标签:

Bootstrap响应式布局可以使用栅格化系统,在桌面>970px上变为水平排列,方法:
1、包含在.container或.container-fluid中
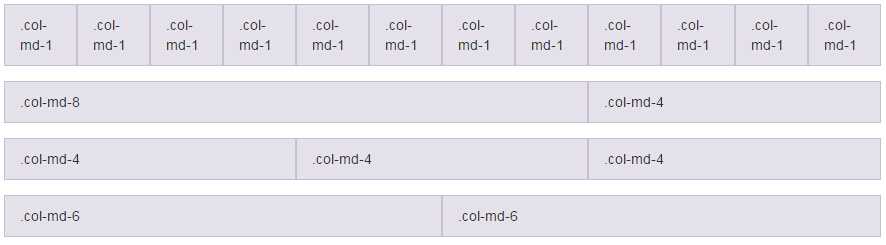
2、使用.col-md-*栅格类,创建栅格系统
典型布局:
<div class="container"> <div class="row"> <div class="col-md-4">d</div> <div class="col-md-4">d</div> <div class="col-md-4">d</div> </div> </div>
详情:http://v3.bootcss.com/css/#grid
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4803490.html