标签:
一直在学习angularJs,之前用的版本比较老,前些天更新了一下angularJs的版本,然后发现了一些问题,希望和大家分享一下。
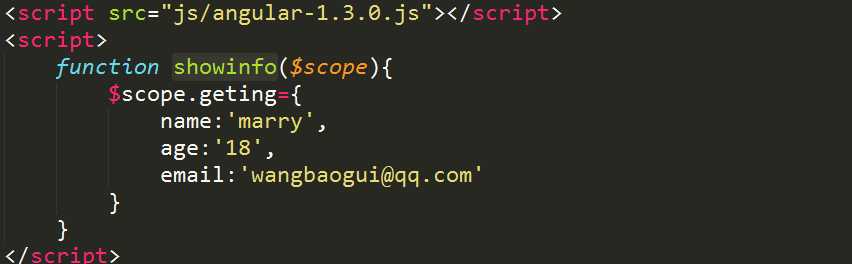
在老的版本里控制器直接用函数定义就可以
比如:

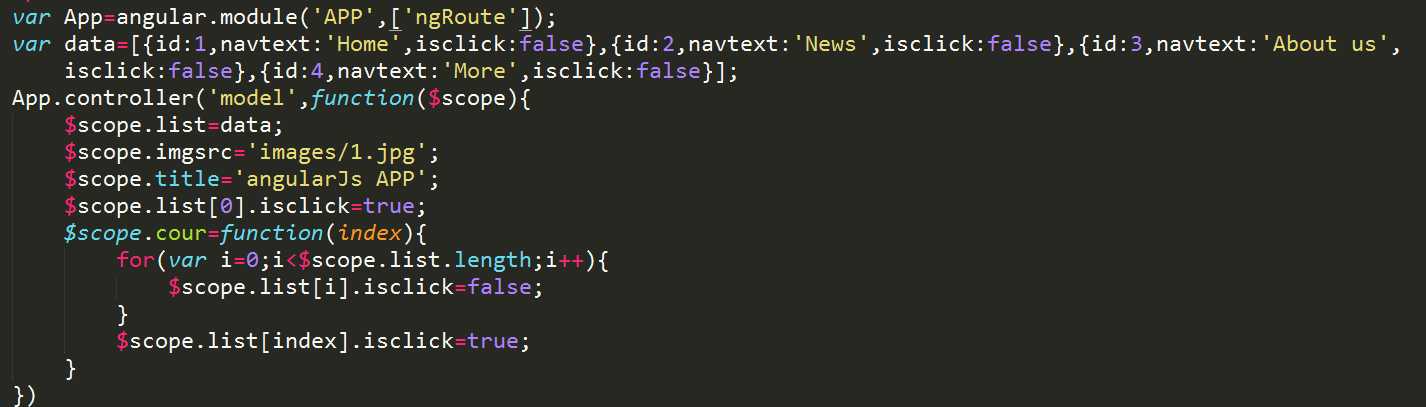
在angularJs1.3.0中controller 直接写成函数就可以 但是在新版本里写控制器需要这样:

