标签:
NavigationController在iOS App中是最常见不过了,可以说是每个App中必备的了。自iOS7开始,系统自带的右滑返回效果,也可以让有NavigationBar的视图切换很丝 滑流畅。当然你也可能会遇到有些视图并没有NavigationBar(实际上是隐藏了),然后从这样的视图中push一个有NavigationBar 的视图,这种需求很常见(姑且不讨论这种设计到底合不合适),实现起来也很简单,就是在不同的视图里对NavigationBar设置隐藏和显示就可以 了,代码如下:
1 - (void)viewWillAppear:(BOOL)animated {
2
3 [super viewWillAppear:animated];
4
5 self.navigationController.navigationBarHidden = YES;
6
7 }
这里需要注意一点,因为设置NavigationBar的隐藏或显示是作用到当前navigationcontroller的,他会影响到整个 navigationcontroller的NavigationBar的显示情况,所以一定要放到viewWillAppear里,不能放到 viewDidLoad里。
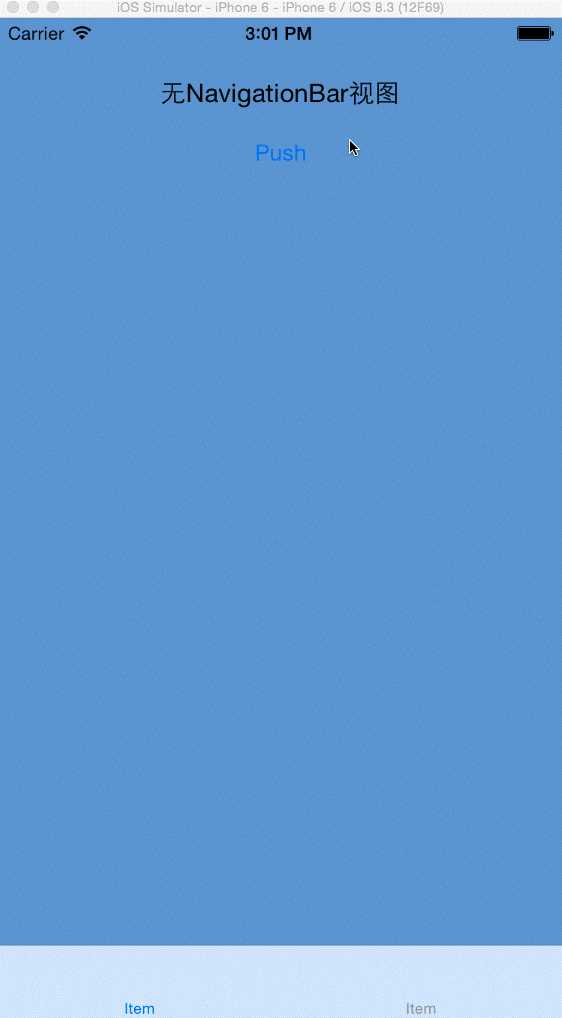
看下效果:

嗯,好像还不错。等等,pop的时候好像右上角有个黑色的东东,那是什么鬼?用iOS7系统自带的右滑返回功能仔细看看(手指按住不松开可以慢慢移动看看效果):

哦,shit!告诉我这不是真的!但这就是真的!接受现实吧,骚年!
心中一万只草泥马奔腾过后,开始寻找解决办法。
开始以为是NavigationBar透明度的问题,试了好几个方案没有解决。
最后无意中找到解决办法,然后差点哭晕在厕所,代码如下:
1 - (void)viewWillAppear:(BOOL)animated {
2 [super viewWillAppear:animated];
3
4 // self.navigationController.navigationBarHidden = YES;
5 [self.navigationController setNavigationBarHidden:YES animated:YES];
6 }
再看下现在的效果:

嗯,不错!很有丝滑的感觉,嘿嘿!
总结一下,问题的关键在于那个animated,必须是YES才能达到理想的效果,如果换成下面
的代码[self.navigationController setNavigationBarHidden:YES
animated:NO],依然会有黑色底。定位到这个方法里看到这么一句话:
If animated, it will transition vertically using UINavigationControllerHideShowBarDuration.
大致意思是如果animated=YES,会使用UINavigationControllerHideShowBarDuration进行垂直过渡。UINavigationControllerHideShowBarDuration是一个CGFloat类型的常量。
可是我并没有很好的理解它所谓的transition vertically到底是个什么概念,也许就是后来看到的那个效果吧。。。
转自:http://www.cnblogs.com/manji/p/4810444.html
无NavigationBar到有NavigationBar视图切换时的一个坑
标签:
原文地址:http://www.cnblogs.com/huangzs/p/4811909.html