标签:
最近学习了一下怎么用省略号代替超出的文本。
虽然网上的资料很多,但俗话说得好,好记性不如烂笔头,还是记一下吧!
有两种方法,第一是用CSS实现;第二是用js
HTML
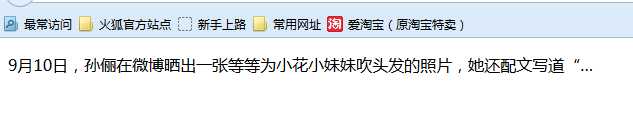
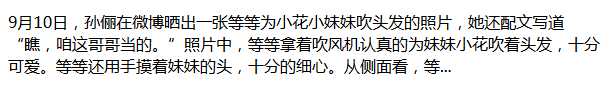
<p id="text">9月10日,孙俪在微博晒出一张等等为小花小妹妹吹头发的照片,她还配文写道“瞧,咱这哥哥当的。”照片中,等等拿着吹风机认真的为妹妹小花吹着头发,十分可爱。等等还用手摸着妹妹的头,十分的细心。从侧面看,等等的表情很是认真。</p>
CSS
#text{ width: 600px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
显示的效果是这样的

也就是不管你内容多少,它只会显示一行,最后用省略号代替
但是往往我们需要的是这样的效果

这个需要js实现
window.onload = function(){ //获取对象 var text = document.getElementById(‘text‘); //设置一个文字的最大长度 var maxlen = 100; //获取对象文本内容 var content = text.innerHTML; if(content.length > maxlen){ //截取字符串 var tmp = content.substring(0,maxlen); //显示在id为after中 document.getElementById(‘after‘).innerHTML = tmp+"..."; } };
这里附上原来一个大神的文章
标签:
原文地址:http://www.cnblogs.com/tsngke/p/4802251.html