标签:
UINavigationControlle:导航控制器,是iOS中最常用的多视图控制器之一,它用来管理多个试图控制器
导航控制器可以认为是管理控制器的控制器,主要管理有层级关系的控制器

UINavigationController??????的创建
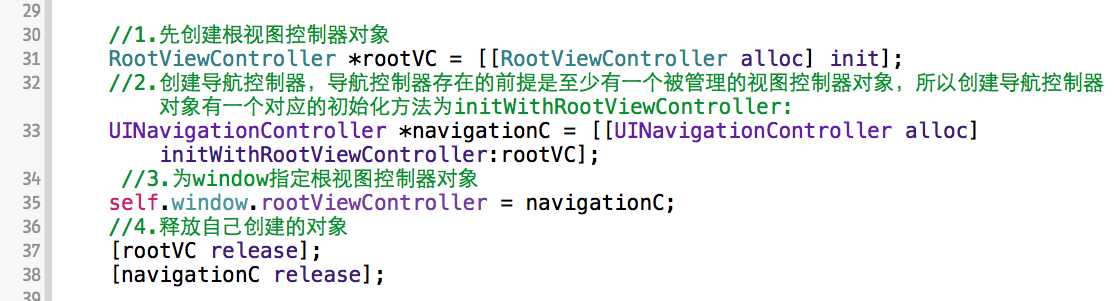
UINavigationController??????继承与UIViewController,以栈的方式管理所控制的视图控制器,至少要有一个被管理的试图控制器,这个控制器我们称作,导航控制器的根视图控制器
任何继承自 UIViewController的类(多态)都可以作为根控制器

UINavigationController??????的工作原理
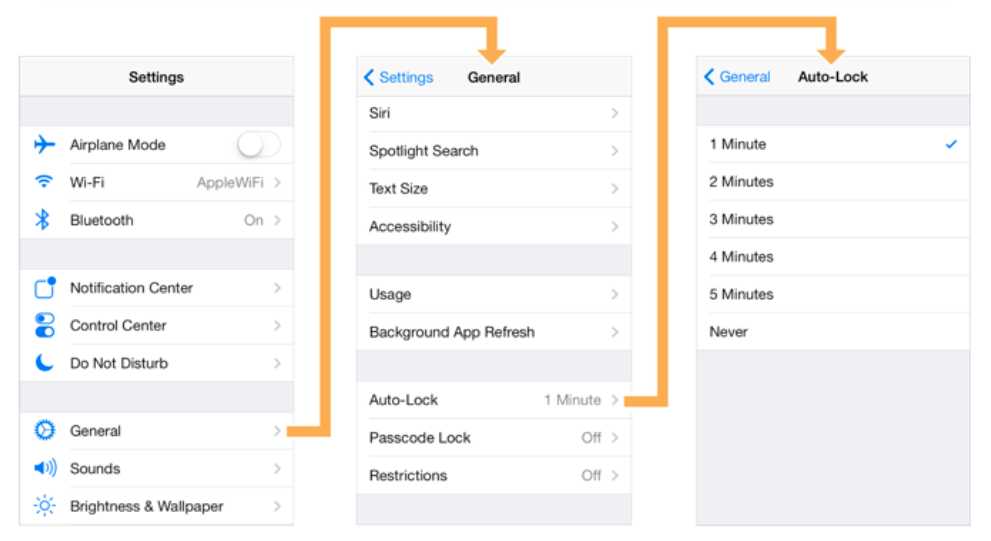
UINavigationController通过栈的方式管理控制器的切换,控制入栈和出栈,来展示各个视图控制器
UINavigationController的ControllersView里始终显示栈顶控制器的view??????????????????????????????????
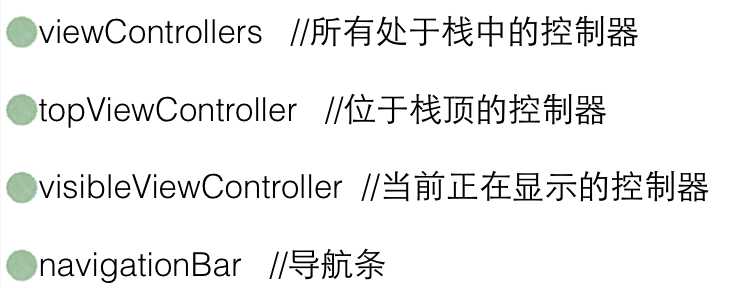
viewControllers??????????????????????????????????属性存储了栈中的所有被管理的控制器
navigationController?????????????????????????????????????????????? ??????????????????属性,父类中的属性,每一个在栈中的控制器都能通过此属性,获取自己所在的 ??????UINavigationController对象??????
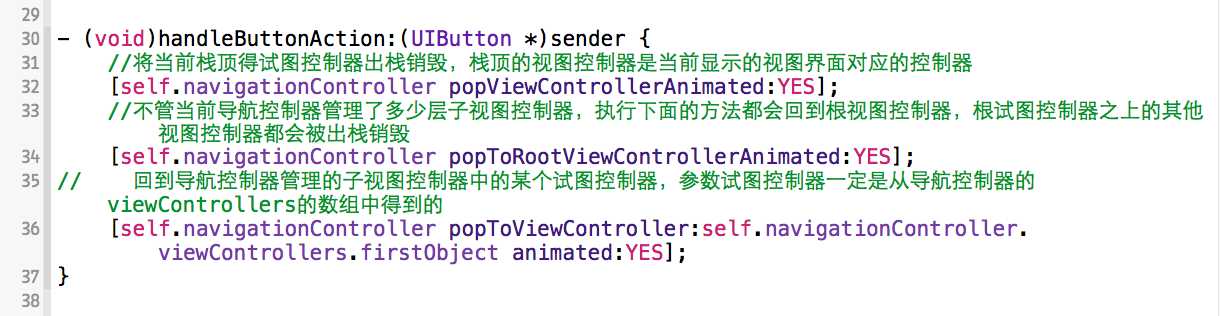
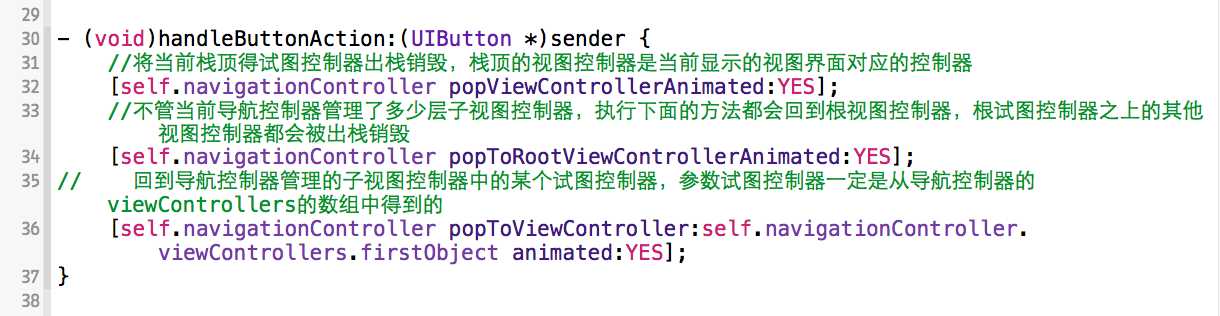
出栈和入栈的方法

