标签:
也许有些读者并不了解dedecms,这里简单介绍一下:DedeCMS是一个自由和开放源码的内容管理系统,它是一个可以独立使用的内容发布系统(CMS)。织梦内容管理系统(DedeCms) 以简单、实用、开源而闻名,是国内最知名的PHP开源网站管理系统,也是使用用户最多的PHP类CMS系统,简单来说,就是用来搭建后台而使用的。(文中织梦跟dedecms是同一个意思)
要使用dedecms,首先要去下载:下载dedecms
多图警告,建议电脑上看!!!
①:接下来是安装织梦。首先将织梦解压后放在一个文件夹,并将其放在服务器路径下。比如在www文件夹下(我用的是phpstudy)创建一个文件夹dedecms,将解压后的织梦放在这个文件夹里面,如图:

然后打开http://localhost/dedecms,跳转到这个页面

接下来一步一步填写即可:


左边那张不用做修改,右边按自己的填写,注意的是数据库密码用户正确,数据表前缀建议不改,数据库名称随意。管理员密码用户名随意,只要你记住。网站名称,管理员邮箱可以改。网址、安装目录本地的话可以不用改
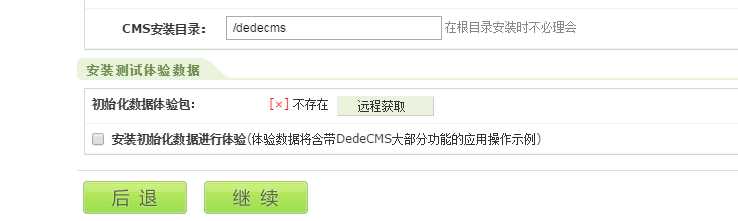
 不用体验就忽略它(一般直接忽略,所以不打勾,点继续)
不用体验就忽略它(一般直接忽略,所以不打勾,点继续)
 安装完成,是不是很简单?你可以用管理员用户和密码登录后台
安装完成,是不是很简单?你可以用管理员用户和密码登录后台
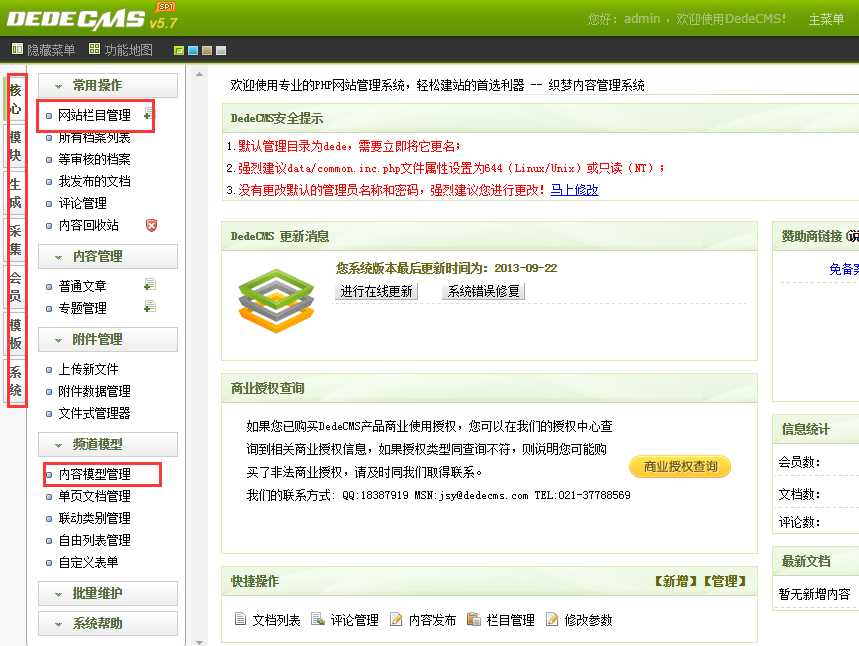
②:登录之后,进入这个界面,熟悉一下后台界面剂功能,也可以通过登录localhost/dedecms/dede进入后台,当然这是我这个测试的路劲
 (使用的比较多的是红色区域)
(使用的比较多的是红色区域)
核心:管理频道,管理栏目(这个是必用到的)
生成:更改主页HTML、更新栏目HTML、更新文档HTML等
系统:可以设置很多东西。比如设置系统参数,去除水印、数据库备份还原等

还可以添加新的变量
前面只是一些认识安装,下面通过一个简单的例子讲解一下
