标签:
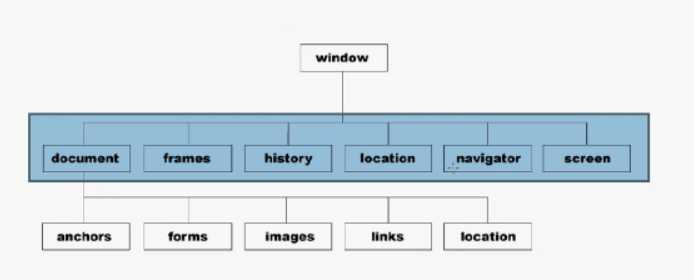
BOM(浏览器对象模型),目前缺少规范,主要包含如下对象:
1.window对象
最顶层的对象,有六大属性,属性本身也是对象。document下的五大属性也都是对象。
 window下的属性和方法的调用:window.属性,window.方法();或直接属性,方法();
window下的属性和方法的调用:window.属性,window.方法();或直接属性,方法();
window下的方法可自行查阅学习,如:confirm、open、opener、print、prompt等。
window属性screenLeft、screenTop表示窗口在浏览器中的位置。如:
alert(screenLeft);
alert(screenTop);
注:但火狐不支持,可使用screenX,screenY。
window属性innerWidth、innerHeight、outerWidth、outerHeight表示窗口大小(outer+边框)
注:这些属性都存在一个浏览器兼容问题,可采用编写跨浏览器函数实现。
2.location对象
window.location和 window.document.location等效,用来表示URL地址。
location.hash="#66"; //会跳转到新的URL,就是包含#66的URL
alert(location.hash);
location.port=8888; //设置端口
alert(location.port);
location.href="http://www.baidu.com";
alert(location.href); //获取当前的URL
location.reload(); //重新加载
locaton.replace(URL); //不产生任何历史记录的跳转
3.history对象
主要用于网页的后退和前进。
alert(history.length); //历史记录的条数
history.back();
history.forward();
history.go(num); //前进或后退
标签:
原文地址:http://www.cnblogs.com/tangzhirong/p/4805718.html