标签:
dojo很强大,也很方便,但是缺少文档,只能看源代码,也挺好的,就是费时间。。。
网上找了一段代码(找不到原出处了,不好意思),也看了dojo自带的demo,放一段可以执行的页面代码这里。把ip换成自己架设的js服务器(esi的CDN貌似有点问题)即可

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 6 <title>dojo grid 分页</title> 7 8 <link rel="stylesheet" href="http://192.168.30.86/arcgis_js_api/library/3.12/dojo/resources/dojo.css"> 9 <link rel="stylesheet" href="http://192.168.30.86/arcgis_js_api/library/3.12/dijit/themes/claro/claro.css"> 10 <link rel="stylesheet" href="http://192.168.30.86/arcgis_js_api/library/3.12/dijit/themes/claro/document.css"> 11 <link rel="stylesheet" href="http://192.168.30.86/arcgis_js_api/library/3.12/dojox/grid/enhanced/resources/claro/EnhancedGrid.css"> 12 <link rel="stylesheet" href="http://192.168.30.86/arcgis_js_api/library/3.12/dojox/grid/enhanced/resources/EnhancedGrid_rtl.css"> 13 14 <style> 15 #gridDiv{ 16 width: 60em; 17 height: 35em; 18 border: 1px solid #D5CDB5; 19 } 20 </style> 21 <script src="http://192.168.30.86/arcgis_js_api/library/3.12/init.js"></script> 22 <script> 23 24 require([ 25 "dojo/parser", 26 "dojox/grid/EnhancedGrid", //表格 27 "dojo/data/ItemFileWriteStore",//数据 28 "dojox/grid/enhanced/plugins/DnD", //拖拽 29 "dojox/grid/enhanced/plugins/Pagination",//分页 30 "dojox/grid/enhanced/plugins/nestedSorting",//嵌套排序 31 "dijit/form/Button","dojo/dom","dojo/on","esri/config","esri/lang","dojo/domReady!" 32 ], 33 function () { 34 //获取数据 35 var data = { 36 identifier : ‘id‘, 37 items : [] 38 }; 39 var data_list = [{ 40 col1 : "normal", 41 col2 : false, 42 col3 : ‘But are not followed by two hexadecimal‘, 43 col4 : 29.91 44 }, { 45 col1 : "important", 46 col2 : false, 47 col3 : ‘Because a % sign always indicates‘, 48 col4 : 9.33 49 }, { 50 col1 : "important", 51 col2 : false, 52 col3 : ‘Signs can be selectively‘, 53 col4 : 19.34 54 } 55 ]; 56 var rows = 60; 57 for (var i = 0, l = data_list.length; i < rows; i++) { 58 data.items.push(dojo.mixin({ 59 id : i + 1 60 }, data_list[i % l])); 61 } 62 var store = new dojo.data.ItemFileWriteStore({ 63 data : data 64 }); 65 66 dojo.ready(function () { 67 /*set up layout*/ 68 var layout = [[{ 69 name : ‘slector‘, 70 field : ‘Sel‘, 71 editable : true, 72 width : ‘20px‘, 73 cellStyles : ‘text-decoration: none; cursor:default; text-align: center;position: relative; left: -10px‘, 74 headerStyles : ‘text-align: center;‘, 75 type : dojox.grid.cells.Bool//选择器 76 }, { 77 ‘name‘ : ‘Column 1‘, 78 ‘field‘ : ‘id‘ 79 }, { 80 ‘name‘ : ‘Column 2‘, 81 ‘field‘ : ‘col2‘ 82 }, { 83 ‘name‘ : ‘Column 3‘, 84 ‘field‘ : ‘col3‘, 85 ‘width‘ : ‘230px‘ 86 }, { 87 ‘name‘ : ‘Column 4‘, 88 ‘field‘ : ‘col4‘, 89 ‘width‘ : ‘230px‘ 90 } 91 ]]; 92 /*create a new grid:*/ 93 var grid = new dojox.grid.EnhancedGrid({ 94 id : ‘grid‘, 95 store : store, 96 structure : layout, 97 plugins : { 98 nestedSorting:true,//嵌套排序 99 dnd : false,//数据拖拽 100 pagination : {//分页 101 pageSizes :[ "10", "20", "50","100", "ALL"],//最后一个只是标识,不显示的 102 //[10, 20, 50, Infinity],//或者换这种写法 103 //description: true,//描述,第1-20个,共60个。默认是true 104 //sizeSwitch: true,//分页大小切换,默认是true 105 maxPageStep : 8, 106 gotoButton : true,//转至第几页,默认为false 107 defaultPage : 1, 108 defaultPageSize : 20, 109 position: "bottom"//有三种方式,top, bottom, both,默认是bottom 110 }, 111 }, 112 rowSelector : ‘20px‘ 113 }, 114 document.createElement(‘div‘)); 115 /*append the new grid to the div*/ 116 dojo.byId("gridDiv").appendChild(grid.domNode); 117 /*Call startup() to render the grid*/ 118 grid.startup(); 119 }); 120 121 }); 122 </script> 123 </head> 124 <body class="claro"> 125 <div id="gridDiv"> 126 </div> 127 </body> 128 </html>
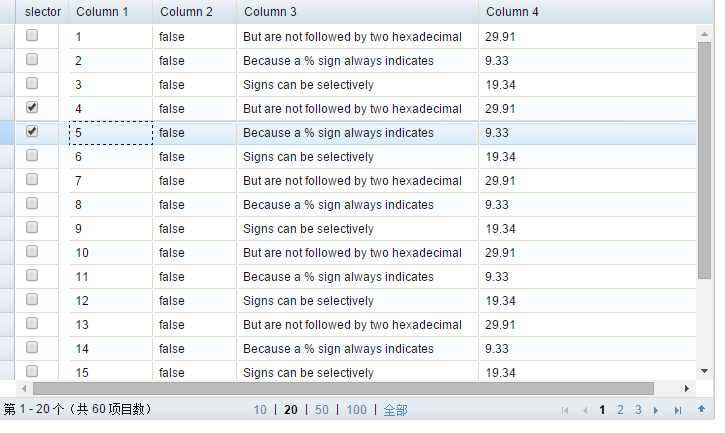
效果如下图

其他的再说吧
标签:
原文地址:http://www.cnblogs.com/feedback/p/4789776.html