标签:
基于nodejs的前端测试框架很多,最后选择了mocha。mocha你或许没听过,但是它的开发着—TJ,做前端的同学肯定听过。 废话少说,上正菜
npm install -g mocha
npm install should
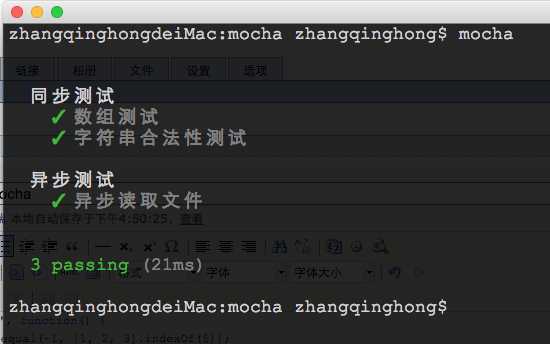
1 var assert = require("should"); 2 var fs = require("fs"); 3 4 describe(‘同步测试‘, function() { 5 it(‘数组测试‘, function() { 6 assert.equal(-1, [1, 2, 3].indexOf(5)); 7 assert.equal(-1, [1, 2, 3].indexOf(0)); 8 }) 9 10 it(‘字符串合法性测试‘, function() { 11 assert.equal("123", "123"); 12 }) 13 }) 14 15 16 describe(‘异步测试‘, function() { 17 it(‘异步读取文件‘, function(done) { 18 // index.js请自行添加,测试用例会读取里面的内容并比较 19 fs.readFile("index.js", "utf8", function(err, data){ 20 data.should.eql("test"); 21 done(); 22 }) 23 }) 24 })

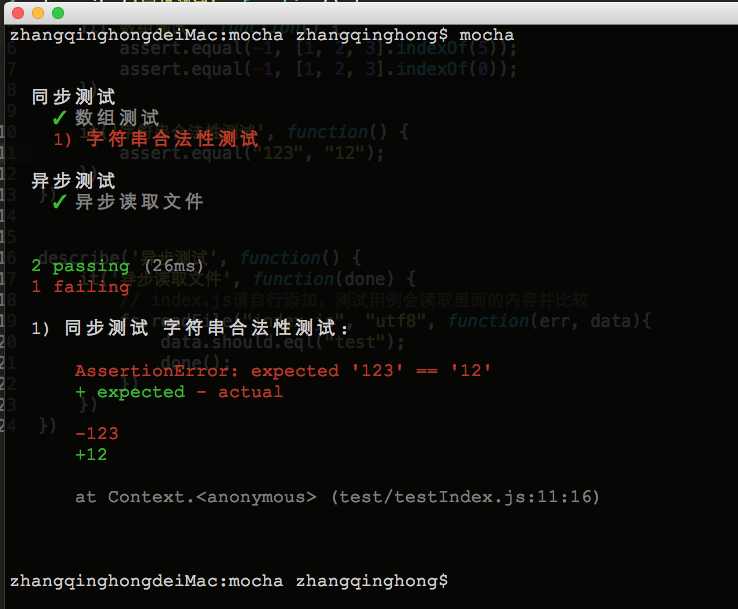
7. 如果修改test case,改成有错误的。test case的通过情况和出错的点,都非常清晰的显示出来

总结:
篇幅优先,只把一些主要操纵流程展示处理,高级特性和一些个性化配置,请参考下面的资料。
后面会继续写综合性的使用分享
参考资料
标签:
原文地址:http://www.cnblogs.com/lubezhang/p/4801443.html