标签:
一直想做一个纯css的导航栏,今天终于在百忙的工作中抽出一点时间来写了一下。唉,,.......都是泪啊....
不说了,看下效果吧:

看着很炫酷哦,哈哈哈,接下来一步一步来实现它吧。。要有耐心哦。
看下dom元素怎么排列的,就是最普通的():
header.html:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>xxy so cool</title> 6 <link href="css/header2.css" rel="stylesheet" type="text/css" /> 7 </head> 8 <body> 9 <div class="container" id="main" role="main"> 10 <ul class="menu"> 11 <li><a href="#">Home</a></li> 12 <li><a href="#s1">Menu 1</a> 13 <ul class="submenu"> 14 <li><a href="#">Submenu a</a></li> 15 <li><a href="#">Submenu b</a></li> 16 <li><a href="#">Submenu c</a></li> 17 <li><a href="#">Submenu d</a></li> 18 <li><a href="#">Submenu e</a></li> 19 <li><a href="#">Submenu f</a></li> 20 <li><a href="#">Submenu g</a></li> 21 <li><a href="#">Submenu h</a></li> 22 </ul> 23 </li> 24 <li class="active"><a href="#s2">Menu 2</a> 25 <ul class="submenu"> 26 <li><a href="#">Submenu a</a></li> 27 <li><a href="#">Submenu b</a></li> 28 <li><a href="#">Submenu c</a></li> 29 <li><a href="#">Submenu d</a></li> 30 <li><a href="#">Submenu e</a></li> 31 <li><a href="#">Submenu f</a></li> 32 <li><a href="#">Submenu g</a></li> 33 <li><a href="#">Submenu h</a></li> 34 </ul> 35 </li> 36 <li><a href="#">Menu 3</a> 37 <ul class="submenu"> 38 <li><a href="#">Submenu a</a></li> 39 <li><a href="#">Submenu b</a></li> 40 <li><a href="#">Submenu c</a></li> 41 <li><a href="#">Submenu d</a></li> 42 <li><a href="#">Submenu e</a></li> 43 <li><a href="#">Submenu f</a></li> 44 <li><a href="#">Submenu g</a></li> 45 <li><a href="#">Submenu h</a></li> 46 </ul> 47 </li> 48 <li><a href="#">Menu 4</a></li> 49 <li><a href="#">Back to tutorial</a></li> 50 </ul> 51 </div> 52 </body> 53 </html>
就是最基本的ul套li 然后子菜单 在li 里面在套个 ul ,这个就不多说了,看样式怎么实现的吧,我们一点点来说....
看一下样式:
header2.css:
1 * { 2 margin: 0; 3 padding: 0; 4 } 5 html { 6 /*background-color: #000;*/ 7 } 8 .container { 9 margin: 30px auto; 10 width: 90%; 11 } 12 .menu { 13 height: 58px; 14 } 15 16 17 18 /* general styles */ 19 .menu, .menu ul { 20 list-style: none; /*去掉li标签前面的圈圈*/ 21 padding: 0; 22 margin: 0; 23 } 24 .menu li { 25 /*线性渐变*/ 26 background: -moz-linear-gradient(#292929, #252525); 27 background: -ms-linear-gradient(#292929, #252525); 28 background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #292929), color-stop(100%, #252525)); 