标签:
参考:http://blog.csdn.net/sunwaymike/article/details/6103837
记住一点:紧跟在后面!!!
先来看两个例子:
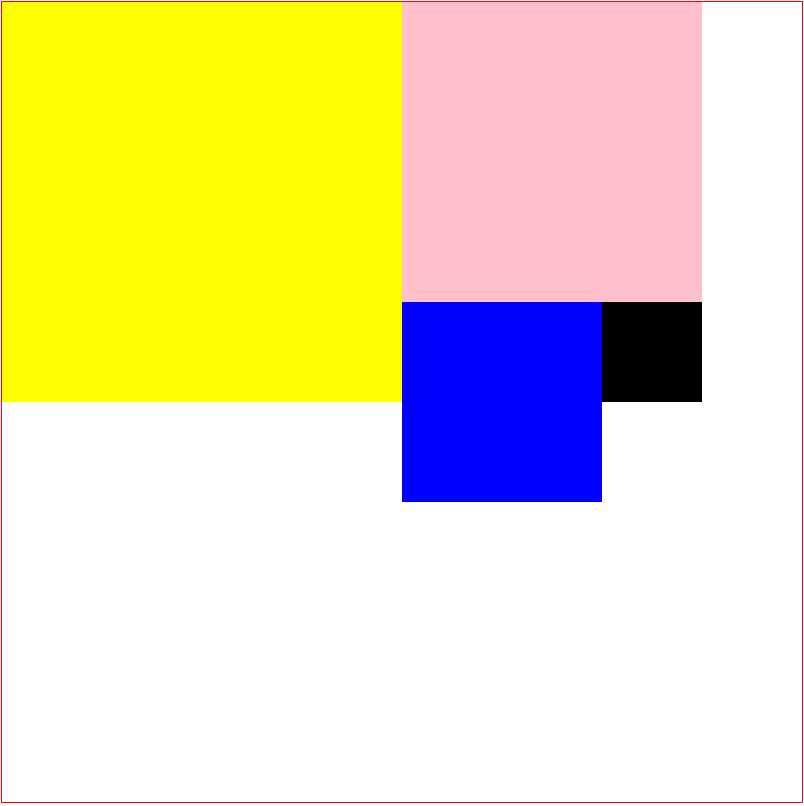
第一种: 父元素ul为800 *800 ,4个子元素li ,分别为 400 *400 ,300 * 300 ,200 * 200 ,100 * 100

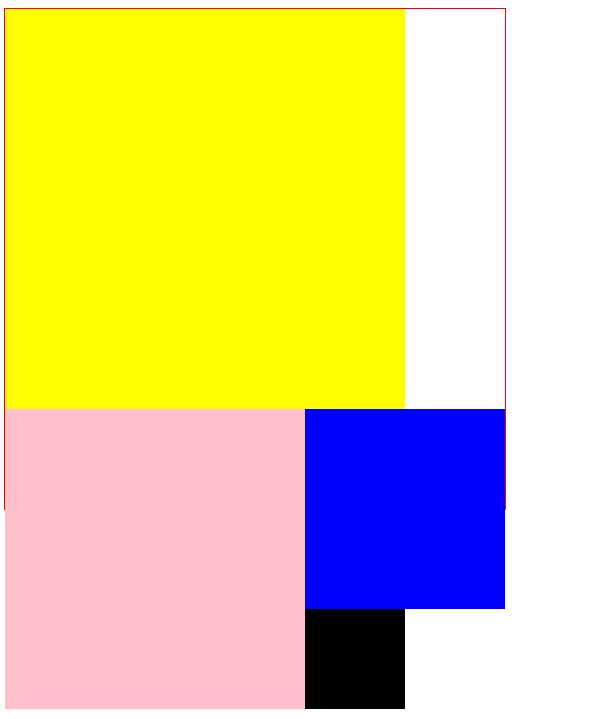
第二种 父元素ul为500 * 500 ,4个子元素li为400 * 400 ,300 * 300 ,200 * 200 ,100 * 100

记住一句话: 后面浮动的元素都是紧跟着前一个浮动元素的后面,要是一行放不下就向下占据一行。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
标签:
原文地址:http://www.cnblogs.com/shixiaomiao/p/4811328.html