标签:
//1.下面是实现的步骤,基本上下面的注释应该都写明白了,多谢大牛们指点,如果需要素材和源工程文件,可以索要,谢谢支持 ?
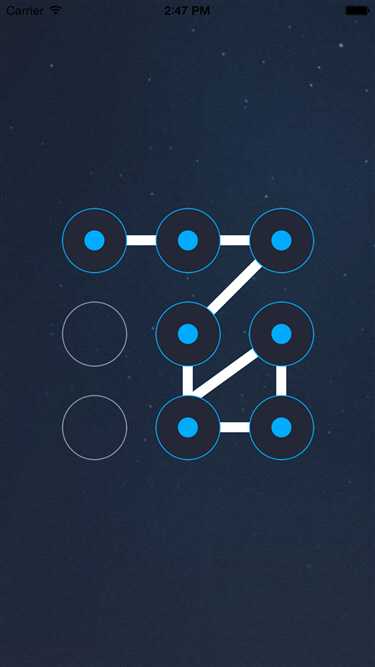
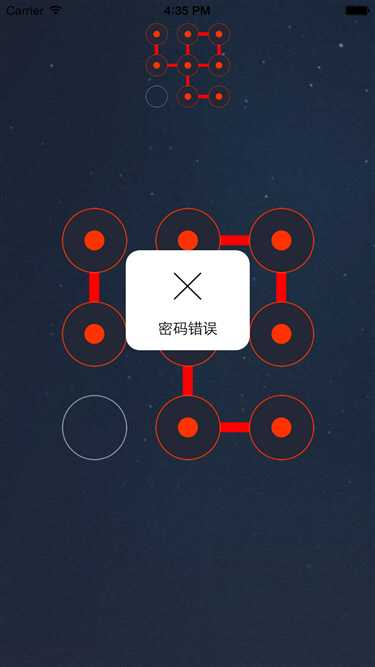
//2.在最下面附有效果图
#import "ViewController.h"
#import "FFFGestureView.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *smallView;
@property (weak, nonatomic) IBOutlet FFFGestureView *gestureView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"Home_refresh_bg"]];
self.gestureView.myblock = ^(UIImage *image,NSString *pass){
NSString *turePass = @"012";
if([pass isEqualToString:turePass]){
self.smallView.image = nil;
return YES;
}else{
self.smallView.image = image;
return NO;
}
};
}
***************************************************************************
#import <UIKit/UIKit.h>
@interface FFFGestureView : UIView
@property (nonatomic,copy) BOOL(^myblock)(UIImage *,NSString *);
@end
***************************************************************************
#import "FFFGestureView.h"
#import "SVProgressHUD.h"
#define SUMCOUNT 9
@interface FFFGestureView ()
//定义可变数组加载需要的button
@property (nonatomic,strong) NSArray *buttons;
//设置数组接收画的线
@property (nonatomic,strong) NSMutableArray *lineButton;
//定义一个点,保存手指当前的位置
@property(nonatomic,assign) CGPoint currentPoint;
@end
@implementation FFFGestureView
-(NSMutableArray *)lineButton{
if(_lineButton==nil){
_lineButton = [NSMutableArray array];
}
return _lineButton;
}
//懒加载button
-(NSArray *)buttons{
if(_buttons==nil){
NSMutableArray *arrayM = [NSMutableArray array];
for(int i=0;i<SUMCOUNT;i++){
UIButton *button = [[UIButton alloc] init];
button.tag = i;
// button.backgroundColor = [UIColor redColor];
[button setUserInteractionEnabled:NO];
[button setBackgroundImage:[UIImage imageNamed:@"gesture_node_normal"] forState:UIControlStateNormal];
[button setBackgroundImage:[UIImage imageNamed:@"gesture_node_highlighted"] forState:UIControlStateHighlighted];
[button setBackgroundImage:[UIImage imageNamed:@"gesture_node_error"] forState:UIControlStateSelected];
[self addSubview:button];
[arrayM addObject:button];
}
_buttons = [arrayM copy];
}
return _buttons;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
// 获取touch对象
UITouch *touch = [touches anyObject];
// 获取点击的点
CGPoint point = [touch locationInView:touch.view];
// 遍历所有的按钮
for(int i=0;i<self.buttons.count;i++){
UIButton *button = self.buttons[i];
// 按钮的frame是否包含了点击的点
if(CGRectContainsPoint(button.frame, point)){
// 开始高亮状态
button.highlighted = YES;
// 判断这个按钮是不是已经添加到了数组当中,如果没有在添加
if(![self.lineButton containsObject:button]){
[self.lineButton addObject:button];
}
}
}
}
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
// 获取touch对象
UITouch *touch = [touches anyObject];
// 获取点击的点
CGPoint point = [touch locationInView:touch.view];
