标签:
Windows10发布已经有一阵子了,已经有一些公司上架了自己的UWP应用程序,为WindowsStore增添光彩。已经安装Windows10的用户也或多或少的安装了一些UWP的应用程序,针对这些UWP的应用程序设计来说有好有坏,好的方面体现在它们的用户体验始终是保证一致,符合Win10的产品理念,步调能够保持一致;坏的方面就是由于它们步调太过于一致导致用户体验太过雷同,进而出现一些用户会出现审美疲劳。这个博主可以理解理解,毕竟UWP应用才推出不久,接触的人也不是很多,关键一点,生态圈也很羸弱,所以没办法,或许暂时还没办法达到与Android和IPhone那样好的用户体验,但既然已入坑.NET ,那我不入地狱谁入地狱呀:)?作为.NET开发人员,那就努力写些一些漂亮的UI控件,在这个小米加步枪的开发时代里多做一个事情,希望能够为后来的开发者提供一个好的生态环境(程序猿,情怀都是骗别人的,你信吗?)。在这篇博文中,博主为新手朋友们介绍一下如何在XAML中通过对控件的样式设置来实现带半边框样式的输入框。
谈到输入框,很多朋友都会想到TextBox控件。没错,一个很不错的选择。那如何设置它的边框为半边框的样式呢?有点开发经验的朋友或许会想到通过使用LinearGradientBrush来设置TextBox的BorderBrush。好那我们就先试一下,看符合我们的要求不,代码贴上:
1 <TextBox Grid.Row="0" VerticalAlignment="Center" Margin="12,0,12,0"> 2 <TextBox.BorderBrush> 3 <LinearGradientBrush EndPoint="1,1" StartPoint="1,0"> 4 <GradientStop Color="Transparent" Offset="0"/> 5 <GradientStop Color="Transparent" Offset="0.75"/> 6 <GradientStop Color="Green" Offset="0.75"/> 7 <GradientStop Color="Green" Offset="1"/> 8 </LinearGradientBrush> 9 </TextBox.BorderBrush> 10 </TextBox>
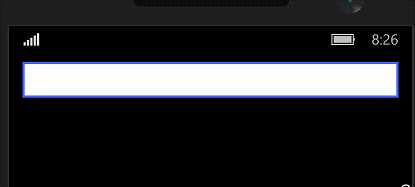
来,运行起来看看效果:

怎么样?是你想要的效果吗?反正我不是很喜欢。很明显,稍微有点意思的朋友都会注意到,当TextBox获取光标后,我们希望它的背景依然是透明的,可是它不是的。所以这种设计方案我们可以Past掉了。
那好,我们来看第二张设计方案。在这种设计方案中,我们干脆来的彻底一些,直接重写TextBox的样式,来看看效果如何:代码贴上:

1 <Page.Resources> 2 <Style x:Key="HalfBorderTextBoxStyle" TargetType="TextBox"> 3 <Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}" /> 4 <Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}" /> 5 <Setter Property="MinWidth" Value="{ThemeResource TextControlThemeMinWidth}" /> 6 <Setter Property="MinHeight" Value="{ThemeResource TextControlThemeMinHeight}" /> 7 <Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Hidden" /> 8 <Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Hidden" /> 9 <Setter Property="ScrollViewer.IsDeferredScrollingEnabled" Value="False" /> 10 <Setter Property="BorderThickness" Value="0,0,0,2" /> 11 <Setter Property="Padding" Value="8,5" /> 12 <Setter Property="Foreground"> 13 <Setter.Value> 14 <SolidColorBrush Color="White" /> 15 </Setter.Value> 16 </Setter> 17 <Setter Property="Background"> 18 <Setter.Value> 19 <SolidColorBrush Color="Transparent" /> 20 </Setter.Value> 21 </Setter> 22 <Setter Property="BorderBrush"> 23 <Setter.Value> 24 <SolidColorBrush Color="#FF8FBE19" /> 25 </Setter.Value> 26 </Setter> 27 <Setter Property="SelectionHighlightColor"> 28 <Setter.Value> 29 <SolidColorBrush Color="#FF8FBE19" /> 30 </Setter.Value> 31 </Setter> 32 <Setter Property="Template"> 33 <Setter.Value> 34 <ControlTemplate TargetType="TextBox"> 35 <Grid> 36 <Grid.Resources> 37 <Style x:Name="DeleteButtonStyle" TargetType="Button"> 38 <Setter Property="Template"> 39 <Setter.Value> 40 <ControlTemplate TargetType="Button"> 41 <Grid x:Name="ButtonLayoutGrid" BorderBrush="{ThemeResource TextBoxButtonBorderThemeBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{ThemeResource TextBoxButtonBackgroundThemeBrush}"> 42 <VisualStateManager.VisualStateGroups> 43 <VisualStateGroup x:Name="CommonStates"> 44 <VisualState x:Name="Normal" /> 45 <VisualState x:Name="PointerOver"> 46 <Storyboard> 47 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="GlyphElement"> 48 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAccentBrush}" /> 49 </ObjectAnimationUsingKeyFrames> 50 </Storyboard> 51 </VisualState> 52 <VisualState x:Name="Pressed"> 53 <Storyboard> 54 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="ButtonLayoutGrid"> 55 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAccentBrush}" /> 56 </ObjectAnimationUsingKeyFrames> 57 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="GlyphElement"> 58 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlHighlightAltChromeWhiteBrush}" /> 59 </ObjectAnimationUsingKeyFrames> 60 </Storyboard> 61 </VisualState> 62 <VisualState x:Name="Disabled"> 63 <Storyboard> 64 <DoubleAnimation Duration="0" To="0" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ButtonLayoutGrid" /> 65 </Storyboard> 66 </VisualState> 67 </VisualStateGroup> 68 </VisualStateManager.VisualStateGroups> 