标签:style blog http java color strong
draggable用来在界面上创建一个可以拖动的元素,既然是可以拖动的元素,那么它在拖动过程中会有下面的几个事件:onBeforeDrag、onStartDrag、onDrag、onStopDrag。
创建一个拖动元素一般需要两个部分:一个包装层,用来保存在拖动过程中的位置;另外一个,是拖动的对象,相当于是水桶把。下面的示例中,拖动#title来改变#db的位置。
<body> <div id="db" style="width: 100px;"> <p id="title" style="background: #ccc;"> draggable</p> <p id="P1"> 1111111111</p> <p id="P2"> 2222222222</p> <p id="P3"> 3333333333</p> </div> <script type="text/javascript"> $(document).ready(function () { $(‘#db‘).draggable({ handle: ‘#title‘ }); }); </script> </body>

另外,也可以不指定handle属性,那么整个#db都是拖动的。
基本属性
1.handle
拖动元素中,用于拖动的部分。
2.axis
控制拖动方向,如果不指定,那么可以任意拖动。通过, ‘v‘ 或 ‘h‘,这两个值,来指定水平或垂直方向上的拖动。
3.cursor
用来指定拖动时,光标的样式,默认是:move
4.revert
如果这个属性值是ture,那么拖动松开后,拖动元素会回到起点。
拖拽限制
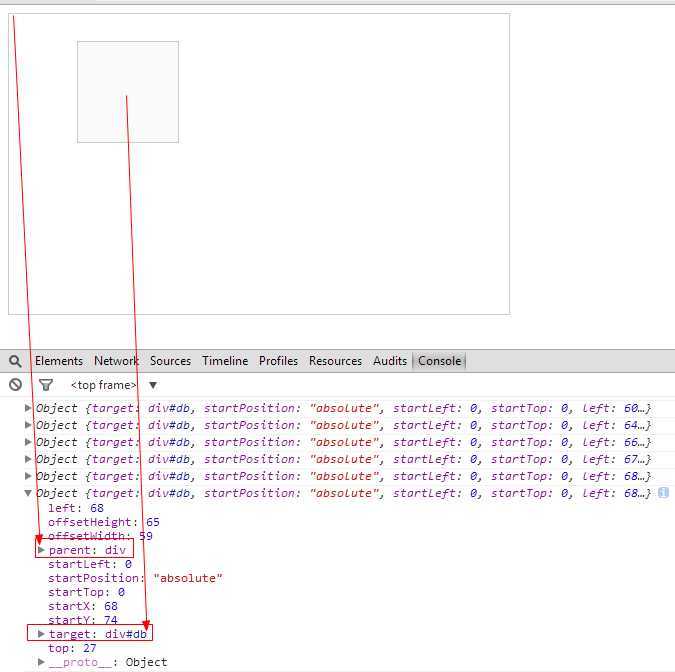
<body> <div style="position: relative; overflow: hidden; border: 1px solid #ccc; width: 500px; height: 300px"> <div id="db" style="width: 100px; height: 100px; background: #fafafa; border: 1px solid #ccc;"> </div> </div> <script type="text/javascript"> $(document).ready(function () { $(‘#db‘).draggable({ onDrag: function (e) { var d = e.data; if (d.left < 0) { d.left = 0; } if (d.top < 0) { d.top = 0; } if (d.left + $(d.target).outerWidth() > $(d.parent).width()) { d.left = $(d.parent).width() - $(d.target).outerWidth(); } if (d.top + $(d.target).outerHeight() > $(d.parent).height()) { d.top = $(d.parent).height() - $(d.target).outerHeight(); } } }); }); </script> </body>
通过在拖拽事件中获取db和外部层,然后限制top和left。下面在调试中,输出e.data的值。

EasyUI-draggable,布布扣,bubuko.com
标签:style blog http java color strong
原文地址:http://www.cnblogs.com/zhongxinWang/p/3842881.html