标签:


html代码:
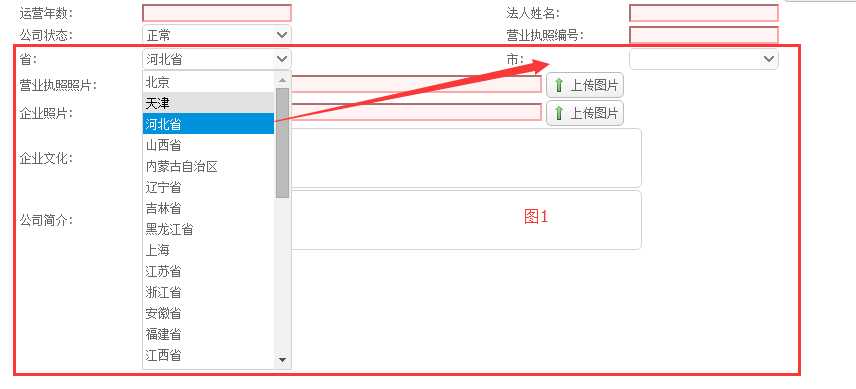
①两个下拉框,一个是省,另一个市
<tr> <td>省:</td> <td> <select id="ProvinceId" style="width: 150px;"> </select></td> <td>市:</td> <td> <select id="LocationId" style="width: 150px;"> </select></td> </tr>
Js代码:
①当用户在选择“省”的下拉框的时候,会传入当前选择“省”的id,然后把“省”的id传给“市”的方法从而查出所有市的数据
//给省绑定数据 $(‘#ProvinceId‘).combobox({ url: ‘Handler/CommonDataHandler.ashx?Func=getprovince&format=list‘, editable: false, //不可编辑状态 cache: false, //panelHeight: ‘auto‘,//自动高度适合 panelHeight: "300", valueField: ‘ProvinceId‘, textField: ‘Province‘, onHidePanel: function () { $("#LocationId").combobox("setValue", ‘‘); var ProvinceId = $(‘#ProvinceId‘).combobox(‘getValue‘); $.ajax({ type: "POST", url: "Handler/CommonDataHandler.ashx?Func=getcity&format=list&ProvinceId=" + ProvinceId, cache: false, dataType: "json", success: function (data) { $("#LocationId").combobox("loadData", data); } }); } }); //给市绑定数据 $(‘#LocationId‘).combobox({ url: ‘Handler/CommonDataHandler.ashx?Func=getcity&format=list‘, editable: false, //不可编辑状态 cache: false, //panelHeight: ‘auto‘,//自动高度适合 panelHeight: "300", valueField: ‘LocationId‘, textField: ‘City‘ });
省的返回数据格式:[{"LocationId":3269,"ProvinceId":1100000,"Province":"北京","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3270,"ProvinceId":1200000,"Province":"天津","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3271,"ProvinceId":1300000,"Province":"河北省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3272,"ProvinceId":1400000,"Province":"山西省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3273,"ProvinceId":1500000,"Province":"内蒙古自治区","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3274,"ProvinceId":1600000,"Province":"辽宁省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3275,"ProvinceId":1700000,"Province":"吉林省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3276,"ProvinceId":1800000,"Province":"黑龙江省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3277,"ProvinceId":1900000,"Province":"上海","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3278,"ProvinceId":2000000,"Province":"江苏省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3279,"ProvinceId":2100000,"Province":"浙江省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3280,"ProvinceId":2200000,"Province":"安徽省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3281,"ProvinceId":2300000,"Province":"福建省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3282,"ProvinceId":2400000,"Province":"江西省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3283,"ProvinceId":2500000,"Province":"山东省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3284,"ProvinceId":2600000,"Province":"河南省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3285,"ProvinceId":2700000,"Province":"湖北省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3286,"ProvinceId":2800000,"Province":"湖南省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3287,"ProvinceId":2900000,"Province":"广东省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3288,"ProvinceId":3000000,"Province":"广西壮族自治区","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3289,"ProvinceId":3100000,"Province":"海南省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3290,"ProvinceId":3200000,"Province":"重庆","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3291,"ProvinceId":3300000,"Province":"四川省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3292,"ProvinceId":3400000,"Province":"贵州省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3293,"ProvinceId":3500000,"Province":"云南省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3294,"ProvinceId":3600000,"Province":"西藏自治区","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3295,"ProvinceId":3700000,"Province":"陕西省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3296,"ProvinceId":3800000,"Province":"甘肃省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3297,"ProvinceId":3900000,"Province":"青海省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3298,"ProvinceId":4000000,"Province":"宁夏回族自治区","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3299,"ProvinceId":4100000,"Province":"新疆维吾尔自治区","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3300,"ProvinceId":4200000,"Province":"台湾省","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3301,"ProvinceId":4300000,"Province":"香港特别行政区","CountyId":0,"lockey":0,"loclevel":0},{"LocationId":3302,"ProvinceId":4400000,"Province":"澳门特别行政区 ","CountyId":0,"lockey":0,"loclevel":0}]
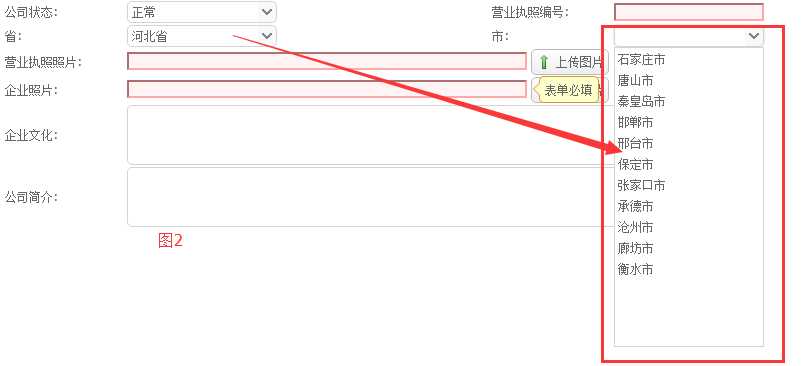
市的返回数据格式:
[{"LocationId":2920,"ProvinceId":0,"City":"石家庄市","CityId":130100,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"唐山市","CityId":130200,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"秦皇岛市","CityId":130300,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"邯郸市","CityId":130400,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"邢台市","CityId":130500,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"保定市","CityId":130600,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"张家口市","CityId":130700,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"承德市","CityId":130800,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"沧州市","CityId":130900,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"廊坊市","CityId":131000,"CountyId":0,"lockey":0,"loclevel":0},{"LocationId":2920,"ProvinceId":0,"City":"衡水市","CityId":131100,"CountyId":0,"lockey":0,"loclevel":0}]
easy ui 下拉级联效果 ,下拉框绑定数据select控件
标签:
原文地址:http://www.cnblogs.com/foreverfendou/p/4800568.html