例如:我们首先创建一个根视图控制器RootViewController和详情视图控制器DetailViewController,同时在根视图上添加一个button,当我们点击button时通过响应其方法来实现视图的切换,具体实现如下:

当我们进入DetailViewController时,同样可以通过点击详情试图上的按钮在button的响应方法里来实现视图间的切换

常用的属性有

UINavigationBar
navigationBar--导航条,iOS7以后默认是透明的,iOS7以前默认是不透明的。
navigationBar在透明情况下,与contentView会重合一部分区域
navigationBar在不透明情况,ContentView跟在navigationBar下面
navigationBar竖屏下默认高度44,横屏下默认高度32
自定义navigationBar
barTintColor // 设置导航条的颜色
setBackgroundImage:forBarMetrics://导航条加背景图片

管理UINavigationItem
UINavigationBar处理能管理一组UINavigationItem
与UINavigationController相似,UINavigationBar也是以栈的方式管理一组UINavigationItem。提供push和pop操作item
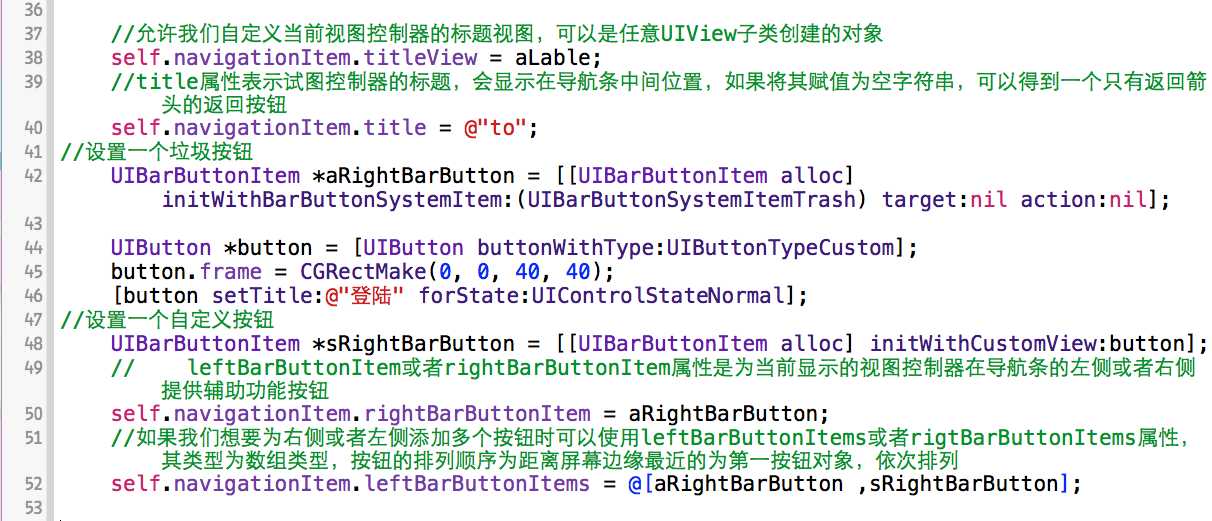
每个视图控制器都有一个navigationItem属性,navigationItem中设置的做按钮、右按钮、标题等,会随着控制器的显示,也显示到navigationBar上
UINavigationItem属于MVC中的M,封装了要显示在UiNavigationBar上的数据
title: 标题
titleView :标题视图
leftBarButtonItem :左按钮
rightBarButtonItem :右按钮
UIBarButtonItem
UIBarButtonItem属于MVC的M,定义了UINavigationItem上按钮的触发事件,外观等
-initWithBarButtonSystemItem:target:action:设置按钮样式及触发事件
-initWithTiltle:style:target:action: 设置标题的触发事件
-initWithImage:style:target:action:设置视图的触发事件
tintColor 设置tintColor可以影响添加在导航条上的系统样式的按钮的颜色

UI基础-UINavigationController使用 2
标签:
原文地址:http://www.cnblogs.com/YDBBK/p/4811856.html