标签:

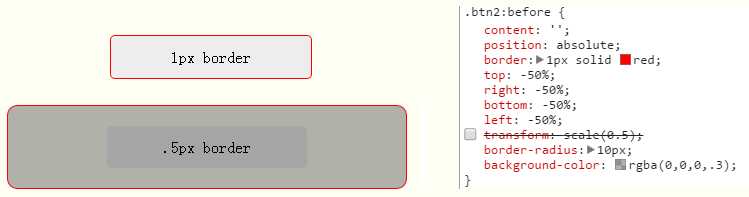
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <meta name="format-detection" content="email=no"> <title>.5px的实现</title> <style type="text/css"> body{padding: 50px;-webkit-touch-callout:none;} [class*="btn"]{margin: 0 auto;} .btn{ width: 200px; height: 42px; line-height: 42px; border-radius: 5px; text-align: center; background-color: #EDEDED; } .btn1 { border: 1px solid red; } .btn2 { position: relative; } .btn2:before { content: ‘‘; position: absolute; border: 1px solid red; top: -50%; right: -50%; bottom: -50%; left: -50%; transform: scale(0.5); border-radius: 10px; } </style> </script> </head> <body> <div class="btn btn1">1px border</div> <br/><br/> <div class="btn btn2">.5px border</div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/jiujiaoyangkang/p/4797147.html