标签:
代码:

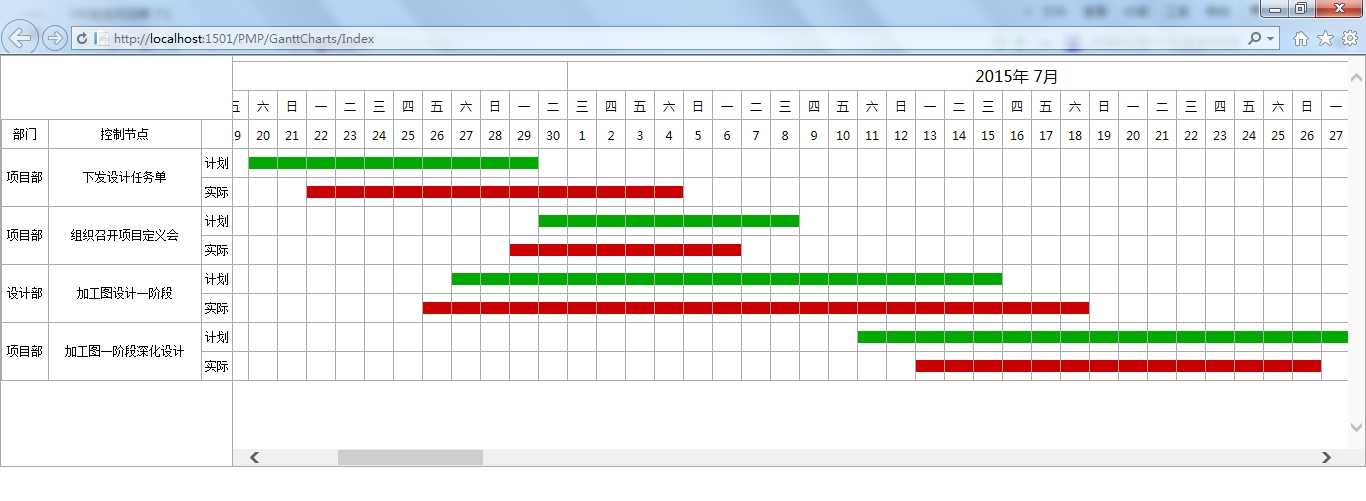
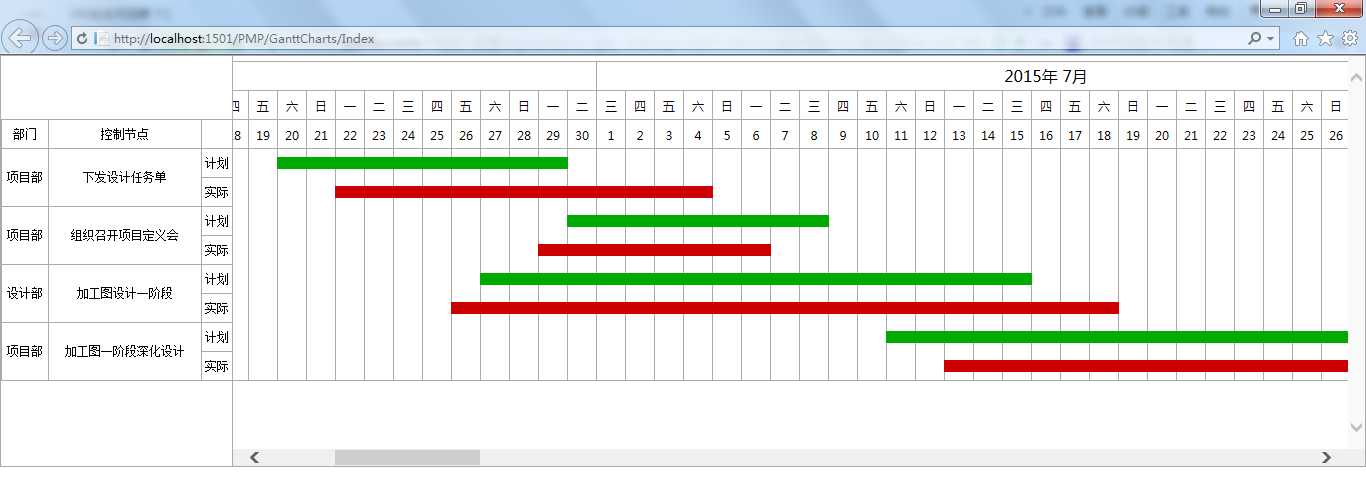
@{ ViewBag.Title = "横道图"; Layout = "~/Views/Shared/_Layout.cshtml"; } <style type="text/css"> div { font-family: 微软雅黑; } #chart { float: left; height: 300px; padding-left: 1px; border-bottom: solid 1px #aaa; background: url(/Content/Styles/imgs/ganttbar.png) center left repeat-y; overflow: hidden; } .div-day-box { float: left; width: 28px; height: 28px; border: solid 1px #aaa; margin-left: -1px; margin-top: -1px; line-height: 30px; text-align: center; } .div-month:first-child { padding-left: 1px; } .div-month { float: left; margin-left: -1px; height: 89px; overflow: hidden; } .div-month-title { float: left; height: 30px; width: 100%; margin-left: -1px; text-align: center; line-height: 28px; } .div-month-title div { border-left: solid 1px #aaa; border-right: solid 1px #aaa; border-top: solid 1px #aaa; font-size: 16px; } .div-bar-box { float: left; width: 30px; height: 30px; margin-left: -1px; margin-top: -1px; line-height: 30px; text-align: center; background: url(/Content/Styles/imgs/ganttbar.png) center right no-repeat; } .div-bar-box-inner { margin-top: 8px; width: 30px; height: 12px; } .table-main td { border: solid 1px #aaa; } .table-title { margin-top: 63px; } .table-title td { height: 28px; border: solid 1px #aaa; text-align: center; } .table-title tr td:last-child { border-right: none; } </style> <script type="text/javascript"> $(function () { $("#div-container").find("div:first").width($("#div-container").width()); createChart(); }); //重新生成 function createChart() { $("#chart").html(""); setTimeout(function () { var sumWidth = createMonthsChart(‘2015-06‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-06-20‘, ‘2015-06-29‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-06-22‘, ‘2015-07-04‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-06-30‘, ‘2015-07-08‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-06-29‘, ‘2015-07-06‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