大多数时候是我们的潜意识,我们被影响,我们不知道 面积小,照样可以引发这种反应 注意力减弱,影响减小
不论面积多小,如手机产品界面的色彩设计,用户依旧可以无意识的受到色彩的影响 本公开课虽然没有提到纯色或者图像色彩对人们产生的影响,但毫无疑问不论色块或图像中的色彩都会对人们产生影响 根据单一画面中的信息、浏览的时间长度、浏览者的注意力在哪里等多个角度,判断色彩对人的情感、情绪影响的量度
色彩视觉心理的平衡与和谐是设计的基础要素 能处理好色彩,就意味着设计过程简单很多
问:移动互联网的趋势如何?什么颜色适合在狭小空间内表现?
手机面积再小,有图标面积小吗?图标尚可五颜六色,何况APP
?面积变化,影响的是放置在画面中信息量的大小变化
?色彩也是一种信息
?小空间里,也要以传达准确的信息为目标
好作品, 如何好, 成功在那里
更好的利用人对色彩的注意力、辨别能力和情感
?设置视觉引导流程
?引起观者的情感共鸣
?用视觉语言将客户的愿望和目标告诉观者;让用户满意
色彩设计的奥秘
从上千个色彩问题中窥视设计师的难言之隐
提高色彩能力,从哪几个方面入手?
来自设计师的,上千个色彩问题会是什么
XX主题,选什么颜色好?
XX颜色,如何搭配?
怎么才能把XX和XX的搭配设计好看?
如何鉴定用户会不会喜欢它?
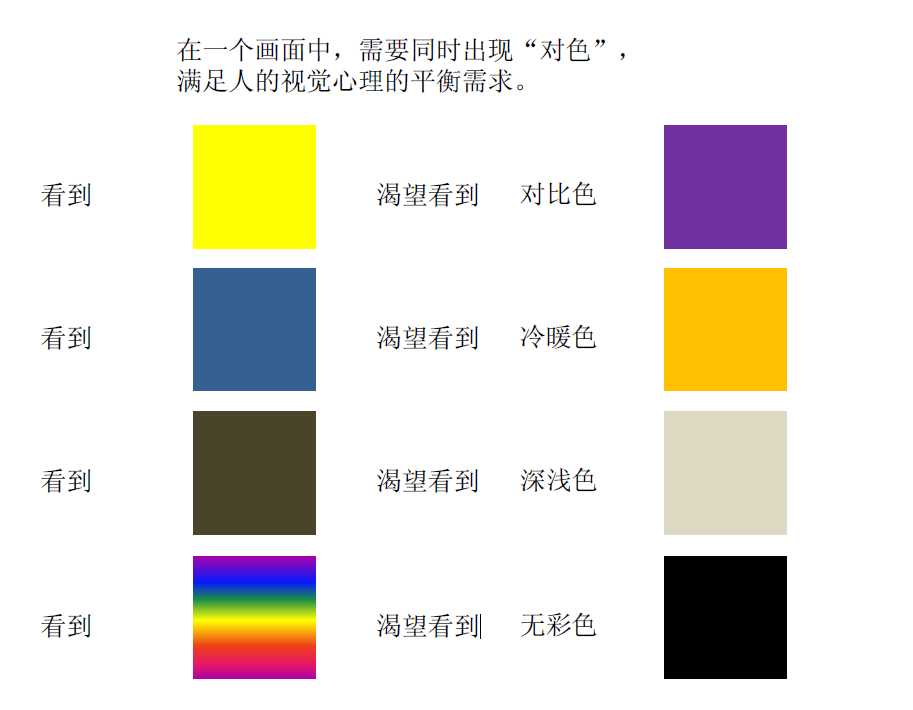
称为“需求定律”: 指在失衡的时候,人的内心渴望平衡的视觉心理需求。
不论是整体效果,还是局部效果,同样适用。 失败的作品,通常有各种失衡的问题。 首要解决这些问题,色彩、视觉审美将大幅度提升。 优秀的作品,一定是将各种元素巧妙的处理到平衡。
没有配角,主角的存在感反而减弱了
?主体可以是色块、图片、文字、附着颜色的任何内容
?如果想要强调主角的存在,必须有配角来加强对比
如何增加层次感? 如何增加丰富感? 采用粘合定律!
结合人脑辨识色彩的方式,将色彩倾向一致的颜色归为一种色
?组合的方式进行搭配,可以增强层次感,往往是画面丰富的原因
问:色彩,经常这种感觉,第一眼挺好,再看就腻,继续看就难看。
为了美化而选择的搭配是否能够表达正确的含义?
?如何兼顾审美需求并且符合设计的目的?
?如何训练审美能力?
?多色如何搭配?色彩与其他视觉元素结合时,如何平衡各种关系?
问:在配色的时候,经常看别人的配色,然后再去依照别人的配色去配,这样的做法,有利于以后的设计发展吗?
问:上边交待下来个页面,会突然没有灵感,无从下手,然后就总是会想套用以前的模板。很想知道怎样能看到要求,就有灵感? 问:怎么样做到快准狠,如何向客户推销作品最有效? 问:色彩搭配比较弱,每一次就跟打仗一样。思路不清晰,不知如何下手,在网上找素材,拼网站,东拼西凑的。这样的状况到底怎么才能改变? 问:据说,作品还能做出情感,怎么才能做出来情感?
你无法解释作品为什么好:
?被人牵着鼻子走
?反馈也就会受限于他们的感性认知,
?闲杂人等也可以指挥你,
?最终完全失去了准则,到底怎么才是好的呢?
把你知道的色彩搭配规律,色彩心理学常识和现象,进行巧妙的构思,合理的安排,运用在作品之中。这就是色彩设计的奥秘。
问:按照客戶做的,上司不滿意。按照上司做的,客戶不滿意。经常有点有心无力的感觉不知道该怎么弄。我该怎么办?
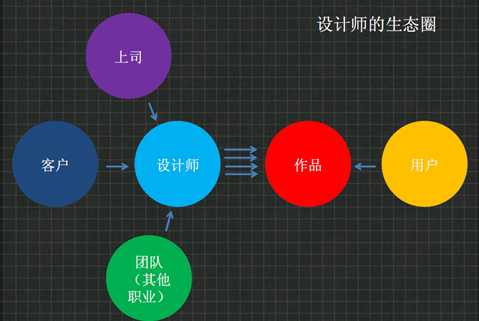
没有客户,就没有你
?没有用户,你的作品就更没有价值
?作品不等于你,而是等于一个集合的价值
?上司、同事、客户、用户和你是一致的立场