29 background: -webkit-linear-gradient(#292929, #252525); 30 background: -o-linear-gradient(#292929, #252525); 31 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#292929‘, endColorstr=‘#252525‘); 32 -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#292929‘, endColorstr=‘#252525‘)"; 33 background: linear-gradient(#292929, #252525); 34 35 /*上下边框的颜色等的设置*/ 36 border-bottom: 2px solid #181818; 37 border-top: 2px solid #303030; 38 min-width: 160px; 39 } 40 .menu > li { 41 /*成行显示——浮动*/ 42 display: block; 43 float: left; 44 position: relative; 45 } 46 .menu > li:first-child { 47 border-radius: 5px 0 0; 48 } 49 .menu a { 50 border-left: 3px solid rgba(0, 0, 0, 0); 51 color: #808080; 52 display: block; 53 font-family: ‘Lucida Console‘; 54 font-size: 18px; 55 line-height: 54px; 56 padding: 0 25px; 57 text-decoration: none; /*去掉a标签下面的横线*/ 58 text-transform: uppercase; /*字体大写*/ 59 } 60 /* 鼠标放上后的样式 */ 61 .menu li:hover { 62 background-color: #1c1c1c; 63 background: -moz-linear-gradient(#1c1c1c, #1b1b1b); 64 background: -ms-linear-gradient(#1c1c1c, #1b1b1b); 65 background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #1c1c1c), color-stop(100%, #1b1b1b)); 66 background: -webkit-linear-gradient(#1c1c1c, #1b1b1b); 67 background: -o-linear-gradient(#1c1c1c, #1b1b1b); 68 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#1c1c1c‘, endColorstr=‘#1b1b1b‘); 69 -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#1c1c1c‘, endColorstr=‘#1b1b1b‘)"; 70 background: linear-gradient(#1c1c1c, #1b1b1b); 71 72 border-bottom: 2px solid #222222; 73 border-top: 2px solid #1B1B1B; 74 } 75 .menu li:hover > a { 76 border-radius: 5px 0 0 0; 77 border-left: 3px solid #C4302B; 78 color: #C4302B; 79 } 80 81 82 83 /* submenu styles */ 84 /* 初始状态设置 */ 85 .submenu { 86 left: 0; 87 max-height: 0; 88 position: absolute; 89 top: 100%; 90 z-index: 0; 91 92 -webkit-perspective: 400px; 93 -moz-perspective: 400px; 94 -ms-perspective: 400px; 95 -o-perspective: 400px; 96 perspective: 400px; 97 } 98 .submenu li { 99 opacity: 0; 100 101 -webkit-transform: rotateY(90deg); 102 -moz-transform: rotateY(90deg); 103 -ms-transform: rotateY(90deg); 104 -o-transform: rotateY(90deg); 105 transform: rotateY(90deg); 