标签:
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。
Console API
当打开 firebug (也包括 Chrome 等浏览器的自带调试工具),window 下面会注册一个叫做 console 的对象,它提供多种方法向控制台输出信息,供开发人员调试使用。下面是这些方法的一个简单介绍,适时地运用它们,对于提高开发效率很有帮助。
console.log(object[, object, ...])
使用频率最高的一条语句:向控制台输出一条消息。支持 C 语言 printf 式的格式化输出。当然,也可以不使用格式化输出来达到同样的目的:
var animal=‘frog‘, count=10;
console.log("The %s jumped over %d tall buildings", animal, count);
console.log("The", animal, "jumped over", count, "tall buildings");
console.debug(object[, object, ...])
向控制台输出一条信息,它包括一个指向该行代码位置的超链接。
console.info(object[, object, ...])
向控制台输出一条信息,该信息包含一个表示“信息”的图标,和指向该行代码位置的超链接。
console.warn(object[, object, ...])
同 info。区别是图标与样式不同。
console.error(object[, object, ...])
同 info。区别是图标与样式不同。error 实际上和 throw new Error() 产生的效果相同,使用该语句时会向浏览器抛出一个 js 异常。
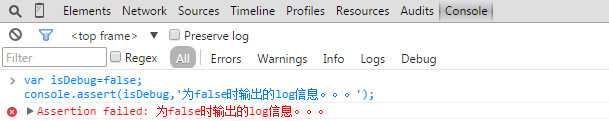
console.assert(expression[, object, ...])
断言,测试一条表达式是否为真,不为真时将抛出异常(断言失败)。
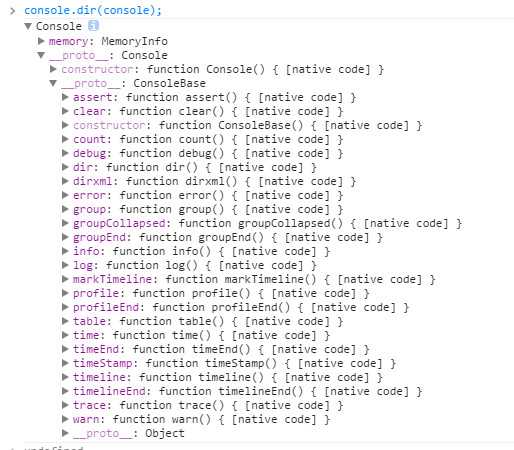
console.dir(object)
输出一个对象的全部属性(输出结果类似于 DOM 面板中的样式)。
console.dirxml(node)
输出一个 HTML 或者 XML 元素的结构树,点击结构树上面的节点进入到 HTML 面板。
console.trace()
输出 Javascript 执行时的堆栈追踪。
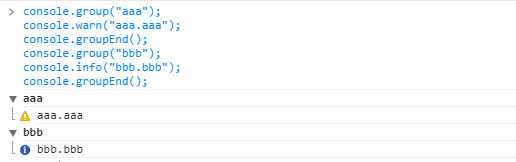
console.group(object[, object, ...])
输出消息的同时打开一个嵌套块,用以缩进输出的内容。调用 console.groupEnd() 用以结束这个块的输出。
console.groupCollapsed()
同 console.group(); 区别在于嵌套块默认是收起的。
console.time(name)
计时器,当调用 console.timeEnd(name);并传递相同的 name 为参数时,计时停止,并输出执行两条语句之间代码所消耗的时间(毫秒)。
console.profile([title])
与 profileEnd() 结合使用,用来做性能测试,与 console 面板上 profile 按钮的功能完全相同。
console.count([title])
输出该行代码被执行的次数,参数 title 将在输出时作为输出结果的前缀使用。
console.clear()
清空控制台
命令行
控制台的输出面板右边,是控制台的输入面板(Chrome 调试工具对应为下方),在这里除了可以运行常规的 javascript 代码,还内置了相当数量的命令行可以辅助我们的调试工作,下面是一些常用命令行的简单介绍。
$(id)
返回一个给定 id 的元素。
$$(selector)
返回给定的 css 选择器匹配到的一组元素。
$x(xpath)
返回给定的 XPath 表达式匹配到的一组元素。
$0
在 HTML 面板中选中的元素。
$1
上一次在 HTML 面板中选中的元素。
$n(index)
访问最近 5 个被选中过的元素,index 的范围: 0 – 4。
dir(object)
同 console.dir(object)。
dirxml(node)
同 console.dirxml(node)。
clear()
同 console.clear()。
inspect(object[, tabName])()
在合适的(或一个指定的) tab 中检视一个对象。
keys(object)
返回一个对象的所有属性的键。
values(object)
返回一个对象的所有属性的值。
debug(fn)
在函数第一行添加一个断点,使用 undebug(fn) 移除断点。
monitor(fn)
开启一个函数的调用日志,使用 unmonitor(fn) 关闭该功能。非常有用的一个命令,但是它似乎并没有很好地工作。
monitorEvents(object[, types])
开启一个元素的某个事件(或所有事件)被触发时的日志记录。用例如下:
monitorEvents($0,[‘click‘])
上面的命令行被执行后,将开启当前在 HTML 面板中被选中元素的 click 事件监控,一旦这个元素的 click 事件被触发,事件对象将会在控制台输出。如果不指定第二个参数,将对所有事件进行记录。
profile([title])
同 console.profile([title])
var ii, obj = {
name:‘贤心‘,
sex:‘男‘,
age:‘23‘
};
for(ii in json){
console.log(i+‘:‘+obj[i]);
//alert(i+‘:‘+obj[i]);
}

