标签:

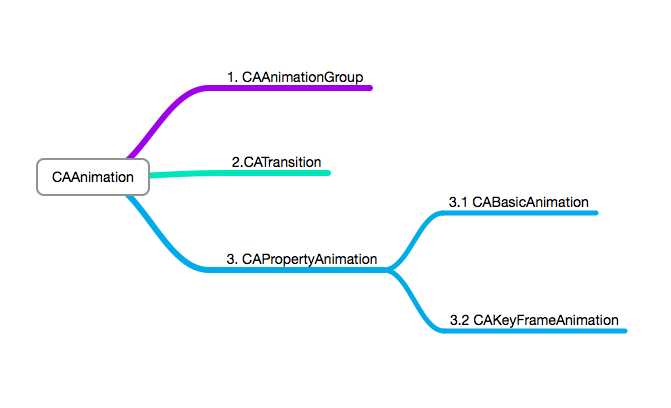
我们通常所说的核心动画结构图如上,下面分别介绍对应的动画
1. 1)我们可以新建多个动画,然后将些动画放到数组中,让后将这个数组赋值给groupAnimation的animations
2)对goupAnimation做相应的配置,比如时间和重复次数
3)将动画加到layer层
具体例子如下:
CABasicAnimation *xAni = [CABasicAnimation animationWithKeyPath:@"transform.rotation.x"];
xAni.toValue = @(1);
CABasicAnimation *zAni = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
zAni.toValue = @(2);
/*
动画组(多个动画同时进行)
*/
CAAnimationGroup *group = [CAAnimationGroup animation];
//动画时间
group.duration = 2.0;
//设置动画对象
group.animations = @[xAni,zAni];
group.repeatCount = MAXFLOAT;
//把动画组加到是视图的图层上
[_greenView.layer addAnimation:group forKey:nil];
2.CATransition我们成为过渡动画,我们可以用它来实现页面的间绚丽的切换效果
具体的代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
index = 1;
[self.view addSubview:self.transitionView];
[self addSwipeGestureRecognizer];
}
/**
手势事件处理
*/
- (void)swipe:(UISwipeGestureRecognizer *)gesture
{
//过渡动画
CATransition *transition = [CATransition animation];
//设置类型
transition.type = @"cube";
//动画时间
transition.duration = 2;
//判断方向
//向右滑
if (gesture.direction == UISwipeGestureRecognizerDirectionRight)
{
index--;
//子类型
transition.subtype = kCATransitionFromLeft;
}
else
{
index++;
transition.subtype = kCATransitionFromRight;
}
//添加动画到层
[_transitionView.layer addAnimation:transition forKey:nil];
//修改图片
_transitionView.image = [UIImage imageNamed:[NSString stringWithFormat:@"%lu.jpg",(long)index]];
}
//添加轻扫手势
- (void)addSwipeGestureRecognizer
{
UISwipeGestureRecognizer *swipeForLeft = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
//方向
swipeForLeft.direction = UISwipeGestureRecognizerDirectionLeft;
[_transitionView addGestureRecognizer:swipeForLeft];
UISwipeGestureRecognizer *swipeForRight = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
swipeForRight.direction = UISwipeGestureRecognizerDirectionRight;
[_transitionView addGestureRecognizer:swipeForRight];
}
//返回transitionView
- (CATransitionView *)transitionView
{
if (!_transitionView)
{
_transitionView = [[CATransitionView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.width)];
_transitionView.image = [UIImage imageNamed:[NSString stringWithFormat:@"%lu.jpg",(long)index]];
_transitionView.backgroundColor = [UIColor lightGrayColor];
}
return _transitionView;
}
其中:CATransition中type的值:
1 fade = 1, //淡入淡出
2 push, //推挤
3 reveal, //揭开
4 moveIn, //覆盖
5 cube, //立方体
6 suckEffect, //吮吸
7 oglFlip, //翻转
8 rippleEffect, //波纹
9 pageCurl, //翻页
10 pageUnCurl, //反翻页
11 cameraIrisHollowOpen, //开镜头
12 cameraIrisHollowClose, //关镜头
下面这个几个用在UIView的setAnimationTransition方法中
13 UIViewAnimationTransitionCurlDown, //下翻页
14 UIViewAnimationTransitionCurlUp, //上翻页
15 UIViewAnimationTransitionFlipFromLeft, //左翻转
16 UIViewAnimationTransitionFlipFromRight, //右翻转
3. 1 CAPropertyAnimation中的BasicAnimation,这个动画类似于UIKit中的动画,都是通过修改keyPath的值来产生的,只不过比那个动画要复杂,步骤同上,具体代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
/**
背景颜色动画
*/
CABasicAnimation *basicAnimation = [CABasicAnimation
animationWithKeyPath:@"backgroundColor"];
basicAnimation.duration = 2;
basicAnimation.toValue = (id)[UIColor greenColor].CGColor;
//自动反转
basicAnimation.autoreverses = YES;
//循环次数
