标签:
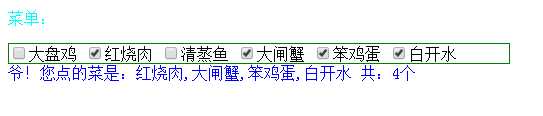
效果如下:

html 代码:
1 <p>菜单:</p> 2 <div> 3 <input type="checkbox" name="menu" value="大盘鸡" />大盘鸡 4 <input type="checkbox" name="menu" value="红烧肉" />红烧肉 5 <input type="checkbox" name="menu" value="清蒸鱼" />清蒸鱼 6 <input type="checkbox" name="menu" value="大闸蟹" />大闸蟹 7 <input type="checkbox" name="menu" value="笨鸡蛋" />笨鸡蛋 8 <input type="checkbox" name="menu" value="白开水" />白开水 9 </div> 10 <span id="span"></span> 11
Jq 代码:
1 <script src="jquery/jquery-1.8.3.min.js"></script> 2 <script type="text/javascript"> 3 $(function () { 4 //获取层中所有的checkbox 注册单击事件 5 $("div input[type=checkbox]").click(function () { 6 //获取div下选中的 checkbox 7 var cks = $("div :checked");//属性过滤器 8 var leng = cks.length;//获取div下选中的 checkbox个数 9 var arr = []; //用户存放checkbox的value 10 //便利循环所有选中的 checkbox 11 cks.each(function (k, v) { //k索引,v是对象 12 //把选中checkbox的value 存放起来 13 arr[arr.length] = $(v).val();; 14 }); 15 $("#span").text("爷!您点的菜是:" + arr + " 共:" + leng + "个"); 16 }) 17 }) 18 </script>
标签:
原文地址:http://www.cnblogs.com/liujzcom/p/4805951.html