标签:
我们之前的UIview动画,其实本质上也是Coreanimation实现的,只是对它里面的动画进行了封装
视图支持动画属性有 frame bounds center alpha Transition 过渡 transform以及动画延迟 动画曲线(淡入淡出动画过渡)重复次数
+ (void)setAnimationDelegate:(id)delegate;
+ (void)setAnimationWillStartSelector:(SEL)selector 当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector 当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay 动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate 动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 动画的节奏控制
+ (void)setAnimationRepeatCount:(float)repeatCount 动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好。
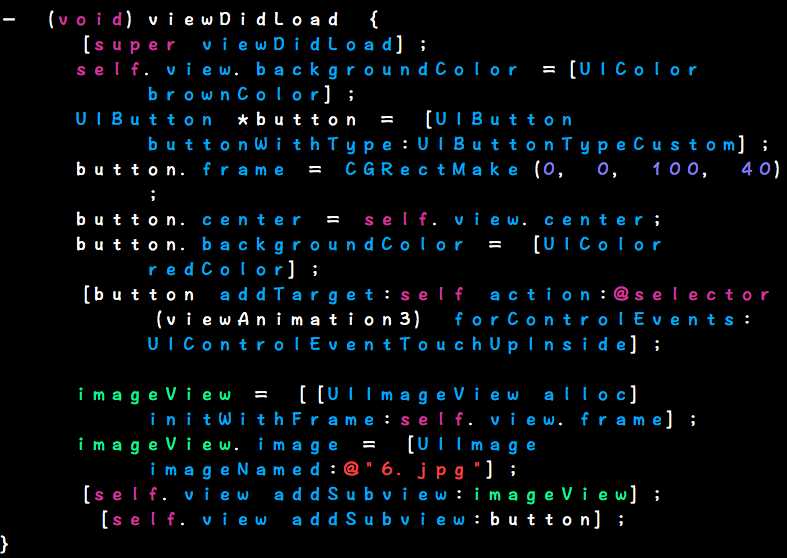
示例:

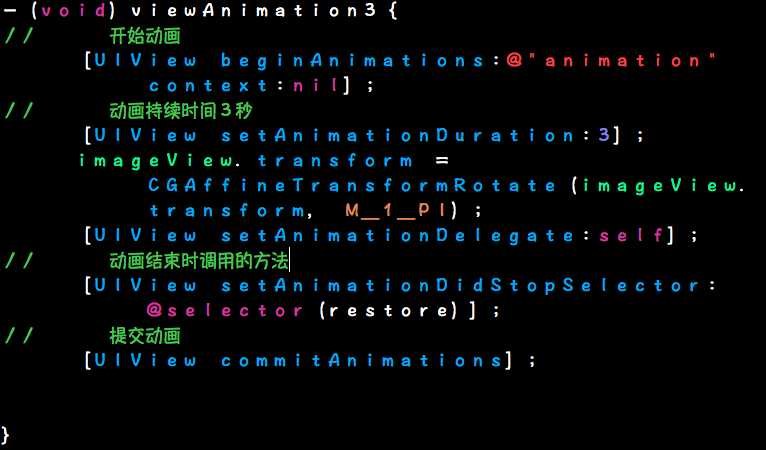
viewAnimation3的方法

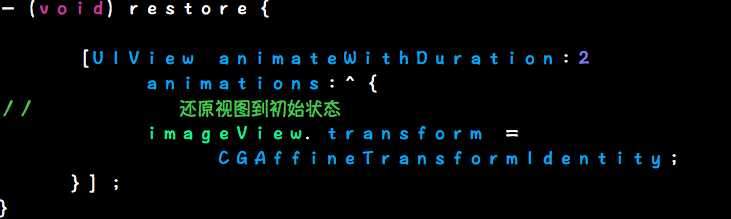
restore方法:

标签:
原文地址:http://www.cnblogs.com/popper123/p/4811343.html