标签:

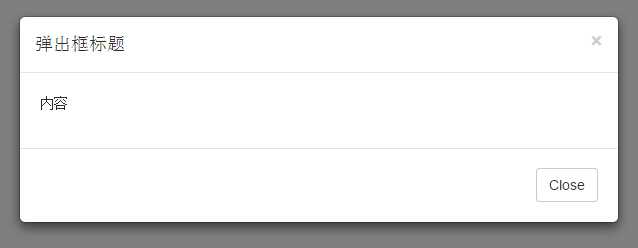
弹出框3要素
modal-header
modal-body
modal-footer
<!--促发弹窗--> <a href="#" data-toggle="modal" data-target="#about">点我弹出</a> <!--弹窗代码--> <div class="modal fade" id="about"> <div class="modal-dialog"> <div class="modal-content"> <!--弹窗顶部--> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> <span class="sr-only">Close</span> </button> <h4 class="modal-title">弹出框标题</h4> </div> <!--弹出框内容--> <div class="modal-body"> 内容 </div> <!--弹出框底部--> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div>
详情:http://v3.bootcss.com/javascript/#modals-examples
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4803815.html