首先我想实现一个文章发布的功能,点击标题查看文章,文章有标题、图片和文字
具有这样的功能,点击相应的文章查看,文章列表跟内容都是动态由后台生成:


第一步:新增模型
分析:从数据库的角度,要创建3个字段,分别是文章tiitle、图片img、以及内容,回到dede,先登录,这里的后台路劲是localhost/dedecms/dede,登陆后点击红色区域
 -------->
-------->
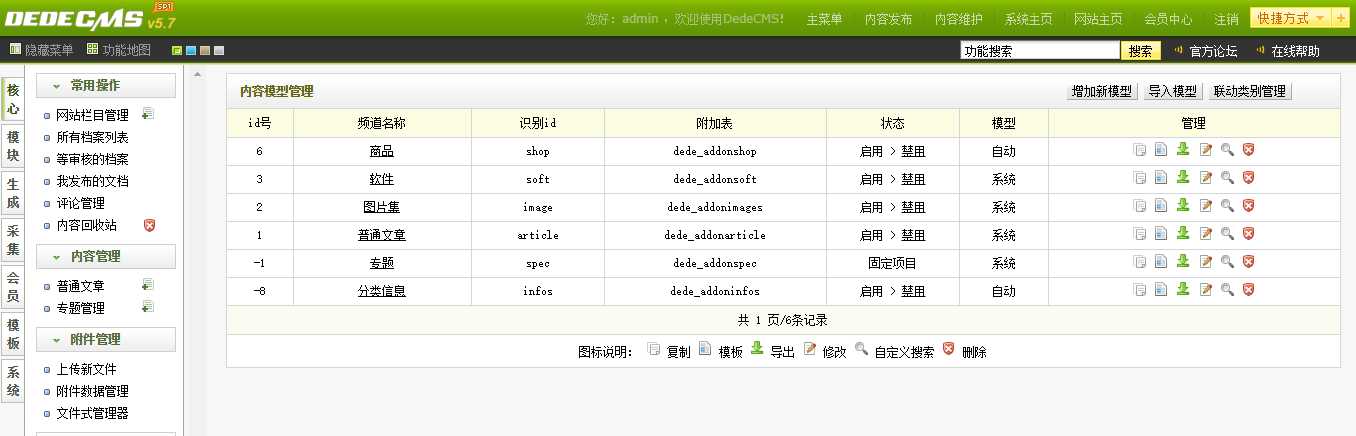
里面的6个列表(商品、软件、图片集、普通文章、专题、分类信息)都是系统的,并不是我们想要是,所以忽略他,我们重新建一个模型,建模型就相当于在数据库中创建表,里面的数据也就是我们之后栏目(模板页面)要调用的。点击增加新模型。
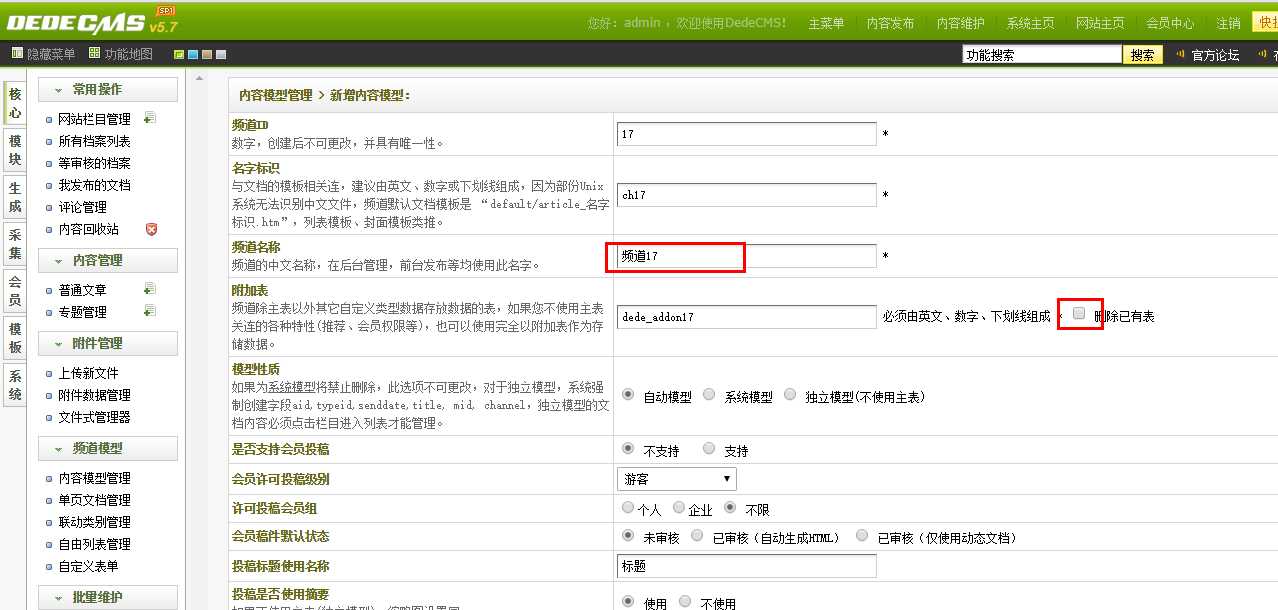
这个页面需要修改的也不多,频道id跟名字标识改不改无所谓,频道名称可以改,这里改为测试频道。附加表就是数据库里创建的表,名字该不该无所谓,删除已有表可以打勾。然后这一页其他的可以不用动,完成。

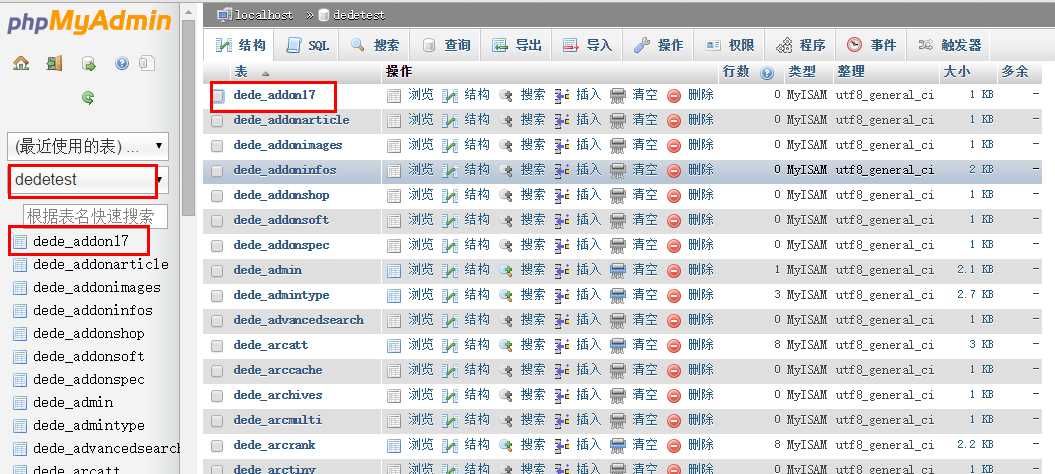
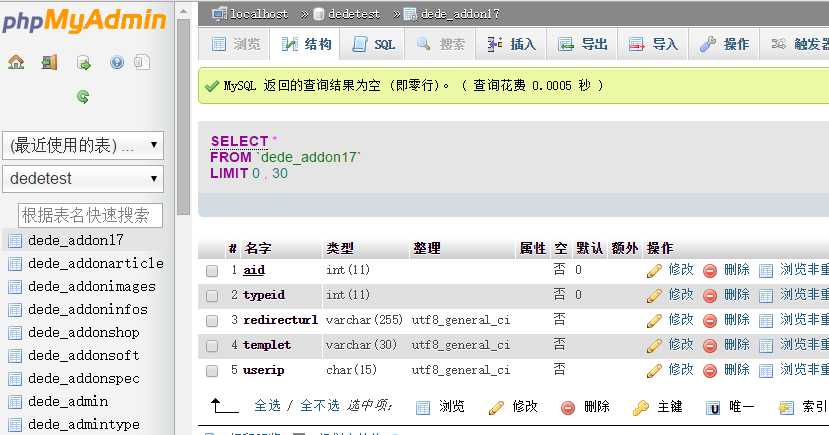
创建完之后,有兴趣可以打开phpmyadmin,就会看到在dedetest数据库里面新增了一个名为dede_addon17的表。其中dedetest数据库使我们安装的时候就在数据库中创建了,名字是我们自己定义的,可以返回前面安装那里查看。打开表里面是没有数据的。


回到dede。创建完模型自后,右边可以设置字段。了解过php跟数据库的应该知道字段是什么。字段就是在数据库中新增一个列,存放一种类型数据。比如通讯录中名字字段等。在dedecms中,发布内容的时候,系统会自动生成一些字段。常用的系统字段有标题title(必有的)、缩略图picname(默认获取第一张图片)、文章摘要description(如果有内容字段,默认截取前面一段,若没,可以自己填写),下面整理一段文字,详细说明一下
