标签:
<div id="drag" class="drag">drag me</div>

<script type="text/javascript"> window.onload = function(e) { e = e || window.event; var drag = O(‘drag‘); console.log(drag.offsetWidth); } function O(id) { return document.getElementById(id); } </script>
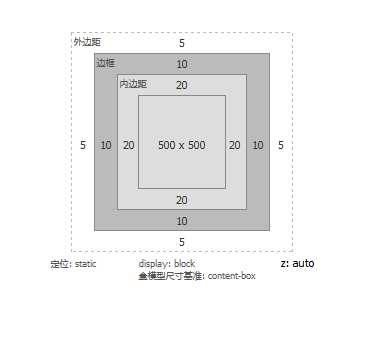
drag.clientTop = drag的上边框 = 10
drag.clientWidth = 内边距 + drag实际宽度 = 20 + 500 + 20 = 540
drag.offsetTop = drag的上外边距 = 5 // Left、Right、Bottom以此类推
drag.offsetWidth = 边框 + 内边距 + drag实际宽度 = 10 + 20 + 500 + 20 + 10 = 560
--------------------------------------------------------------------------------
drag.scrollTop = 被卷上去的高度
clientTop、clientWidth、offsetTop、offsetWidth
标签:
原文地址:http://www.cnblogs.com/whendream/p/4795076.html