标签:
http://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions

液晶屏显示图像,放大来看是一个个小点组成的,这些小点就是像素点(px)。
有的手机屏幕小像素点少,比如HTC G11的4寸480x800屏幕,还有的屏幕大像素点多,比如三星note2的5.5寸720x1280屏幕。

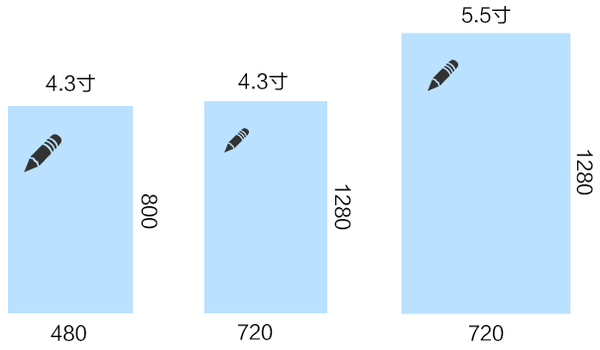
这个图标在不同的手机屏幕上显示出来,就是上图的效果。可以想象一下我们不同的手机打开同一个应用,按钮的尺寸相差很大。
图片显示大小是由什么决定的呢,屏幕尺寸?上图第1和第2个屏都是4.3英寸。像素数?第2和第3个屏都是720x1280的像素。最后我们找到了点密度(density),也就是像素数和屏幕尺寸的比值。density是每单位长度容纳的像素数量,一般用像素/英寸,也就是Pixel per inch(ppi)。
屏幕的尺寸是屏幕对角线的长度,计算对角线像素数量再除以屏幕尺寸就得到了ppi值。上面3个屏的点密度分别是217ppi,327ppi(经评论提醒,应该是342ppi),267ppi。
对比上图可以知道,ppi越低图片显示的越大,ppi越高图片显示的越小。
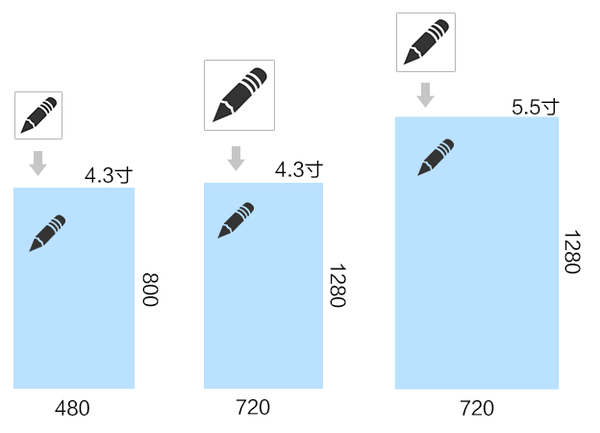
要让不同屏幕显示图片的大小相同,就需要对图片进行缩放,给高ppi屏提供更大的图片。

高ppi屏幕需要更大的图片才能得到同样的显示效果,反之亦然。ppi和图片px的关系如下
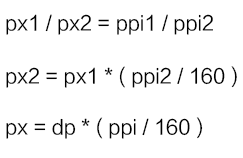
px1/px2=ppi1/ppi2
选定一个ppi值作为基础绘制图片,用ppi的比值计算出图片缩放比例就可以适配各种屏幕
px2=px1*(ppi2/ppi1)
安卓选定的这个基础值就是160ppi
px2=px1*(ppi2/160)
我们已经解决了图片放大缩小的问题,还需要一个单位用来描述长度(因为px不固定,inch不方便)。安卓创造了一个新的单位dp,中文名设备独立像素。并且规定在160ppi的屏幕上,1dp=1px。
设计师只需要针对160ppi的显示屏设计并制图,安卓会根据当前手机屏幕的ppi值来放大缩小图片,在不同的屏幕上得到相近的显示效果。

安卓设备的文字单位是sp,简单理解和DP是相同的。
下面这段是从Android Design上抄的:
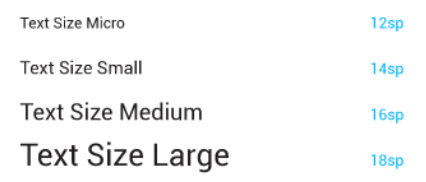
使用不同大小字体对比,可以创建有序的,易理解的布局。然而,在相同的用户界面有太多
不同大小的字体,会很乱。Android 框架使用以下的大小:

对应到App中:
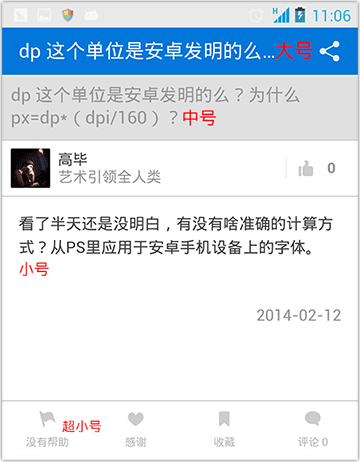
 上面这张知乎截图(简单处理过),红字标明了对应的各种文字类型。
上面这张知乎截图(简单处理过),红字标明了对应的各种文字类型。
实际使用中没有那么绝对。中文App,中号16SP文字过大,正文也常用小号14SP的。超小号12SP也不够小,例如知乎就用了更小的字号。
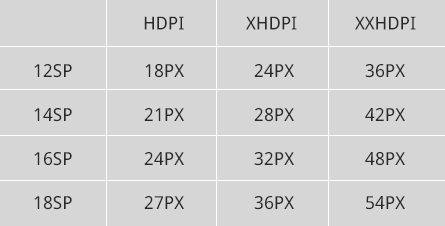
PS设计时,针对对应的标准(HDPI,XHDPI,XXHDPI),使用不同的px。

标签:
原文地址:http://www.cnblogs.com/miumiu316/p/4797804.html