arclist底层模板字段,可以调用的字段列表
用DedeCMS做站,arclist是用得最多的标签,因为他是调用文章的基本标签,功能也非常强大,他的底层字段比较多,我们平时使用还没有用到一半,但因为我们并不知道所有的底层字段,本来是标签自带的东西,我会还在那里想怎么去调用想要的数据,所以了解全部的底层模板字段,做站的时候会事半功倍。下面我就把arclist标题支持的所有的字段列出来,并配上说明。
复制代码
1.[id] => 文章ID
2.[typeid] => 栏目ID
3.[typeid2] => 副栏目ID
4.[sortrank] => 文档排序
5.[flag] => 自定义属性
6.[ismake] => 是否生成静态HTML
7.[channel] => 频道模型ID
8.[arcrank] => 浏览权限
9.[click] => 点击次数
10.[money] => 需要消耗金币
11.[title] => 文章标题
12.[shorttitle] => 文章短标题
13.[color] => 标题颜色
14.[writer] => 文章作者
15.[source] => 文章来源
16.[litpic] => 缩略图
17.[pubdate] => 更新时间
18.[senddate] => 发布时间
19.[mid] => 发布会员ID
20.[keywords] => 文章关键字
21.[lastpost] => 最后回复时间
22.[scores] => 消耗积分
23.[goodpost] => 好评数
24.[badpost] => 差评数
25.[voteid] => 投票ID
26.[notpost] => 是否允许回复
27.[description] => 文章摘要
28.[filename] => 文件名称
29.[dutyadmin] => 负责审核管理员的ID
30.[tackid] => 我也不知道
31.[mtype] => 算定义类别