106 107 -webkit-transition: opacity .4s, -webkit-transform .5s; 108 -moz-transition: opacity .4s, -moz-transform .5s; 109 -ms-transition: opacity .4s, -ms-transform .5s; 110 -o-transition: opacity .4s, -o-transform .5s; 111 transition: opacity .4s, transform .5s; 112 } 113 /* 放上后 a标签变成白色 */ 114 .menu .submenu li:hover a { 115 border-left: 3px solid #454545; 116 border-radius: 0; 117 color: #ffffff; 118 } 119 .menu > li:hover .submenu, .menu > li:focus .submenu { 120 max-height: 2000px; 121 z-index: 10; 122 } 123 .menu > li:hover .submenu li, 124 .menu > li:focus .submenu li { 125 opacity: 1; 126 127 -webkit-transform: none; 128 -moz-transform: none; 129 -ms-transform: none; 130 -o-transform: none; 131 transform: none; 132 } 133 134 135 136 /* CSS3 delays for transition effects */ 137 .menu li:hover .submenu li:nth-child(1) { 138 -webkit-transition-delay: 0s; 139 -moz-transition-delay: 0s; 140 -ms-transition-delay: 0s; 141 -o-transition-delay: 0s; 142 transition-delay: 0s; 143 } 144 .menu li:hover .submenu li:nth-child(2) { 145 -webkit-transition-delay: 50ms; 146 -moz-transition-delay: 50ms; 147 -ms-transition-delay: 50ms; 148 -o-transition-delay: 50ms; 149 transition-delay: 50ms; 150 } 151 .menu li:hover .submenu li:nth-child(3) { 152 -webkit-transition-delay: 100ms; 153 -moz-transition-delay: 100ms; 154 -ms-transition-delay: 100ms; 155 -o-transition-delay: 100ms; 156 transition-delay: 100ms; 157 } 158 .menu li:hover .submenu li:nth-child(4) { 159 -webkit-transition-delay: 150ms; 160 -moz-transition-delay: 150ms; 161 -ms-transition-delay: 150ms; 162 -o-transition-delay: 150ms; 163 transition-delay: 150ms; 164 } 165 .menu li:hover .submenu li:nth-child(5) { 166 -webkit-transition-delay: 200ms; 167 -moz-transition-delay: 200ms; 168 -ms-transition-delay: 200ms; 169 -o-transition-delay: 200ms; 170 transition-delay: 200ms; 171 } 172 .menu li:hover .submenu li:nth-child(6) { 173 -webkit-transition-delay: 250ms; 174 -moz-transition-delay: 250ms; 175 -ms-transition-delay: 250ms; 176 -o-transition-delay: 250ms; 177 transition-delay: 250ms; 178 } 179 .menu li:hover .submenu li:nth-child(7) { 180 -webkit-transition-delay: 300ms; 181 -moz-transition-delay: 300ms; 182 -ms-transition-delay: 300ms; 183 -o-transition-delay: 