basicAnimation.repeatCount = MAXFLOAT;
[_imageView.layer addAnimation:basicAnimation forKey:nil];
[self refresh];
}
/**
圆角动画
*/
- (void)test1
{
CABasicAnimation *basicAnimation = [CABasicAnimation
animationWithKeyPath:@"cornerRadius"];
basicAnimation.duration = 2;
basicAnimation.toValue = @40;
//自动反转
basicAnimation.autoreverses = YES;
//循环次数
basicAnimation.repeatCount = MAXFLOAT;
[_imageView.layer addAnimation:basicAnimation forKey:nil];
}
/**
刷新动画
*/
- (void)refresh
{
/**
基本动画
*/
CABasicAnimation *basicAnimation = [CABasicAnimation
animationWithKeyPath:@"transform.rotation.z"];
basicAnimation.duration = 2;
//byValue和toValue的区别,前者是在当前的位置上增加多少,后者是到指定的位置。
basicAnimation.toValue = @(M_PI * 2);
basicAnimation.repeatCount = MAXFLOAT;
//添加动画
[_imageView.layer addAnimation:basicAnimation forKey:nil];
}
常用的KeyPath如下:
rotation.x/y/z scale.x/y/z translation.x/y/z
opacity = 透明度
margin
zPosition
backgroundColor 背景颜色
cornerRadius 圆角
borderWidth
bounds
contents
contentsRect
hidden
mask
masksToBounds
opacity
position
shadowColor
shadowOffset
shadowOpacity
shadowRadius
3.2 关键帧动画可以让动画在几个点上移动,或者在某个区域内部移动,这些移动的速度也是可调节的,实现步骤如下:
具体的实现代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_v = [[UIView alloc] initWithFrame:CGRectMake(20, 40, 20, 20)];
_v.backgroundColor = [UIColor redColor];
//_v.layer.cornerRadius = 10;
_v.layer.position = CGPointMake(20, 40);
[self.view addSubview:_v];
[self pointMove];
}
/**
移动根据指定的path
*/
- (void)circleMove
{
/*
Create,Copy,Retain 也需要手动释放。
*/
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddEllipseInRect(path, NULL, CGRectMake(30, 50, 300, 300));
CAKeyframeAnimation *keyframeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
keyframeAnimation.duration = 3;
//设置路径
keyframeAnimation.path = path;
//重复次数
keyframeAnimation.repeatCount = MAXFLOAT;
// calculationMode 是控制关键帧动画时间的另一种方法。我们通过将其设置为 kCAAnimationPaced,让 Core Animation 向被驱动的对象施加一个恒定速度,不管路径的各个线段有多长。
keyframeAnimation.calculationMode = kCAAnimationPaced;
//添加动画
[_v.layer addAnimation:keyframeAnimation forKey:@"circleMove"];
//释放
CGPathRelease(path);
//停止动画
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[_v.layer removeAnimationForKey:@"circleMove"];
});
}
/*
根据指定的关键部分移动
*/
- (void)pointMove
{
/**
关键帧动画
*/
CAKeyframeAnimation *keyframeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
//设置时间
keyframeAnimation.duration = 2;
//自动反转(原路返回)
keyframeAnimation.autoreverses = YES;
//移动的关键点
keyframeAnimation.values = @[
[NSValue valueWithCGPoint:CGPointMake(20, 40)],
[NSValue valueWithCGPoint:CGPointMake(200, 400)],
[NSValue valueWithCGPoint:CGPointMake(200, 60)],
[NSValue valueWithCGPoint:CGPointMake(100, 160)]
];
/*
timingFunction :动画的运动轨迹,用于变化起点和终点之间的差值计算,形象点说它决定了动画运行的节奏,比如是
均匀变化(相同时间变化量相同)还是先快后慢,先慢后快还是先慢再快再慢.
* 动画的开始与结束的快慢,有五个预置分别为(下同):
* kCAMediaTimingFunctionLinear 线性,即匀速
* kCAMediaTimingFunctionEaseIn 先慢后快
* kCAMediaTimingFunctionEaseOut 先快后慢
* kCAMediaTimingFunctionEaseInEaseOut 先慢后快再慢
* kCAMediaTimingFunctionDefault 实际效果是动画中间比较快.
*/
keyframeAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
//添加动画
[_v.layer addAnimation:keyframeAnimation forKey:nil];
}
标签:
原文地址:http://www.cnblogs.com/Mike-Fighting/p/4800660.html