标签:
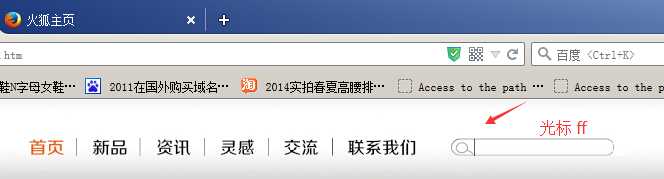
根据修的图的效果,通过切片,实现文本框和图片重叠。
好的css习惯都是去掉外内边距,为了适应更多的浏览器兼容性。
样式部分:
<style tyle="text/css"> *{ padding:0px; margin:0px; } </style>
标签部分:
<div style="position: relative; z-index: 1;"> <div> <img src="images/nav_8.gif" alt="搜索" title="搜索" style="" /> </div> <div style="top: 40px; left: 15px; position: absolute; z-index: 2;"> <input type="text" style="border: 1px; border-radius: 10px; opacity: 0.6; width: 160px; outline: none; padding-left: 23px;" /> </div> </div>
解读:第一步把一个大的div的样式设置position:relative;z-index:1.
*[z-index:1其中1的这个值的大表示显示在上面如小如-1则在下面显示针对的是position:absolute生效。
第二部把div包住图片元素。
第三步把div包住文本框,通过设置position: absolute; z-index: 2来显示是否在上面。
通过top和left的值将文本框调整对应图片中的文本框。
第四部通过border: 1px; border-radius: 10px;来设置文本框的圆角和图片中的圆角相对应。
通过设置透明度使得跟图片的融合度更高: opacity: 0.6;
通过设置文本框实际的宽度来对应图片的文本框的宽度:width: 160px;
通过设置outline: none; 使得文本框获得焦点后不会变回非圆角的文本框。
通过设置padding-left: 23px;使得在图片中的文本框的放大镜图片后跟实际的文本框匹配
*用text-indent来设置上一行的效果gg和ff都兼容,IE9不行。所以用padding-left来代替。
gg、ff、和IE9效果图如下:



标签:
原文地址:http://www.cnblogs.com/professional-NET/p/4811930.html