标签:

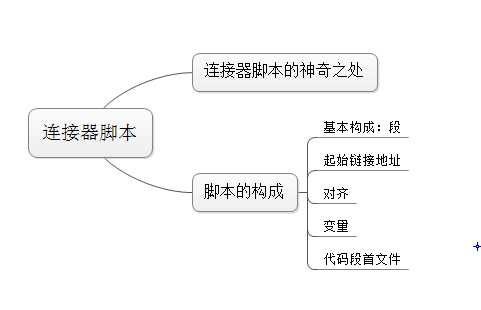
链接脚本神奇之处
脚本的构成
段
SECTIONS{
.text:
{
*(.text)
}
.data:
{
*(.data)
}
.bss:
{
*(.bss)
}
}
设置程序链接起始位置
SECTIONS{
. = 0x50000000 #程序起始位置
.text:
{
*(.text)
}
.data:
{
*(.data)
}
.bss:
{
*(.bss)
}
}
对齐设置

SECTIONS{
. = 0x50000000; #程序起始位置
.ALIGN(4);
.text:
{
*(.text)
}
.ALIGN(4)
.data:
{
*(.data)
}
.ALIGN(4)
.bss:
{
*(.bss)
}
}
变量
SECTIONS{
. = 0x50000000; #程序起始位置
.ALIGN(4);
.text:
{
*(.text)
}
.ALIGN(4);
.data:
{
*(.data)
}
.ALIGN(4);
bss_start = .;
.bss:
{
*(.bss)
}
bss_end = .;
}
设置代码段首文件
首先链接的代码
SECTIONS{
. = 0x50000000; #程序起始位置
.ALIGN(4);
.text:
{
start.o(text)
*(.text)
}
.ALIGN(4);
.data:
{
*(.data)
}
.ALIGN(4);
bss_start = .;
.bss:
{
*(.bss)
}
bss_end = .;
}
连接器脚本不同,编译出来的程序效果也不一样
标签:
原文地址:http://www.cnblogs.com/chengfangming/p/4805055.html