标签:
附加组件可为基于 Gecko 的应用程序(例如 Firefox、SeaMonkey 和 Thunderbird)添加新功能。附加组件有两种主要类型:扩展(可为应用程序新添功能),主题(改应用程序的外观)
1.附加组件有三种不同的创建扩展的方式:
2.基于 Add-on SDK 的方式,所需配置:
3.Add-on SDK各平台安装:
[1].Mac OS X:
使用以下命令通过 homebrew来安装SDK插件工具
brew install mozilla-addon-sdk
[2].Mac OS X/Linux:
无论选择哪个方式获取tarball压缩包 或 zip 文件,都要对其解压缩作为根路径,并通过shell/命令提示符切换到SDK的根目录下
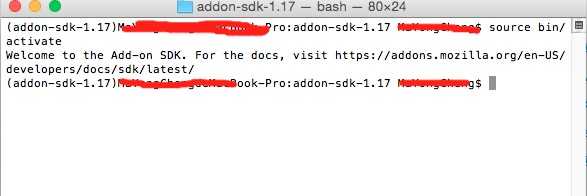
tar -xf addon-sdk.tar.gz cd addon-sdk #Bash的用户(大多数人都是的) source bin/activate #非Bash的用户 #bash bin/activate
上述命令运行完后看到如下结果

[3].Windows:
下载解压后直接运行
bin\activate
通过上述操作就在各平台搭建好了SDK的运行环境
4.制作启动项
windows:使用 bin\activate\activate.bat批处理脚本脚本,也可以使用命令行setx工具或控制面板激活永久使用。
mac os x/linux:bin\activate\activate bash脚本,还可以在 /bin 目录中创建到cfx 程序的符号链接
ln -s 你的SDK目录/bin/cfx /bin/cfx
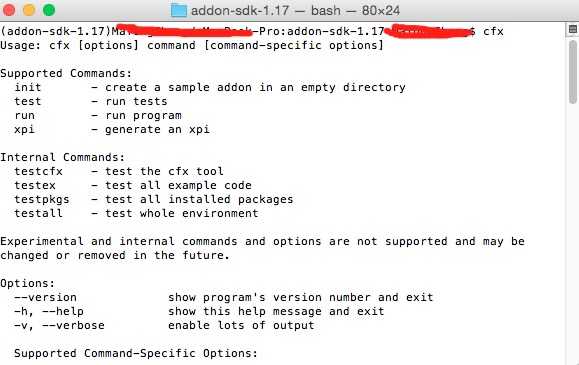
在命令窗口输入cfx,检查下

如上图,就SDK完美完美搞定了。
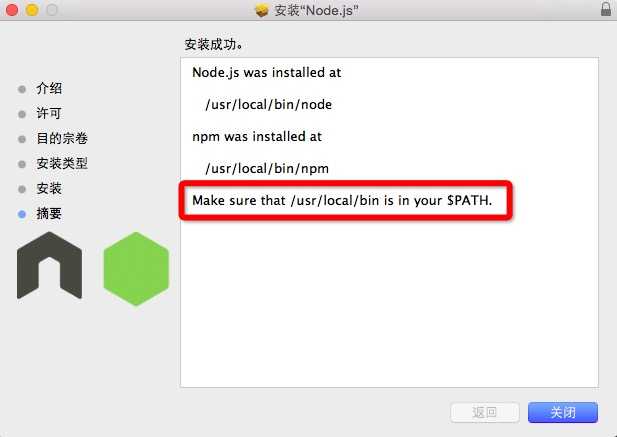
5.安装npm

echo "export PATH=/usr/local/bin/npm:$PATH" >> ~/.bash_profile
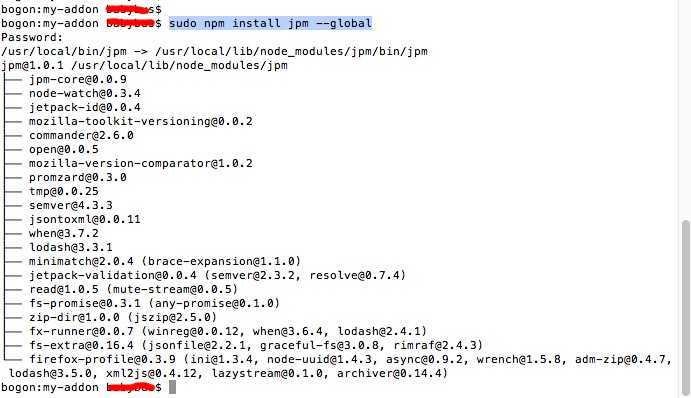
6.安装jpm
执行下面命令
sudo npm install jpm --global
稍等片刻

至此所有SDK,命令 统统全搞定了,马上来搞个附加组件玩玩。
7.走马观花式的初始化一个空的扩展
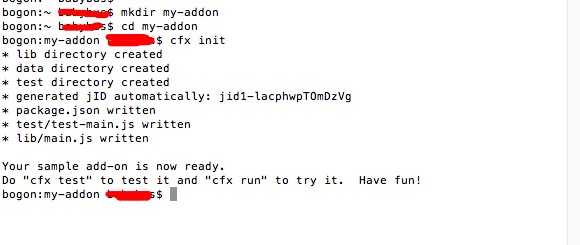
1.初始化,命令行窗口中,创建一个新的文件夹。进入新创建的文件夹,最后 cfx init,回车
mkdir my-addon cd my-addon cfx init
出现如下信息

2.实现扩展,打开在上一步骤中创建好的 "lib" 文件夹中的 "main.js" 文件,添加以下的代码
var buttons = require(‘sdk/ui/button/action‘);
var tabs = require("sdk/tabs");
var button = buttons.ActionButton({
id: "mozilla-link",
label: "Visit Mozilla",
icon: {
"16": "./icon-16.png",
"32": "./icon-32.png",
"64": "./icon-64.png"
},
onClick: handleClick
});
function handleClick(state) {
tabs.open("http://www.mozilla.org/");
}
3.保存以下的三个图标文件到 "data" 文件夹中



4.回到命令行窗口,执行命令
cfx run
自动打开Firefox,并在工具栏可见Firefox 图标点击即跳转至 Firefox 主页(http://www.mozilla.org/)

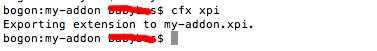
5.打包附件组件,执行命令
cfx xpi
得到如下信息,在my-addon下生成了 my-addon.xpi 文件,

在 Firefox 的 "文件" 菜单中选择 "打开"菜单项。这 将出现一个文件选择对话框:找到 "my-addon.xpi" 文件,打开它并且遵循出现的提示以便安装它,至此大功告成。
8.回顾
在此教程中,我们使用了三个命令,创建并且打包了一个扩展:
cfx init 初始化一个空的扩展模板cfx run 运行一个安装好扩展的新的 Firefox 实例,以便我们可以在其中尝试扩展cfx xpi 打包扩展为一个 XPI 文件以便发布

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4801079.html
标签:
原文地址:http://www.cnblogs.com/superdo/p/4801079.html