目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我们来一一介绍一下各个方法主要的用途。
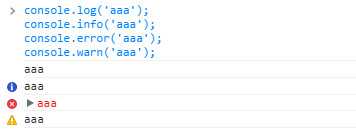
一般情况下我们用来输入信息的方法主要是用到如下四个:
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
用图来说话:

6、console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

7、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。

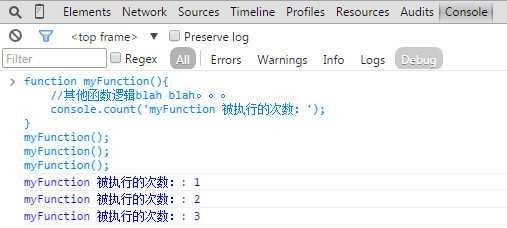
8、console.count(这个方法非常实用哦)当你想统计代码被执行的次数。

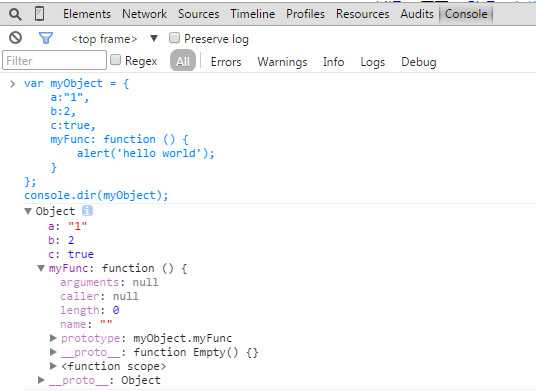
9、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等。

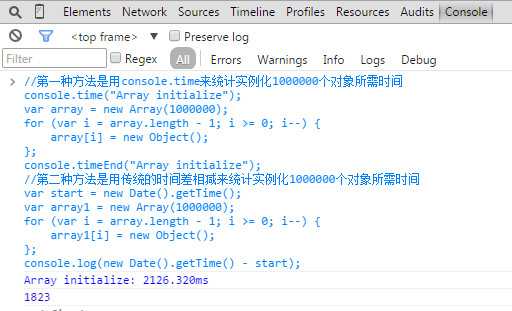
10、console.time 计时开始。console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)

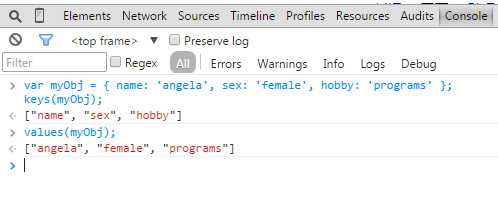
11、keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组。