// 获取移动的时候手指位置
self.currentPoint = point;
// 遍历所有的按钮
for(int i=0;i<self.buttons.count;i++){
UIButton *button = self.buttons[i];
// 按钮的frame是否包含了点击的点
if(CGRectContainsPoint(button.frame, point)){
// 开始高亮状态
button.highlighted = YES;
// 判断这个按钮是不是已经添加到了数组当中,如果没有在添加
if(![self.lineButton containsObject:button]){
[self.lineButton addObject:button];
}
}
}
[self setNeedsDisplay];
}
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
// 解决错误的时候,最后手指的位置不连接
self.currentPoint = [[self.lineButton lastObject] center];
[self setNeedsDisplay];
for (int i=0; i<self.lineButton.count; i++) {
UIButton *button = self.lineButton[i];
button.selected = YES;
button.highlighted = NO;
}
// 在恢复之前不能进行连线
[self setUserInteractionEnabled:NO];
NSString *passWord = @"";
for (int i=0; i<self.lineButton.count; i++) {
// 拼接按钮的tag
passWord = [passWord stringByAppendingString:[NSString stringWithFormat:@"%ld",[self.lineButton[i] tag]]];
}
// 输出当前VIew作为image
UIGraphicsBeginImageContextWithOptions(self.bounds.size, NO, 0);
// 获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 渲染
[self.layer renderInContext:ctx];
// 通过上下文获取图片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
// 关闭上下文
UIGraphicsEndImageContext();
if(self.myblock){
if(self.myblock(image,passWord)){
[SVProgressHUD showSuccessWithStatus:@"密码正确"];
}else{
[SVProgressHUD showErrorWithStatus:@"密码错误"];
}
}
// 显示错误的样式 1秒钟
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 恢复之后再把用户交互打开
[self setUserInteractionEnabled:YES];
[self clearScreen];
});
}
-(void)clearScreen{
[self.lineButton removeAllObjects];
for (int i=0; i<self.buttons.count ; i++) {
UIButton *button = self.buttons[i];
button.highlighted = NO;
button.selected = NO;
}
// 恢复原始状态
[self setNeedsDisplay];
}
-(void)drawRect:(CGRect)rect{
// 创建路径对象
UIBezierPath *path = [UIBezierPath bezierPath];
for(int i=0;i<self.lineButton.count;i++){
if(i==0){
[path moveToPoint:[self.lineButton[i] center]];
}else{
[path addLineToPoint:[self.lineButton[i] center]];
}
}
if(self.lineButton.count){
// 连接到手指的位置
[path addLineToPoint:self.currentPoint];
}
// 设置颜色
[[UIColor redColor] set];
// 设置线宽
path.lineWidth = 10;
// 设置连接处的样式
[path setLineJoinStyle:kCGLineJoinRound];
// 设置头尾的样式
[path setLineCapStyle:kCGLineCapRound];
// 渲染
[path stroke];
}
-(void)layoutSubviews{
[super layoutSubviews];
CGFloat w = 74;
CGFloat h = w;
CGFloat margin = (self.frame.size.width-3*w)/4;
for(int i=0;i<self.buttons.count;i++){
UIButton *button = self.buttons[i];
CGFloat row = i % 3;
CGFloat col = i / 3;
CGFloat x = row * (margin + w) + margin;
CGFloat y = col * (margin + h) + margin;
button.frame = CGRectMake(x, y, w, h);
}
}
@end


标签:
原文地址:http://www.cnblogs.com/fanglanfeng/p/4805837.html