300ms; 184 transition-delay: 300ms; 185 } 186 .menu li:hover .submenu li:nth-child(8) { 187 -webkit-transition-delay: 350ms; 188 -moz-transition-delay: 350ms; 189 -ms-transition-delay: 350ms; 190 -o-transition-delay: 350ms; 191 transition-delay: 350ms; 192 } 193 194 .submenu li:nth-child(1) { 195 -webkit-transition-delay: 350ms; 196 -moz-transition-delay: 350ms; 197 -ms-transition-delay: 350ms; 198 -o-transition-delay: 350ms; 199 transition-delay: 350ms; 200 } 201 .submenu li:nth-child(2) { 202 -webkit-transition-delay: 300ms; 203 -moz-transition-delay: 300ms; 204 -ms-transition-delay: 300ms; 205 -o-transition-delay: 300ms; 206 transition-delay: 300ms; 207 } 208 .submenu li:nth-child(3) { 209 -webkit-transition-delay: 250ms; 210 -moz-transition-delay: 250ms; 211 -ms-transition-delay: 250ms; 212 -o-transition-delay: 250ms; 213 transition-delay: 250ms; 214 } 215 .submenu li:nth-child(4) { 216 -webkit-transition-delay: 200ms; 217 -moz-transition-delay: 200ms; 218 -ms-transition-delay: 200ms; 219 -o-transition-delay: 200ms; 220 transition-delay: 200ms; 221 } 222 .submenu li:nth-child(5) { 223 -webkit-transition-delay: 150ms; 224 -moz-transition-delay: 150ms; 225 -ms-transition-delay: 150ms; 226 -o-transition-delay: 150ms; 227 transition-delay: 150ms; 228 } 229 .submenu li:nth-child(6) { 230 -webkit-transition-delay: 100ms; 231 -moz-transition-delay: 100ms; 232 -ms-transition-delay: 100ms; 233 -o-transition-delay: 100ms; 234 transition-delay: 100ms; 235 } 236 .submenu li:nth-child(7) { 237 -webkit-transition-delay: 50ms; 238 -moz-transition-delay: 50ms; 239 -ms-transition-delay: 50ms; 240 -o-transition-delay: 50ms; 241 transition-delay: 50ms; 242 } 243 .submenu li:nth-child(8) { 244 -webkit-transition-delay: 0s; 245 -moz-transition-delay: 0s; 246 -ms-transition-delay: 0s; 247 -o-transition-delay: 0s; 248 transition-delay: 0s; 249 }
天哪 ,这么多,哈哈哈...一点不复杂,来给你屡屡....
19---60行 是对导航栏的基本样式设置:
24行对 li 元素进行了背景颜色的线性渐变和上下边框颜色的设置,40行的设置使得一级的 li 元素在同一行显示 ,46行给第一个li 元素加了个圆角边框。49-60设置了a 的样式,包括行高(用来垂直居中,配合display:block)、字体颜色大小等。
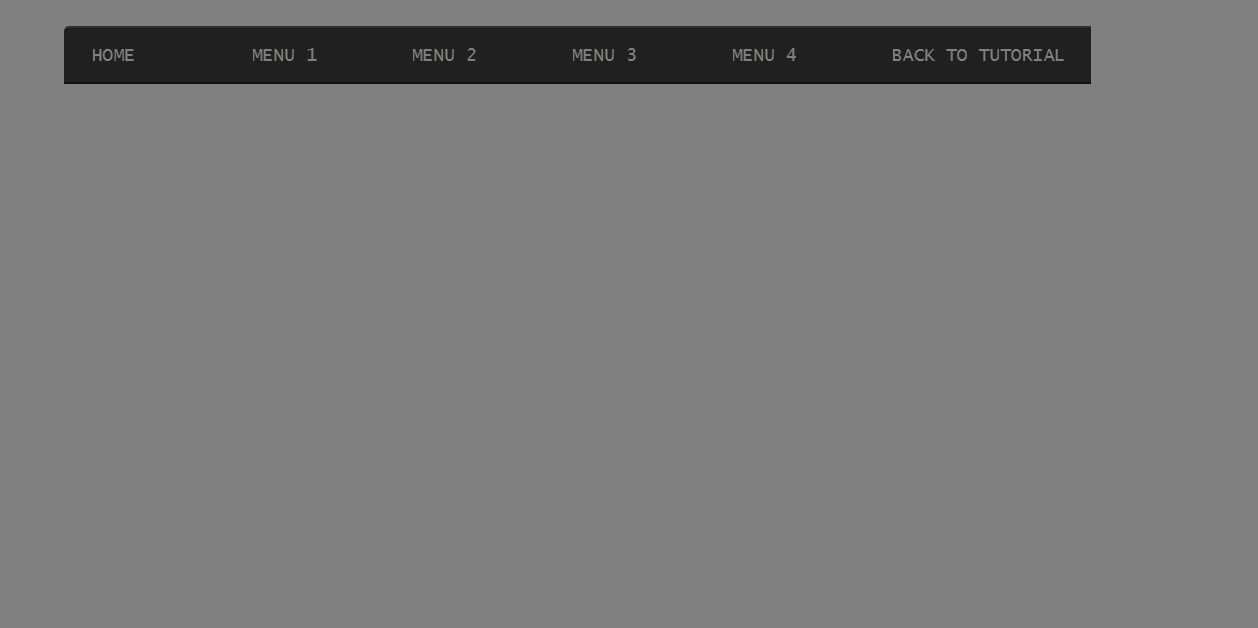
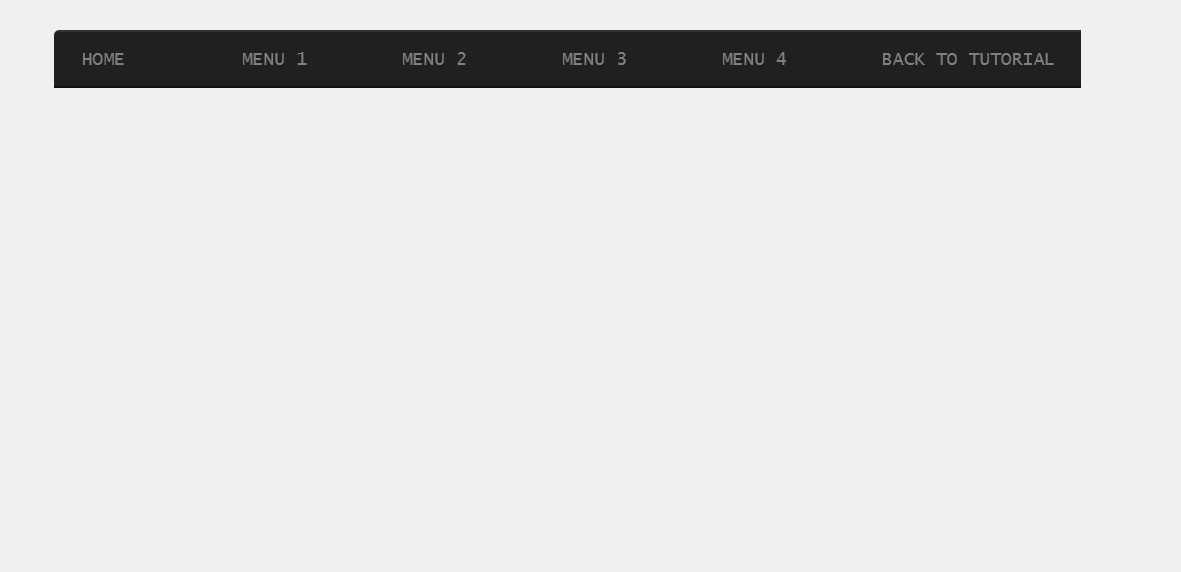
设置完后的样子是:

61--79行是对鼠标放上或者元素触发焦点时的样式设置:
61-74是对每个 li 的 颜色和边框颜色的改变,75-79,给a 添加一个左侧的橙色框,而且是圆角的。。嘿嘿,不喜欢的话,你自己设置吧,切!!!!