32.[weight] => 排序权重
33.[typedir] => 栏目生成目录
34.[typename] => 栏目名称
35.[corank] => 栏目浏览权限
36.[isdefault] => 我也不知道
37.[defaultname] => 栏目的默认名称
38.[namerule] => 栏目文章命名规则
39.[namerule2] => 栏目列表命名规则
40.[ispart] => 栏目属性(频道或最终列表)
41.[moresite] => 是否开启了多站点支持
42.[siteurl] => 开启多站点之后的站点域名
43.[sitepath] => 开启多站点之后的站点路径
44.[infos] => 文章摘要
45.[info] => 文章摘要
46.[arcurl] => 文章URL
47.[typeurl] => 栏目URL
48.[picname] => 缩略图
49.[stime] => YYYY-MM-DD格式的更新时间
50.[typelink] => 栏目链接
51.[image] => 缩略图 完整的图片标签
52.[imglink] => 带链接的图片标签
53.[fulltitle] => 文章完整标题
54.[textlink] => 完整的A标签文章链接
55.[phpurl] => 插件目录
56.[plusurl] => 插件目录
57.[memberurl] => 个人中心目录
58.[templeturl] => 模板目录
前面说了一大推,其实想实现这个例子,也就很简单了:接着刚刚创建的模型,右边不用新增字段,因为我们可以都用系统字段标题用title、图片用picname、文章内容暂时就用摘要,虽然字数不多,简单一点。能直接使用系统字段就不去新增字段。这样子频道模型就创建好了。
第二步:将写好的前端界面放在dede目录下。
首先看看简单的前端界面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>articlelist</title> </head> <body>