69 <TextBlock x:Name="GlyphElement" AutomationProperties.AccessibilityView="Raw" Foreground="{ThemeResource SystemControlForegroundChromeBlackMediumBrush}" FontStyle="Normal" FontSize="12" FontFamily="{ThemeResource SymbolThemeFontFamily}" HorizontalAlignment="Center" Text="" VerticalAlignment="Center" /> 70 </Grid> 71 </ControlTemplate> 72 </Setter.Value> 73 </Setter> 74 </Style> 75 </Grid.Resources> 76 <Grid.ColumnDefinitions> 77 <ColumnDefinition Width="*" /> 78 <ColumnDefinition Width="Auto" /> 79 </Grid.ColumnDefinitions> 80 <Grid.RowDefinitions> 81 <RowDefinition Height="Auto" /> 82 <RowDefinition Height="*" /> 83 </Grid.RowDefinitions> 84 <VisualStateManager.VisualStateGroups> 85 <VisualStateGroup x:Name="CommonStates"> 86 <VisualStateGroup.Transitions> 87 <VisualTransition GeneratedDuration="0:0:0.2" To="Focused"> 88 <VisualTransition.GeneratedEasingFunction> 89 <ExponentialEase EasingMode="EaseIn" /> 90 </VisualTransition.GeneratedEasingFunction> 91 <Storyboard> 92 <DoubleAnimation Duration="0:0:0.2" To="1.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="LeftVerticalLine" d:IsOptimized="True" /> 93 <DoubleAnimation Duration="0:0:0.2" To="1.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="RightVerticalLine" d:IsOptimized="True" /> 94 </Storyboard> 95 </VisualTransition> 96 <VisualTransition From="Focused" GeneratedDuration="0:0:0.2"> 97 <VisualTransition.GeneratedEasingFunction> 98 <ExponentialEase EasingMode="EaseOut" /> 99 </VisualTransition.GeneratedEasingFunction> 100 <Storyboard> 101 <DoubleAnimation Duration="0:0:0.2" To="1" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="LeftVerticalLine" d:IsOptimized="True" /> 102 <DoubleAnimation Duration="0:0:0.2" To="1" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="RightVerticalLine" d:IsOptimized="True" /> 103 </Storyboard> 104 </VisualTransition> 105 </VisualStateGroup.Transitions> 106 <VisualState x:Name="Disabled"> 107 <VisualState.Setters> 108 <Setter Target="BorderElement.(UIElement.Opacity)" Value="1" /> 109 </VisualState.Setters> 110 <Storyboard> 111 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="HeaderContentPresenter"> 112 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledBaseLowBrush}" /> 113 </ObjectAnimationUsingKeyFrames> 114 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="BottomLine"> 115 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledBaseLowBrush}" /> 116 </ObjectAnimationUsingKeyFrames> 117 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentElement"> 118 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SystemControlDisabledChromeDisabledLowBrush}" /> 119 </ObjectAnimationUsingKeyFrames> 120 </Storyboard> 121 </VisualState> 122 <VisualState x:Name="Normal" /> 123 <VisualState x:Name="PointerOver" /> 124 <VisualState x:Name="Focused"> 125 <VisualState.Setters> 126 <Setter Target="LeftVerticalLine.(UIElement.Opacity)" Value="1" /> 127 <Setter Target="RightVerticalLine.(UIElement.Opacity)" Value="1" /> 128 <Setter Target="LeftVerticalLine.(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Value="1.4" /> 129 <Setter Target="RightVerticalLine.(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Value="1.4" /> 130 </VisualState.Setters> 131 <Storyboard> 132 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="BackgroundElement"> 133 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource TextControlBackgroundFocusedOpacity}" /> 134 </ObjectAnimationUsingKeyFrames> 135 </Storyboard> 136 </VisualState> 137 </VisualStateGroup> 138 <VisualStateGroup x:Name="ButtonStates"> 139 <VisualState x:Name="ButtonVisible"> 140 <Storyboard> 141 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="DeleteButton"> 142 <DiscreteObjectKeyFrame KeyTime="0"> 143 <DiscreteObjectKeyFrame.Value> 144 <Visibility>Visible</Visibility> 145 </DiscreteObjectKeyFrame.Value> 146 </DiscreteObjectKeyFrame> 147 </ObjectAnimationUsingKeyFrames> 148 </Storyboard> 149 </VisualState> 150 <VisualState