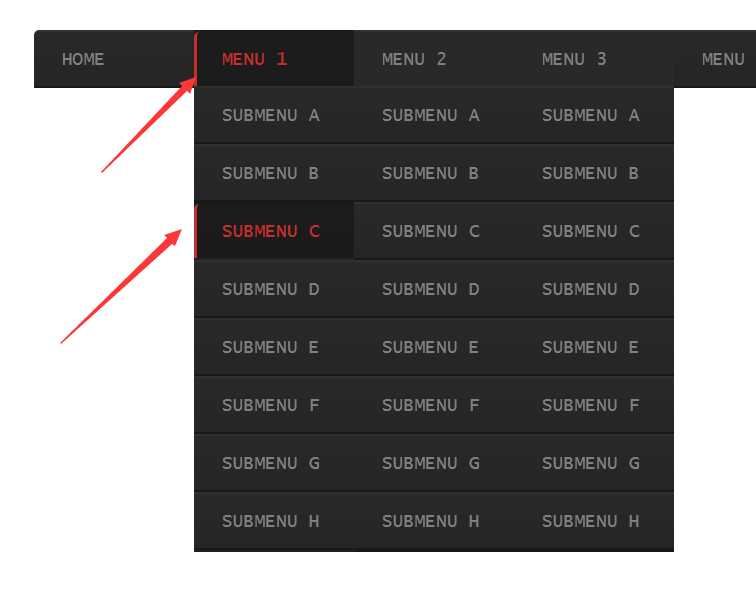
设置完后的样子是:(怎么感觉像是在给谁)

85--132 用来把二级导航隐藏并添加获取焦点后的样式变化设置:
85-97,添加了一条属性max-height:0;让二级的 ul 看不到了(同时在99行让 li 透明,也看不到。),然后再120行 让它获取焦点后加上最大高度,同时让在241行 让 li opacity为1。
在96行添加了属性perspective属性,这个属性想了半天还是一知半解。设置元素被查看位置的视图 配合 属性perspective-origin 来使用对3D转换元素进行查看位置的设置。。实在不懂就下次详细分析一下吧,期待下一次的CSS3属性详解。
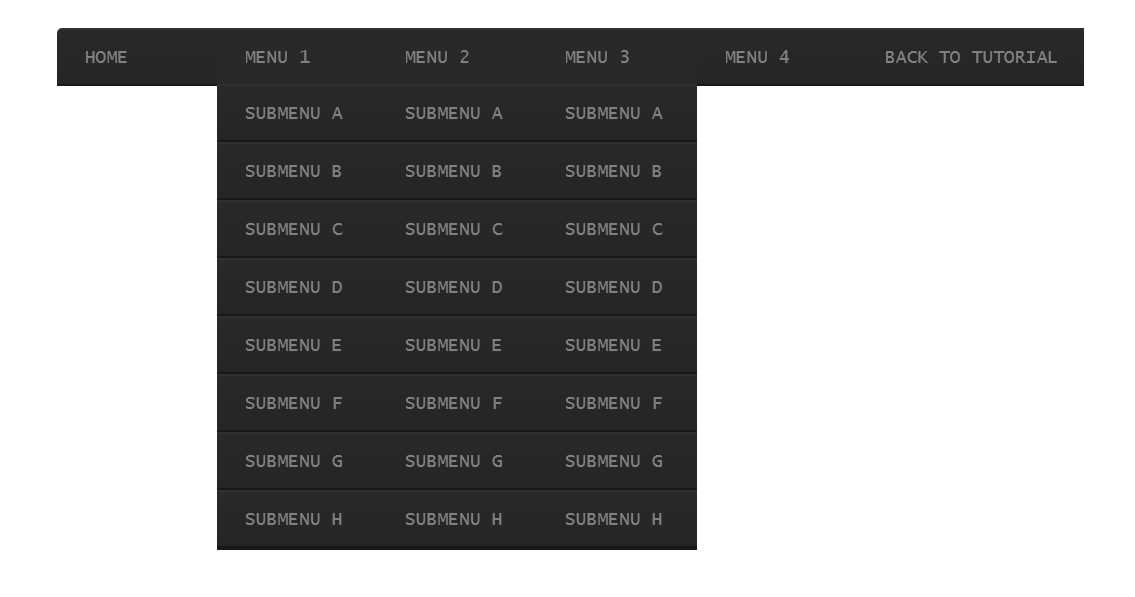
好了看一下现在什么样了:

基本的样子是有了,但是二级导航展示的不够有层次感:接下来给二级的 ul 下面的 li 加上动画的延迟就会有层次感了:、
也就是137行下面的样式代码了,就是加上delay 延迟,很简单的哦。
哇卡卡卡卡卡,,大功告成了!! 效果就是刚开始展示的那个样子了。
如果颜色不喜欢自己可以设置那些渐变的颜色和 触发焦点事件后的颜色的变化。
今天就这样吧,也是抽出时间看的,唉,感慨时间太少啊。。。我的青春年华。55555555555555555555555555
(注意:帅哥一枚,喜欢请关注微博 — _ —).
标签:
原文地址:http://www.cnblogs.com/xinxingyu/p/4794544.html