<ul> <li><a href="###">文章一</a></li> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>list</title> </head> <body> <ul> <li><a href="###">文章一</a></li> <li><img src="img/1.jpg" alt=""></li> <li>我是文章一的内容</li> </ul> </body> </html>
就这2个页面,很简单。第一个命名为index.html,第二个界面命名为test.html。让后放在test文件夹下。接下来将test文件夹放在dede目录下。
就放在:dedecms/templets/default下,这就是dede的默认模板目录。
放好后如下图:

从图片中可以看到,模板的后缀名都是htm的,所以进入tese,将index.html跟test.html改为index.htm和test.htm。到此,就已经将前端模板放好位置了。
第三步:新增网站栏目
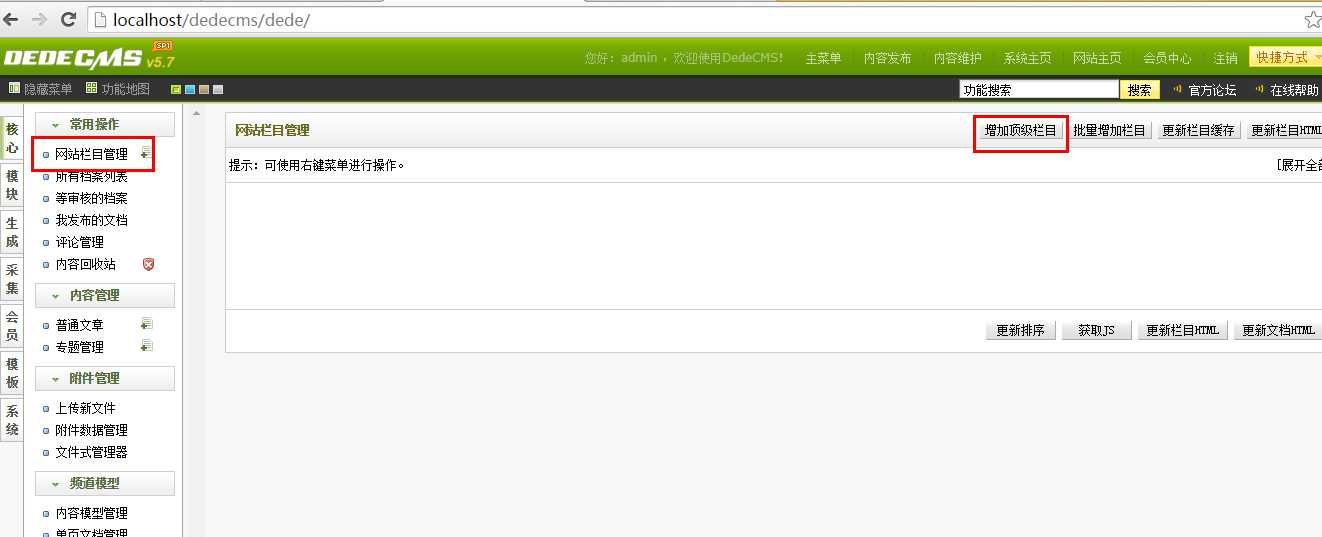
回到dede的后台,点击新增栏目。


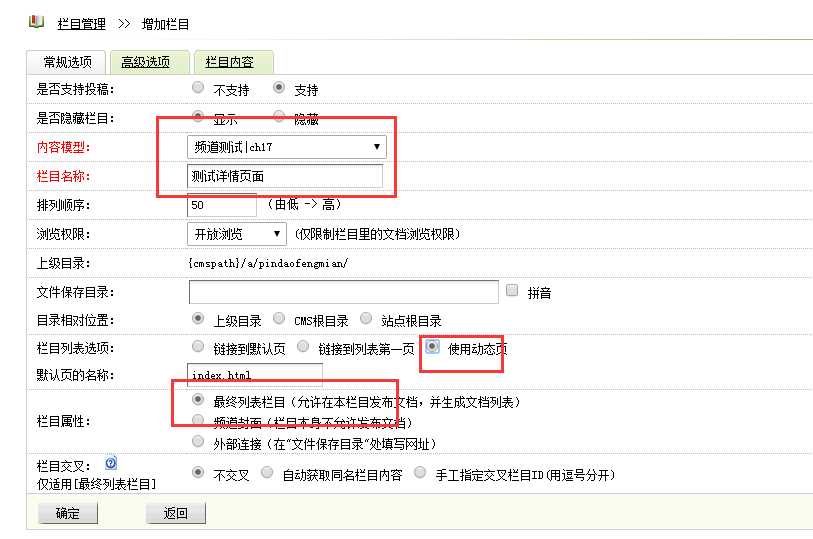
我想先设置一个频道封面,再在频道封面里面设置最终列表页。2者的区别是频道封面不允许发布文档,可以显示多个列表页。最终列表页可以发布文档。
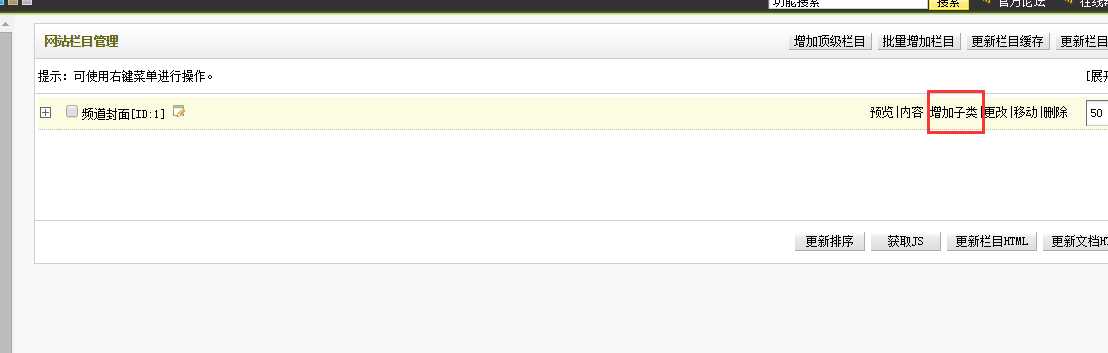
在设置封面页时,点击频道封面,栏目名称自己定义栏目列表选项使用动态页,转到高级选项,
在浏览里面找到test文件夹下面的index.htm,将其作为封面模板,然后点确定。就这样封面模板设置好了。然后再其下面增加子类,就是文章详情列表


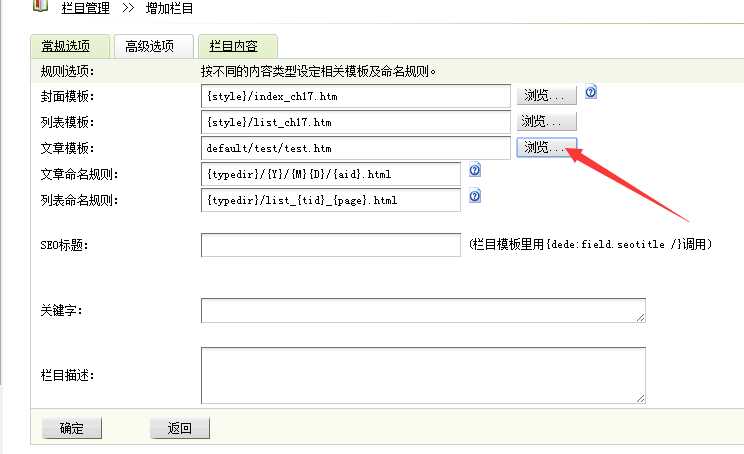
转到高级选项,将文章模板改为test.htm

到此,栏目就设置好了。
第四步:使用简单的dede代码。