新版本里 我用的 1.3.9版本,必须定义angular.module,直接写成函数的形式angularJs不识别了。
然后今天我用angular-1.3.9写了一个route,一直在报错。我就想是不是版本的问题,换了一下angularJs库居然可以。所以找了一下新旧版本路由的差异
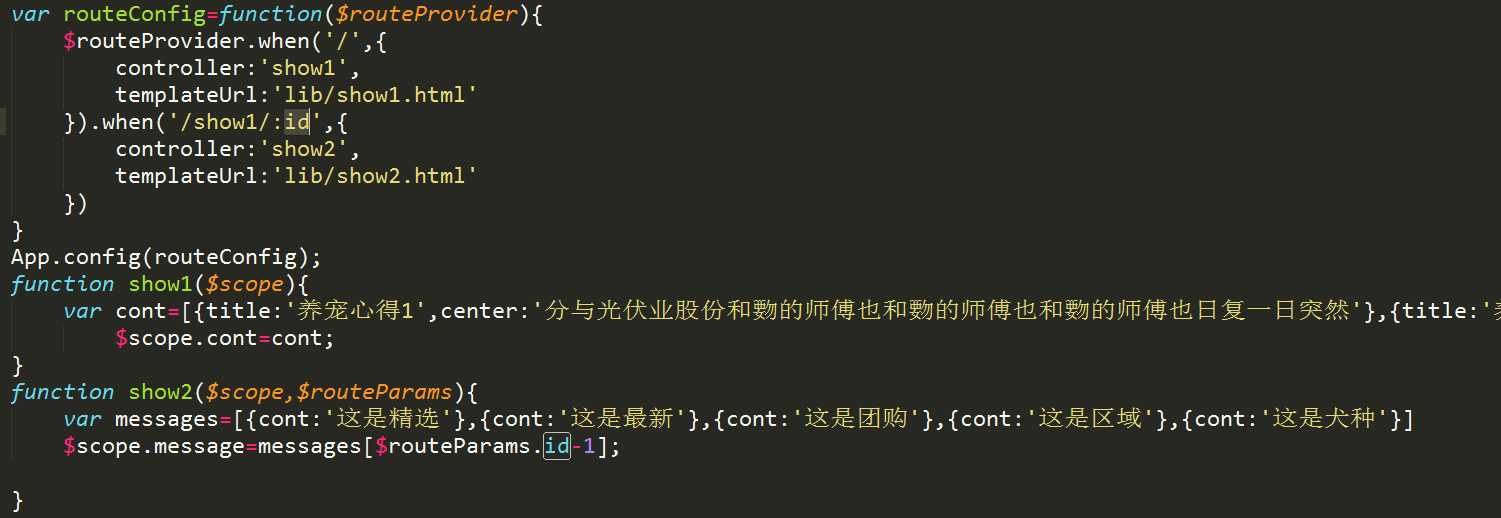
老版本里的route:

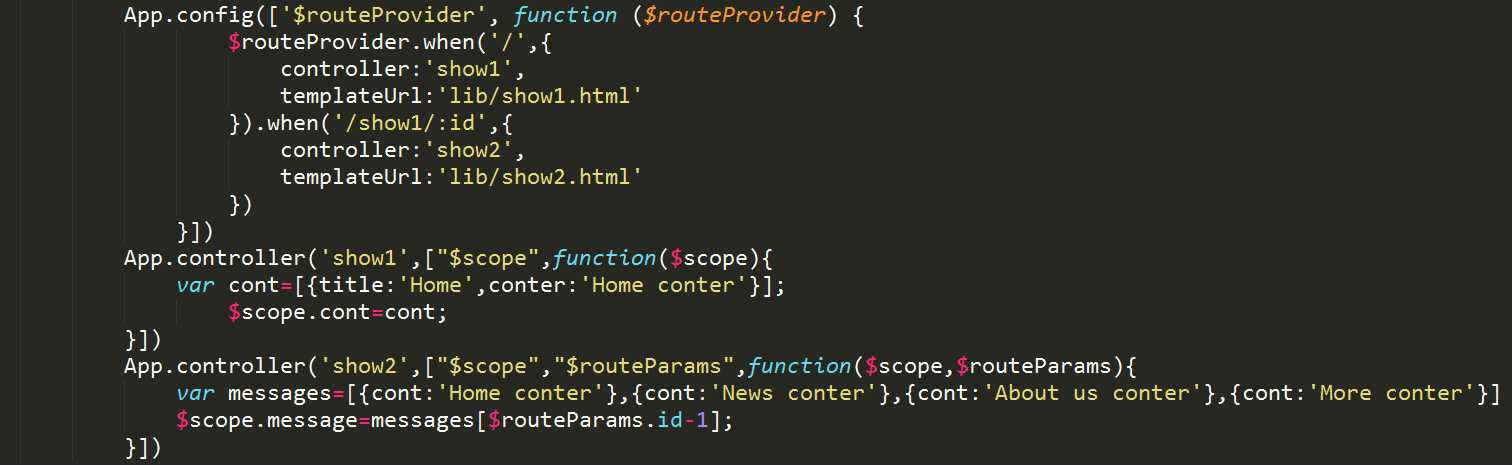
新版本里的

新版本的ngRoute被移到自身的模块中了,新版本中$routeProvider被放在了angular-route.js这个文件中,需要引入这个js才能使用。
老版本里的$routeParams可以直接使用,但是新版本里一直报$routeParams 未定义,所以把$routeParams 乖乖写上了。
暂时只发现这几个问题。
标签:
原文地址:http://www.cnblogs.com/wbg21521/p/4801446.html