x:Name="ButtonCollapsed" /> 151 </VisualStateGroup> 152 </VisualStateManager.VisualStateGroups> 153 <Border x:Name="BackgroundElement" Background="{TemplateBinding Background}" Grid.ColumnSpan="2" Margin="{TemplateBinding BorderThickness}" Opacity="{ThemeResource TextControlBackgroundRestOpacity}" Grid.Row="1" Grid.RowSpan="1" /> 154 <Rectangle x:Name="BottomLine" Grid.ColumnSpan="2" Grid.Row="1" Grid.RowSpan="1" VerticalAlignment="Bottom" Height="2" Fill="{TemplateBinding BorderBrush}" /> 155 <Rectangle x:Name="LeftVerticalLine" HorizontalAlignment="Left" Height="4" Margin="0,0,0,2" Grid.Row="1" Stretch="Fill" UseLayoutRounding="True" VerticalAlignment="Bottom" Width="2" RenderTransformOrigin="0.5,1" Fill="{TemplateBinding BorderBrush}"> 156 <Rectangle.RenderTransform> 157 <CompositeTransform /> 158 </Rectangle.RenderTransform> 159 </Rectangle> 160 <Rectangle x:Name="RightVerticalLine" HorizontalAlignment="Right" Height="4" Margin="0,0,0,2" Grid.Row="1" Stretch="Fill" UseLayoutRounding="True" VerticalAlignment="Bottom" Width="2" RenderTransformOrigin="0.5,1" Grid.ColumnSpan="2" Fill="{TemplateBinding BorderBrush}"> 161 <Rectangle.RenderTransform> 162 <CompositeTransform /> 163 </Rectangle.RenderTransform> 164 </Rectangle> 165 <ContentPresenter x:Name="HeaderContentPresenter" Grid.ColumnSpan="2" ContentTemplate="{TemplateBinding HeaderTemplate}" Content="{TemplateBinding Header}" Foreground="{ThemeResource SystemControlForegroundBaseHighBrush}" FontWeight="Normal" Margin="0,0,0,8" Grid.Row="0" Visibility="Collapsed" x:DeferLoadStrategy="Lazy" /> 166 <ScrollViewer x:Name="ContentElement" AutomationProperties.AccessibilityView="Raw" HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}" HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}" IsTabStop="False" IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}" IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}" IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}" Margin="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}" Grid.Row="1" VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}" VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}" ZoomMode="Disabled" /> 167 <ContentControl x:Name="PlaceholderTextContentPresenter" Grid.ColumnSpan="2" Content="{TemplateBinding PlaceholderText}" Foreground="{ThemeResource ButtonBackgroundThemeBrush}" IsHitTestVisible="False" IsTabStop="False" Margin="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}" Grid.Row="1" /> 168 <Button x:Name="DeleteButton" BorderThickness="{TemplateBinding BorderThickness}" Grid.Column="1" FontSize="{TemplateBinding FontSize}" IsTabStop="False" Margin="{ThemeResource HelperButtonThemePadding}" MinWidth="34" Grid.Row="1" Style="{StaticResource DeleteButtonStyle}" Visibility="Collapsed" VerticalAlignment="Stretch" /> 169 </Grid> 170 </ControlTemplate> 171 </Setter.Value> 172 </Setter> 173 </Style> 174 </Page.Resources> 175 176 <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> 177 <Grid.RowDefinitions> 178 <RowDefinition Height="48"/> 179 <RowDefinition Height="*"/> 180 </Grid.RowDefinitions> 181 <TextBox Style="{StaticResource HalfBorderTextBoxStyle}" Grid.Row="0" VerticalAlignment="Center" Margin="12,0,12,0"/> 182 </Grid>
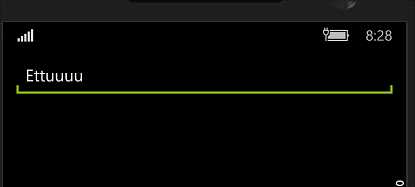
来,再跑一次你的程序,看看效果如何,我的效果是这样的:

是不是要比上次好多了呢?仔细看看左右两边,还带动画效果哦:)
写到这里,可能有点朋友会问,那如果我想让一个搜索框也是这种样式该怎么办呢?方法很简单,依然是重写它的样式,只是这些我们需要使用的控件是SearchBox(当然,你也可以使用其他类型的控件)。当你创建了它的一个样式代码段的时候你会发现这个搜索框里面放了一个TextBox和一个Button,这样就好多了,样式仿照上面的就可以了。示例代码如下所示:

1 <Page.Resources> 2 <Style x:Key="HalfBorderTextBoxStyle" TargetType="SearchBox"> 3 <Setter Property="BorderThickness" Value="{ThemeResource SearchBoxBorderThemeThickness}"/> 4 <Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}"/> 5 <Setter Property="FontSize" Value="{ThemeResource SearchBoxContentThemeFontSize}"/> 6 <Setter Property="FontWeight" Value="{ThemeResource SearchBoxContentThemeFontWeight}"/> 7 <Setter Property="Padding" Value="{ThemeResource SearchBoxThemePadding}"/> 8 <Setter Property="IsTabStop" Value="False"/> 9 <Setter Property="Typography.StylisticSet20" Value="True"/> 10 <Setter Property="Foreground"> 11 <Setter.Value> 12 <SolidColorBrush Color="White"/> 13 </Setter.Value> 14 </Setter> 15 <Setter Property="Background"> 16 <Setter.Value> 17 <SolidColorBrush Color="Transparent"/> 18 </Setter.Value> 19 </Setter> 20 <Setter Property="BorderBrush"> 21 <Setter.Value> 22 <SolidColorBrush Color="#FF8FBE19" /> 23 </Setter.Value> 24 </Setter> 25 26 <Setter Property="Template"> 27 <Setter.Value> 28 <ControlTemplate TargetType="SearchBox"> 29 <Grid x:Name="SearchBoxGrid"> 30 <Grid.Resources> 31 <Style x:Key="SearchButtonStyle" TargetType="Button"> 32 <Setter Property="IsTabStop" Value="False"/> 33 <Setter Property="VerticalAlignment" Value="Stretch"/> 34 <Setter Property="UseSystemFocusVisuals" Value="True"/> 35 <Setter Property="Template"> 36 <Setter.Value> 37 <ControlTemplate TargetType="Button"> 38 <Grid Background="Transparent"> 39 <VisualStateManager.VisualStateGroups> 40 <VisualStateGroup x:Name="CommonStates"> 41 <VisualState x:Name="Normal"/> 42 <VisualState x:Name="PointerOver"> 43 <Storyboard> 44 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="SearchGlyph"> 45 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxButtonPointerOverForegroundThemeBrush}"/> 46 </ObjectAnimationUsingKeyFrames> 47 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="SearchButtonBackground"> 48 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxButtonPointerOverBackgroundThemeBrush}"/> 49 </ObjectAnimationUsingKeyFrames> 50 </Storyboard> 51 </VisualState> 52 <VisualState x:Name="Pressed"> 53 <Storyboard> 54 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="SearchGlyph"> 55 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxFocusedTextThemeBrush}"/> 56 </ObjectAnimationUsingKeyFrames> 57 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="SearchButtonBackground"> 58 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxFocusedBackgroundThemeBrush}"/> 59 </ObjectAnimationUsingKeyFrames> 60 </Storyboard> 61 </VisualState> 62 <VisualState x:Name="Disabled"/> 63 </VisualStateGroup> 64 </VisualStateManager.VisualStateGroups> 65 <Grid x:Name="SearchButtonBackground" Background="{TemplateBinding Background}" Margin="0,0,2,3"> 66 <TextBlock x:Name="SearchGlyph" AutomationProperties.AccessibilityView="Raw" Foreground="White" FontStyle="Normal" FontSize="12" 67 FontFamily="{ThemeResource SymbolThemeFontFamily}" HorizontalAlignment="Center" Text="" VerticalAlignment="Center"/> 68 </Grid> 69 </Grid> 70 </ControlTemplate> 71 </Setter.Value> 72 </Setter> 73 </Style> 74 75 <Style x:Key="SearchTextBoxStyle" TargetType="TextBox"> 76 <Setter Property="MinWidth" Value="{ThemeResource TextControlThemeMinWidth}"/> 77 <Setter Property="MinHeight" Value="{ThemeResource TextControlThemeMinHeight}"/> 78 <Setter Property="Foreground" Value="{ThemeResource TextBoxForegroundThemeBrush}"/> 79 <Setter Property="Background" Value="{ThemeResource TextBoxBackgroundThemeBrush}"/> 80 <Setter Property="BorderBrush" Value="{ThemeResource TextBoxBorderThemeBrush}"/> 81 <Setter Property="SelectionHighlightColor" Value="{ThemeResource TextSelectionHighlightColorThemeBrush}"/> 82 <Setter Property="BorderThickness" Value="{ThemeResource TextControlBorderThemeThickness}"/> 83 <Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}"/> 84 <Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}"/> 85 <Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Hidden"/> 86 <Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Hidden"/> 87 <Setter Property="ScrollViewer.IsDeferredScrollingEnabled" Value="False"/> 88 <Setter Property="Padding" Value="{ThemeResource TextControlThemePadding}"/> 89 90 <Setter Property="Template"> 91 <Setter.Value> 92 <ControlTemplate TargetType="TextBox"> 93 <Grid> 94 <Grid.RowDefinitions> 95 <RowDefinition Height="Auto"/> 96 <RowDefinition Height="*"/> 97 </Grid.RowDefinitions> 98 <VisualStateManager.VisualStateGroups> 