第二步的时候直接将2个页面放在dede下,如果没有对其代码进行修改,是无法实现功能的。关于dede的代码,可以详情查看手册。
在详情页中调用字段使用{dede:field name=‘title’/}、{dede:field.title/}
在列表页调用字段使用:
{dede:list}
我是标题:[field:title/],我的的url:[field:youku_url/]
<br>
我的正文内容:[field:work_body/]
<hr>
{/dede:list}
ps:如果是自定义的字段需要内容模型管理-所选频道的基本设置-列表附加字段中追加,多个字段用,号分割
在首页或者任意位置调用字段:
{dede:arclist typeid="12" channelid="17" addfields="youku_url"}
标题是:[field:title/]
<br>
视频地址:[field:youku_url/]
<hr>
{/dede:arclist}
list跟arclist都可以循环输出,而list用于当前栏目,主要用于列表页调用字段,而arclist使用范围更广,在首页或者任意位置调用字段。如果是详情页,调用字段时使用{dede:field name=‘title’/}这种格式输出。
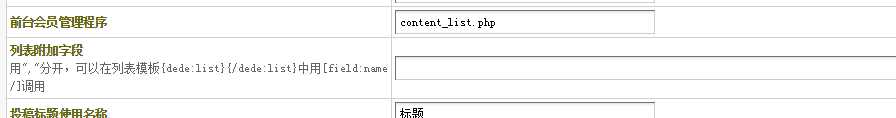
如果arclist中有自定义字段,并且要输出此字段时(像上面的优酷地址就是自定义的),就要加上addfields="youku_url",且加上该字段属于哪个频道的 channelid="17" 。如果是list中有自定义字段,就在dede中修改。修改方法:内容模型管理--->选择对应的频道 ,点击更改,在
,点击更改,在 列表附加字段中写上字段名。
列表附加字段中写上字段名。
所以,这样子修改index.htm跟test.htm