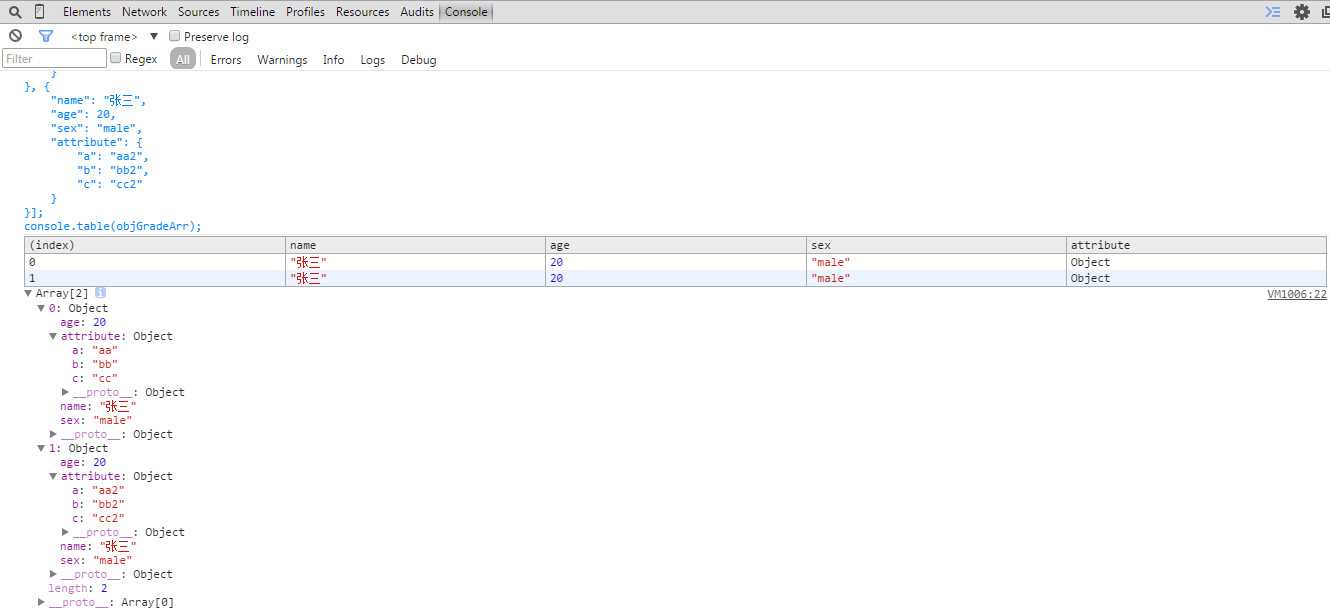
12、console.table方法

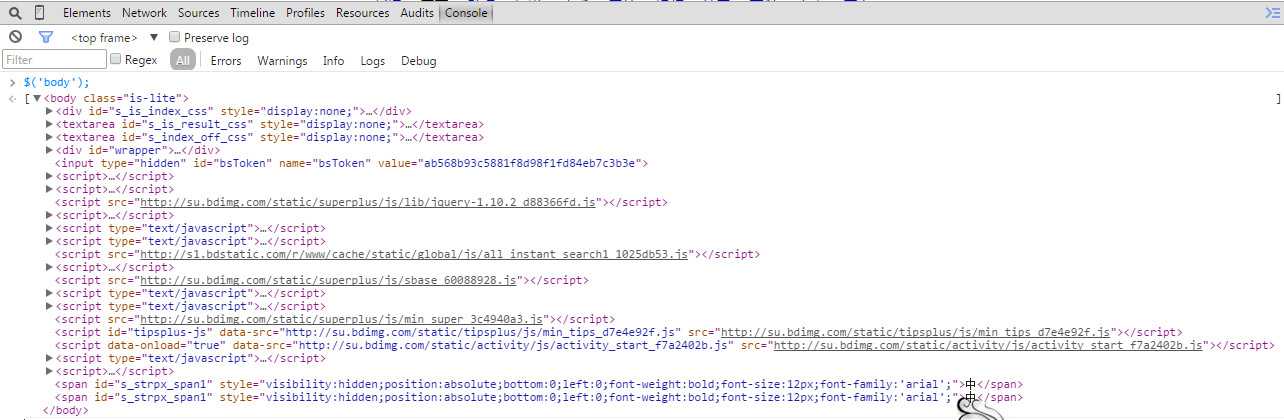
13、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。

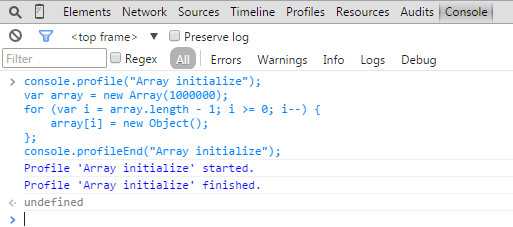
14、console.profile和console.profileEnd配合一起使用来查看CPU使用相关信。

标签:
原文地址:http://www.cnblogs.com/ning-blogs/p/4797986.html