99 <VisualStateGroup x:Name="CommonStates"> 100 <VisualState x:Name="Disabled"> 101 <Storyboard> 102 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="BorderElement"> 103 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource TextBoxDisabledBackgroundThemeBrush}"/> 104 </ObjectAnimationUsingKeyFrames> 105 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="BorderElement"> 106 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource TextBoxDisabledBorderThemeBrush}"/> 107 </ObjectAnimationUsingKeyFrames> 108 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentElement"> 109 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource TextBoxDisabledForegroundThemeBrush}"/> 110 </ObjectAnimationUsingKeyFrames> 111 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="PlaceholderTextContentPresenter"> 112 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource TextBoxDisabledForegroundThemeBrush}"/> 113 </ObjectAnimationUsingKeyFrames> 114 </Storyboard> 115 </VisualState> 116 <VisualState x:Name="Normal"> 117 <Storyboard> 118 <DoubleAnimation Duration="0" To="{ThemeResource TextControlBackgroundThemeOpacity}" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="BorderElement"/> 119 <DoubleAnimation Duration="0" To="{ThemeResource TextControlBorderThemeBrushOpacity}" Storyboard.TargetProperty="(Border.BorderBrush).Opacity" Storyboard.TargetName="BorderElement"/> 120 </Storyboard> 121 </VisualState> 122 <VisualState x:Name="PointerOver"> 123 <Storyboard> 124 <DoubleAnimation Duration="0" To="{ThemeResource TextControlPointerOverBackgroundThemeOpacity}" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="BorderElement"/> 125 <DoubleAnimation Duration="0" To="{ThemeResource TextControlPointerOverBorderThemeBrushOpacity}" Storyboard.TargetProperty="(Border.BorderBrush).Opacity" Storyboard.TargetName="BorderElement"/> 126 </Storyboard> 127 </VisualState> 128 </VisualStateGroup> 129 <VisualStateGroup x:Name="ButtonStates"/> 130 </VisualStateManager.VisualStateGroups> 131 <Border x:Name="BorderElement" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Grid.Row="1" Grid.RowSpan="1"/> 132 <ContentPresenter x:Name="HeaderContentPresenter" ContentTemplate="{TemplateBinding HeaderTemplate}" Content="{TemplateBinding Header}" Foreground="{ThemeResource TextBoxForegroundHeaderThemeBrush}" FontWeight="Semilight" Margin="0,4,0,4" Grid.Row="0" Visibility="Collapsed" x:DeferLoadStrategy="Lazy"/> 133 <ScrollViewer x:Name="ContentElement" AutomationProperties.AccessibilityView="Raw" HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}" HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}" IsTabStop="False" IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}" IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}" IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}" Margin="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}" Grid.Row="1" VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}" VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}" ZoomMode="Disabled"/> 134 <ContentControl x:Name="PlaceholderTextContentPresenter" Background="Transparent" Grid.ColumnSpan="2" Content="{TemplateBinding PlaceholderText}" Foreground="{ThemeResource TextBoxPlaceholderTextThemeBrush}" IsHitTestVisible="False" IsTabStop="False" Margin="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}" Grid.Row="1"/> 135 </Grid> 136 </ControlTemplate> 137 </Setter.Value> 138 </Setter> 139 </Style> 140 141 </Grid.Resources> 142 <Grid> 143 <Grid.ColumnDefinitions> 144 <ColumnDefinition/> 145 <ColumnDefinition Width="Auto"/> 146 </Grid.ColumnDefinitions> 147 148 <VisualStateManager.VisualStateGroups> 149 <VisualStateGroup x:Name="CommonStates"> 150 <VisualStateGroup.Transitions> 151 <VisualTransition GeneratedDuration="0:0:0.2" To="Focused"> 152 <VisualTransition.GeneratedEasingFunction> 153 <ExponentialEase EasingMode="EaseIn"/> 154 </VisualTransition.GeneratedEasingFunction> 155 <Storyboard> 156 <DoubleAnimation Duration="0:0:0.2" To="1.