test.htm:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{dede:global.cfg_webname/}</title> <!--dede中title--> </head> <body> <ul> <li><a href="{dede:field name=‘arcurl‘/}">{dede:field name=‘title‘/}</a></li> <!--{dede:field name=‘arcurl‘}获取路劲,{dede:field name=‘title‘}是获取文章标题--> <li>{dede:field name=‘senddate‘ function="MyDate(‘Y-m-d H:i‘,@me)"/}</li> <!--获取发布时间,并且按照后面格式输出--> <li><img src="{dede:field name=‘picname‘/}" alt=""></li> <!--获取缩略图,默认第一张图片--> <li>{dede:field name=‘description‘/}</li> <!--获取摘要--> </ul> </body> </html>
index.htm:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{dede:global.cfg_webname/}</title> <link rel="stylesheet" href="{dede:global.cfg_templets_skin/}/test/css/index.css"> <!--如果有css文件,要这么加,修改路劲方法参考--> </head> <body> <ul> {dede:arclist typeid="1"} <!--频道ID是1--> <li><a href="[field:arcurl/]">[field:title/]</a>[field:arcurl/]</li> {/dede:arclist} </ul> <script src="{dede:global.cfg_templets_skin/}/test/js/jquery-1.11.3.min.js"></script> </body> </html>
