标签:
text-align属性是针对 内联元素居中得属性设置,对于块状元素使用margin:0 auto;来控制居中;
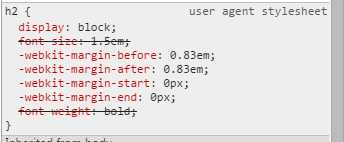
笔者在设置一个h2标签时设置了text-align:center;但是却始终出现在中间偏左得位置,第一反应是可能样式冲突了,但是经过查找没有发现冲突,而且换了p标签也是不行,最终通过谷歌审查元素功能看到一个user agent style的属性设置

原来浏览器自作主张把h2给设置成了块元素 所以只需要重新覆盖一下设置为inline-block就好了
标签:
原文地址:http://www.cnblogs.com/yy-hh/p/4797766.html