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="LeftVerticalLine" d:IsOptimized="True" /> 157 <DoubleAnimation Duration="0:0:0.2" To="1.4" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="RightVerticalLine" d:IsOptimized="True" /> 158 </Storyboard> 159 </VisualTransition> 160 <VisualTransition From="Focused" GeneratedDuration="0:0:0.2"> 161 <VisualTransition.GeneratedEasingFunction> 162 <ExponentialEase EasingMode="EaseOut"/> 163 </VisualTransition.GeneratedEasingFunction> 164 </VisualTransition> 165 </VisualStateGroup.Transitions> 166 <VisualState x:Name="Disabled"/> 167 <VisualState x:Name="Normal"/> 168 <VisualState x:Name="PointerOver"/> 169 <VisualState x:Name="Focused"> 170 <VisualState.Setters> 171 <Setter Target="LeftVerticalLine.(UIElement.Opacity)" Value="1" /> 172 <Setter Target="RightVerticalLine.(UIElement.Opacity)" Value="1" /> 173 <Setter Target="LeftVerticalLine.(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Value="1.4" /> 174 <Setter Target="RightVerticalLine.(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Value="1.4" /> 175 </VisualState.Setters> 176 </VisualState> 177 </VisualStateGroup> 178 </VisualStateManager.VisualStateGroups> 179 180 181 <Rectangle x:Name="BottomLine" Grid.Column="0" Grid.ColumnSpan="2" VerticalAlignment="Bottom" Height="2" Fill="{TemplateBinding BorderBrush}" /> 182 <Rectangle x:Name="LeftVerticalLine" HorizontalAlignment="Left" Height="4" Margin="0,0,0,2" Grid.Row="1" Stretch="Fill" UseLayoutRounding="True" VerticalAlignment="Bottom" Width="2" RenderTransformOrigin="0.5,1" Fill="{TemplateBinding BorderBrush}"> 183 <Rectangle.RenderTransform> 184 <CompositeTransform /> 185 </Rectangle.RenderTransform> 186 </Rectangle> 187 188 <Rectangle x:Name="RightVerticalLine" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Right" Height="4" Margin="0,0,0,2" Stretch="Fill" UseLayoutRounding="True" VerticalAlignment="Bottom" Width="2" RenderTransformOrigin="0.5,1" Fill="{TemplateBinding BorderBrush}"> 189 <Rectangle.RenderTransform> 190 <CompositeTransform /> 191 </Rectangle.RenderTransform> 192 </Rectangle> 193 <TextBox x:Name="SearchTextBox" BorderThickness="0" Background="Transparent" Foreground="{TemplateBinding Foreground}" FontWeight="{TemplateBinding FontWeight}" FontSize="{TemplateBinding FontSize}" FontFamily="{TemplateBinding FontFamily}" InputScope="Search" MinHeight="{ThemeResource SearchBoxTextBoxThemeMinHeight}" MaxLength="2048" Padding="{TemplateBinding Padding}" PlaceholderText="{TemplateBinding PlaceholderText}" Style="{StaticResource SearchTextBoxStyle}" TextWrapping="NoWrap" VerticalAlignment="Stretch"/> 194 <Button x:Name="SearchButton" AutomationProperties.AccessibilityView="Raw" Background="Transparent" Grid.Column="1" FontWeight="{ThemeResource SearchBoxButtonThemeFontWeight}" Style="{StaticResource SearchButtonStyle}"/> 195 </Grid> 196 <Popup x:Name="SearchSuggestionsPopup" HorizontalAlignment="Left" VerticalAlignment="Bottom"> 197 <Border x:Name="SearchSuggestionsPopupBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" MinWidth="{ThemeResource SearchBoxSuggestionPopupThemeMinWidth}"> 198 <Border.Resources> 199 <Style x:Key="SearchSuggestionListViewItemStyle" TargetType="ListViewItem"> 200 <Setter Property="Background" Value="Transparent"/> 201 <Setter Property="TabNavigation" Value="Local"/> 202 <Setter Property="HorizontalContentAlignment" Value="Stretch"/> 203 <Setter Property="Margin" Value="0"/> 204 <Setter Property="UseSystemFocusVisuals" Value="True"/> 205 <Setter Property="Template"> 206 <Setter.Value> 207 <ControlTemplate TargetType="ListViewItem"> 208 <Border x:Name="OuterContainer"> 209 <VisualStateManager.VisualStateGroups> 210 <VisualStateGroup x:Name="CommonStates"> 211 <VisualState x:Name="Normal"> 212 <Storyboard> 213 <PointerUpThemeAnimation Storyboard.TargetName="ContentContainer"/> 214 </Storyboard> 215 </VisualState> 216 <VisualState x:Name="PointerOver"> 217 <Storyboard> 218 