到此,后台搭建成功。
第五步:更改网站主页,以及解决不能及时更新栏目问题。
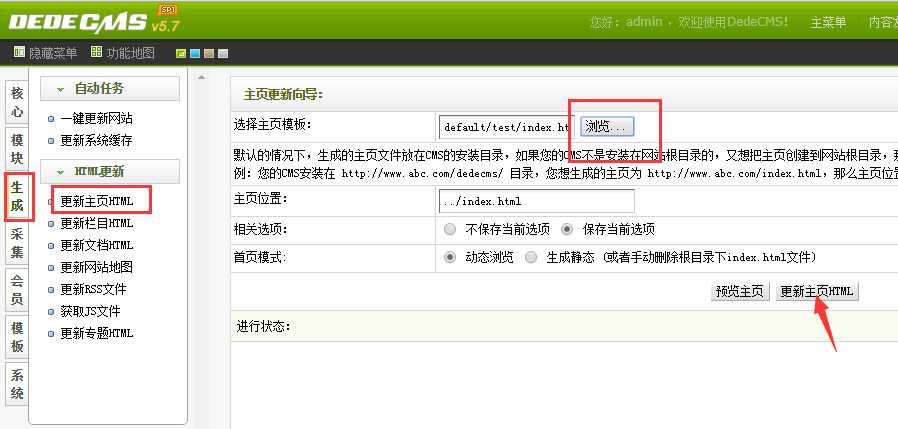
更改主页: 选择主页模板选择test的index.htm,点击更新主页。
选择主页模板选择test的index.htm,点击更新主页。
及时更新栏目:

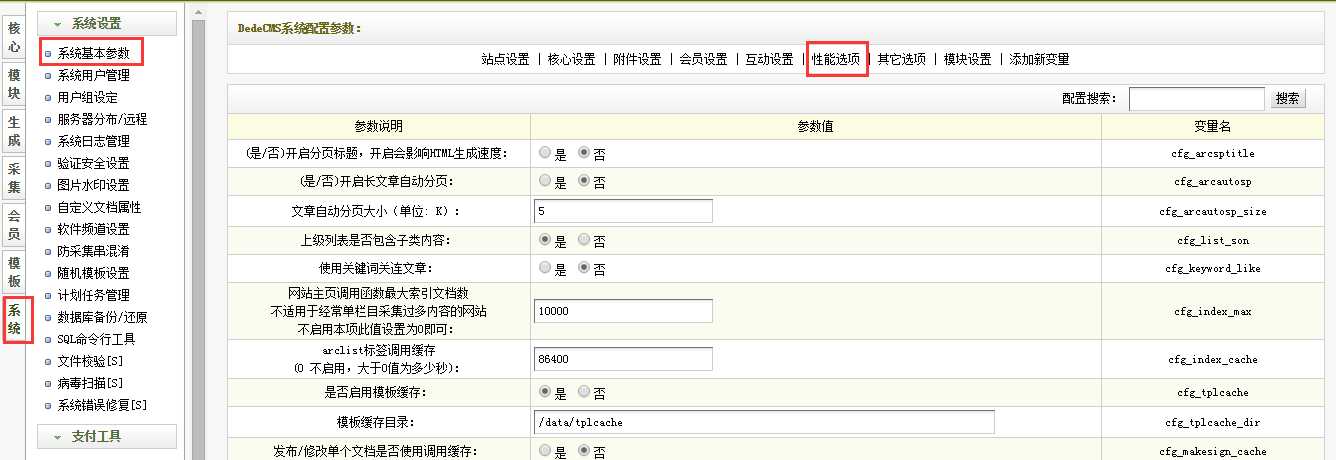
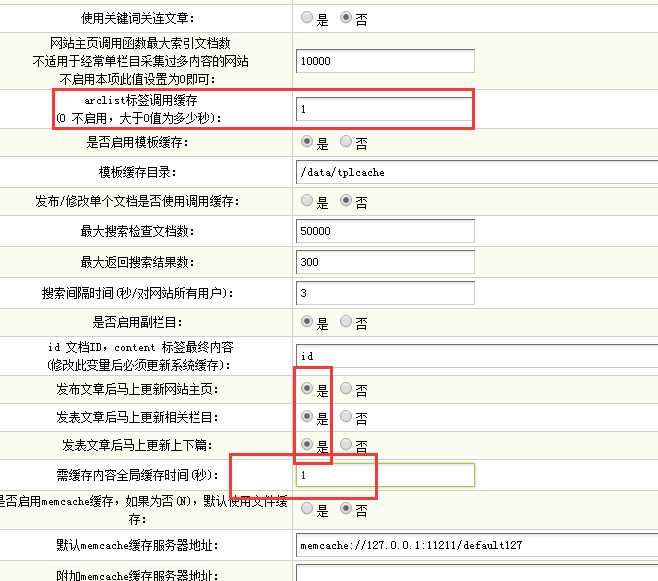
在性能选项下修改:
 将缓存设置为1秒,这样随时都是最新的。下面3个选项也勾是。
将缓存设置为1秒,这样随时都是最新的。下面3个选项也勾是。
也可以手动更新网站:生成---->一键更新网站---->开始更新
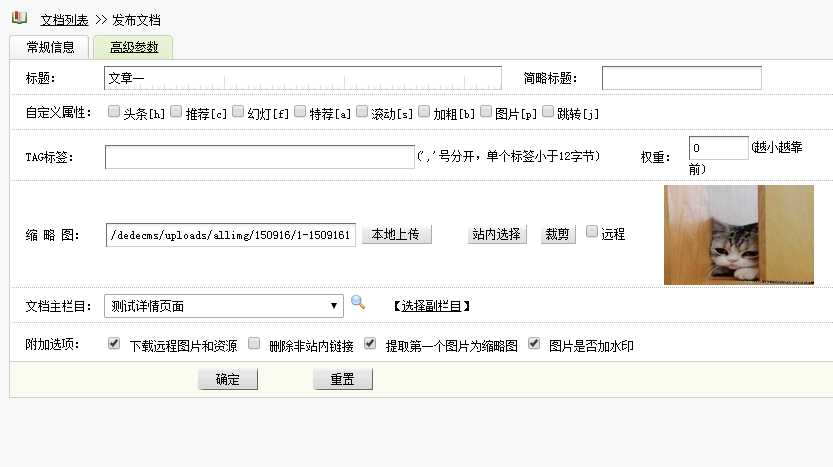
第六步:发布第一篇文章。
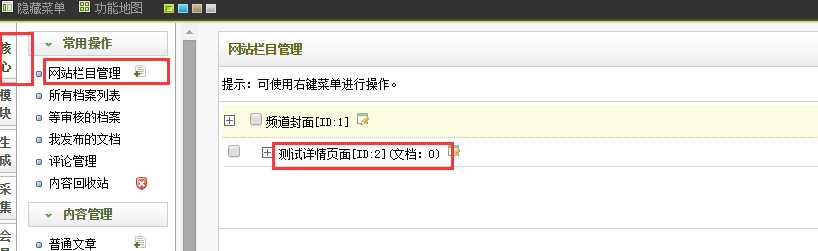
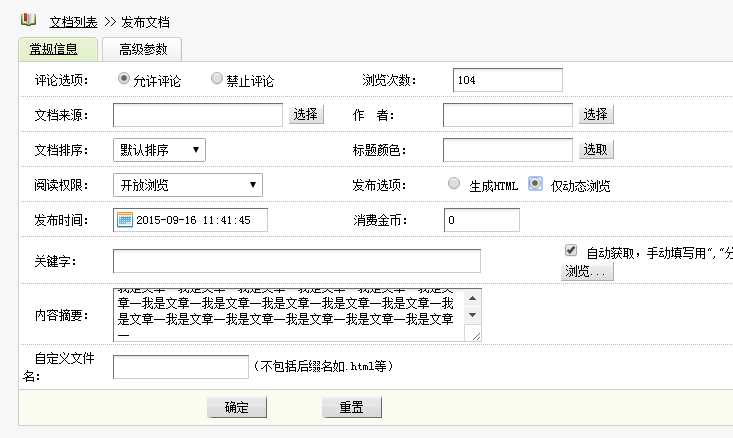
 点击测试详情页进入发布
点击测试详情页进入发布


从图中可以看到发布文章的时候有很多选项,这些都可以通过系统字段获取。
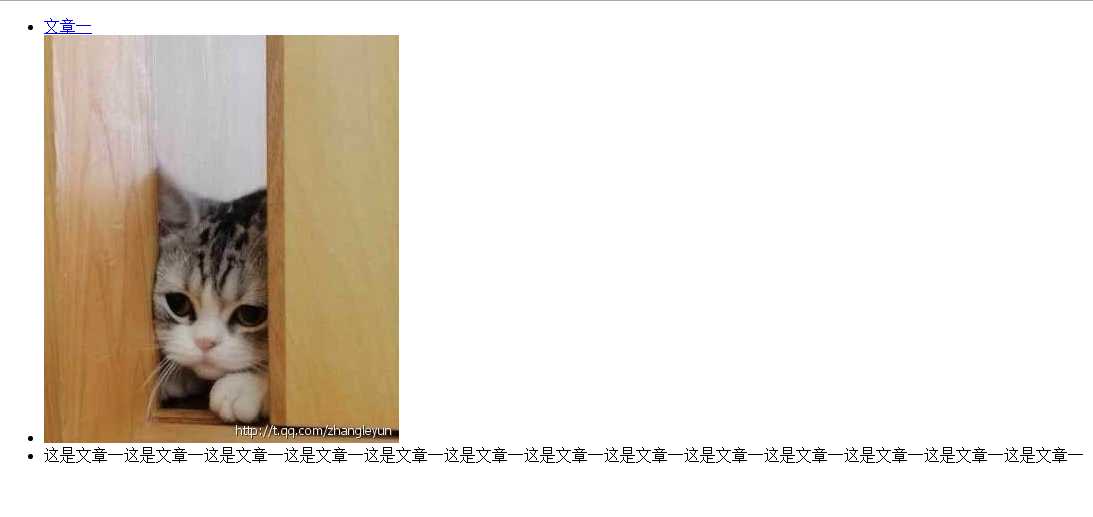
效果如下:
 (后面的尾巴是文章一的链接,我也将他输出来了),点击文章一后
(后面的尾巴是文章一的链接,我也将他输出来了),点击文章一后
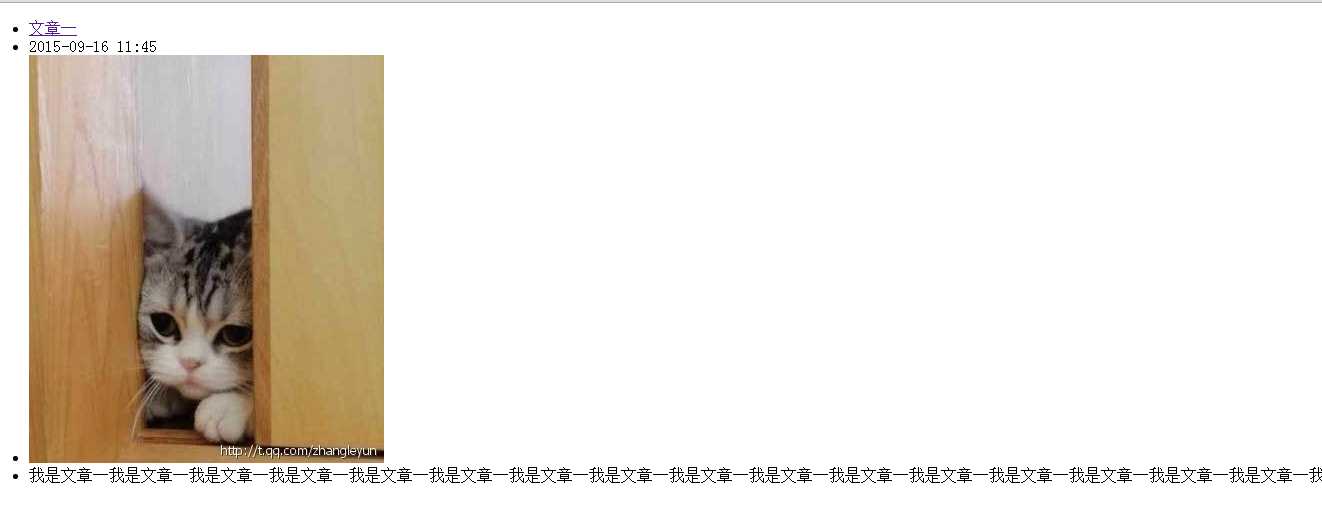
 这就是发布的文章
这就是发布的文章
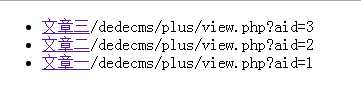
继续发布:
 可以看到每一篇文章的路径都不一样。
可以看到每一篇文章的路径都不一样。
暂时先写到这里,有新的心得再继续更新。
标签:
原文地址:http://www.cnblogs.com/wuzhiquan/p/4808073.html