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PointerOverBorder"/> 219 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ListViewItemContentPresenter"> 220 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxButtonForegroundThemeBrush}"/> 221 </ObjectAnimationUsingKeyFrames> 222 <PointerUpThemeAnimation Storyboard.TargetName="ContentContainer"/> 223 </Storyboard> 224 </VisualState> 225 <VisualState x:Name="Pressed"> 226 <Storyboard> 227 <PointerDownThemeAnimation TargetName="ContentContainer"/> 228 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PointerOverBorder"/> 229 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ListViewItemContentPresenter"> 230 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxButtonForegroundThemeBrush}"/> 231 </ObjectAnimationUsingKeyFrames> 232 </Storyboard> 233 </VisualState> 234 <VisualState x:Name="Selected"> 235 <Storyboard> 236 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="SelectionBackground"/> 237 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ListViewItemContentPresenter"> 238 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxButtonForegroundThemeBrush}"/> 239 </ObjectAnimationUsingKeyFrames> 240 <PointerUpThemeAnimation Storyboard.TargetName="ContentContainer"/> 241 </Storyboard> 242 </VisualState> 243 <VisualState x:Name="PointerOverSelected"> 244 <Storyboard> 245 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PointerOverBorder"/> 246 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="SelectionBackground"/> 247 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ListViewItemContentPresenter"> 248 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxButtonForegroundThemeBrush}"/> 249 </ObjectAnimationUsingKeyFrames> 250 <PointerUpThemeAnimation Storyboard.TargetName="ContentContainer"/> 251 </Storyboard> 252 </VisualState> 253 <VisualState x:Name="PressedSelected"> 254 <Storyboard> 255 <PointerDownThemeAnimation TargetName="ContentContainer"/> 256 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PointerOverBorder"/> 257 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="SelectionBackground"/> 258 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ListViewItemContentPresenter"> 259 <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SearchBoxButtonForegroundThemeBrush}"/> 260 </ObjectAnimationUsingKeyFrames> 261 </Storyboard> 262 </VisualState> 263 </VisualStateGroup> 264 <VisualStateGroup x:Name="DisabledStates"> 265 <VisualState x:Name="Enabled"/> 266 <VisualState x:Name="Disabled"> 267 <Storyboard> 268 <DoubleAnimation Duration="0" To="{ThemeResource ListViewItemDisabledThemeOpacity}" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ListViewItemContentPresenter"/> 269 </Storyboard> 270 </VisualState> 271 </VisualStateGroup> 272 </VisualStateManager.VisualStateGroups> 273 <Grid x:Name="ContentContainer"> 274 <Rectangle x:Name="PointerOverBorder" Fill="{ThemeResource SearchBoxButtonBackgroundThemeBrush}" IsHitTestVisible="False" Control.IsTemplateFocusTarget="True" Opacity="0"/> 275 <Rectangle x:Name="SelectionBackground" Fill="{ThemeResource SearchBoxButtonBackgroundThemeBrush}" Opacity="0"/> 276 <ContentPresenter x:Name="ListViewItemContentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" ContentTransitions="{TemplateBinding ContentTransitions}" Content="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" FontWeight="{Binding FontWeight, ElementName=SearchTextBox}" FontSize="{Binding FontSize, ElementName=SearchTextBox}" FontFamily="{Binding FontFamily, ElementName=SearchTextBox}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> 277 </Grid> 278 </Border> 279 </ControlTemplate> 280 </Setter.Value> 281 </Setter> 282 </Style> 283 </Border.Resources> 284 <Grid MaxHeight="{ThemeResource SearchBoxSuggestionPopupThemeMaxHeight}"> 285 <Grid.RowDefinitions> 286 <RowDefinition Height="Auto"/> 287 <RowDefinition Height="Auto"/> 288 <RowDefinition/> 289 </Grid.RowDefinitions> 290 <Border x:Name="IMECandidateListContainer"/> 291 <Border x:Name="IMECandidateListSeparator" BorderBrush="{ThemeResource SearchBoxIMECandidateListSeparatorThemeBrush}" BorderThickness="{ThemeResource SearchBoxIMECandidateListSeparatorThemeThickness}" Grid.Row="1" Visibility="Collapsed"/> 292 <ListView x:Name="SearchSuggestionsList" Background="{ThemeResource TextBoxBackgroundThemeBrush}" IsTabStop="False" IsItemClickEnabled="true" Grid.Row="2"> 293 <ListView.Resources> 294 <DataTemplate x:Name="HitHighlightedTextBlock"> 295 <RichTextBlock x:Name="TextBlock" AutomationProperties.AccessibilityView="Raw" SelectionHighlightColor="{ThemeResource SearchBoxHitHighlightForegroundThemeBrush}" TextWrapping="Wrap" TextTrimming="WordEllipsis"> 296 <RichTextBlock.Resources> 297 <DataTemplate x:Name="SelectedHitHighlightedRun"> 298 <Run Foreground="{ThemeResource SearchBoxHitHighlightSelectedForegroundThemeBrush}"/> 299 </DataTemplate> 300 </RichTextBlock.Resources> 301 </RichTextBlock> 302 </DataTemplate> 303 </ListView.Resources> 304 <ListView.ItemTemplate> 305 <DataTemplate> 306 <Grid> 307 <ContentControl x:Name="QuerySuggestionTemplate" Typography.DiscretionaryLigatures="False" Margin="{ThemeResource SearchBoxQuerySuggestionThemeMargin}" Visibility="Collapsed" VerticalAlignment="Center"/> 308 <Grid x:Name="ResultSuggestionTemplate" Typography.DiscretionaryLigatures="False" Margin="{ThemeResource SearchBoxResultSuggestionThemeMargin}" Visibility="Collapsed"> 309 <Grid.ColumnDefinitions> 310 <ColumnDefinition Width="Auto"/> 311 <ColumnDefinition/> 312 </Grid.ColumnDefinitions> 313 <Grid.RowDefinitions> 314 <RowDefinition/> 315 <RowDefinition/> 316 </Grid.RowDefinitions> 317 <Image x:Name="ResultSuggestionImage" Height="{ThemeResource SearchBoxResultSuggestionImageThemeHeight}" Margin="{ThemeResource SearchBoxSuggestionSubcomponentThemeMargin}" Grid.RowSpan="2" Width="{ThemeResource SearchBoxResultSuggestionImageThemeWidth}"/> 318 <ContentControl x:Name="ResultSuggestionText" Grid.Column="1" VerticalAlignment="Center"/> 319 <ContentControl x:Name="ResultSuggestionDetailText" Grid.Column="1" Grid.Row="1" VerticalAlignment="Center"/> 320 </Grid> 321 <Grid x:Name="SeparatorSuggestionTemplate" Typography.DiscretionaryLigatures="False" Margin="{ThemeResource SearchBoxSeparatorSuggestionThemeMargin}" Visibility="Collapsed"> 322 <Grid.ColumnDefinitions> 323 <ColumnDefinition Width="Auto"/> 324 <ColumnDefinition/> 325 </Grid.ColumnDefinitions> 326 <TextBlock x:Name="SeparatorSuggestionText" FontWeight="{ThemeResource SearchBoxContentThemeFontWeight}" FontSize="{ThemeResource SearchBoxContentThemeFontSize}" FontFamily="{ThemeResource ContentControlThemeFontFamily}" Margin="{ThemeResource SearchBoxSuggestionSubcomponentThemeMargin}" TextTrimming="WordEllipsis" VerticalAlignment="Center"/> 327 <Border BorderBrush="{ThemeResource SearchBoxSeparatorSuggestionForegroundThemeBrush}" BorderThickness="0,1,0,0" Grid.Column="1" VerticalAlignment="Center"/> 328 </Grid> 329 </Grid> 330 </DataTemplate> 331 </ListView.ItemTemplate> 332 <ListView.ItemContainerTransitions> 333 <TransitionCollection/> 334 </ListView.ItemContainerTransitions> 335 <ListView.ItemContainerStyle> 336 <StaticResource ResourceKey="SearchSuggestionListViewItemStyle"/> 337 </ListView.ItemContainerStyle> 338 </ListView> 339 </Grid> 340 </Border> 341 </Popup> 342 </Grid> 343 </ControlTemplate> 344 </Setter.Value> 345 </Setter> 346 </Style> 347 348 </Page.Resources> 349 <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> 350 <Grid.RowDefinitions> 351 <RowDefinition Height="48"/> 352 <RowDefinition Height="*"/> 353 </Grid.RowDefinitions> 354 <SearchBox Margin="12,0,12,0" VerticalAlignment="Center" Style="{StaticResource HalfBorderTextBoxStyle}"/> 355 356 </Grid>
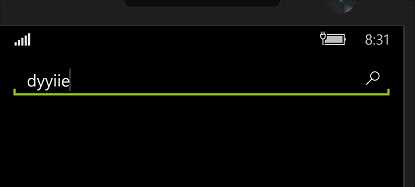
效果图如下所示:

写到这里,发现它已经差不多了吧,不知你是否对它满意???!!!
故意把后两部分代码折叠起来,因为有点小长,所以怕新手朋友们看完后鄙视我。其实你要是能看懂第二中的样式的话,第三中就不在话下了!
好了,现在已经很晚了,该去洗澡睡觉了!
代码有点小乱就不上传了,感兴趣的朋友可以自行Coding!
原文地址: stackoverflow.com
标签:
原文地址:http://www.cnblogs.com/hippieZhou/p/4799042.html