-06-27‘, ‘2015-07-15‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-06-26‘, ‘2015-07-18‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-07-11‘, ‘2015-07-28‘, ‘2016-02‘); createBar(sumWidth, ‘2015-06‘, ‘2015-07-13‘, ‘2015-07-26‘, ‘2016-02‘); $("#chart").height(87 + 29 * 8); }, 100); } //生成时间条 var colorIndex = 1; function createBar(sumWidth, globalStart, start, end, globalEnd) { var globalStartArr = globalStart.split(‘-‘); var globalEndArr = globalEnd.split(‘-‘); var startArr = start.split(‘-‘); var endArr = end.split(‘-‘); var globalStartDate = new Date(parseInt(globalStartArr[0]), parseInt(globalStartArr[1]) - 1, 1); var globalEndDate = new Date(parseInt(globalEndArr[0]), parseInt(globalEndArr[1]) - 1, getDaysOfMonth(parseInt(globalEndArr[0]), parseInt(globalEndArr[1]))); var startDate = new Date(parseInt(startArr[0]), parseInt(startArr[1]) - 1, parseInt(startArr[2])); var endDate = new Date(parseInt(endArr[0]), parseInt(endArr[1]) - 1, parseInt(endArr[2])); var days1 = (startDate - globalStartDate) / (1000 * 60 * 60 * 24); var days2 = (endDate - startDate) / (1000 * 60 * 60 * 24); var days3 = (globalEndDate - endDate) / (1000 * 60 * 60 * 24); var html = ‘‘; for (var i = 1; i <= days1; i++) { html += ‘<div class="div-bar-box"></div>‘; } for (var i = 1; i <= days2 + 1; i++) { html += ‘<div class="div-bar-box"><div class="div-bar-box-inner" style="background-color:‘ + getColor(colorIndex) + ‘;"></div></div>‘; } colorIndex += 1; if (colorIndex > 2) colorIndex = 1; for (var i = 1; i <= days3; i++) { html += ‘<div class="div-bar-box"></div>‘; } $("#chart").append(html); } //生成连续月份图表 function createMonthsChart(start, end) { var sumWidth = 0; var startArr = start.split(‘-‘); var endArr = end.split(‘-‘); if (startArr[0] == endArr[0]) { //同一年 for (var i = parseInt(startArr[1]); i <= parseInt(endArr[1]); i++) { sumWidth += createMonthChart(parseInt(startArr[0]), i) - 1; //-1表示div-month的一个margin-left像素 } } else { //跨年 for (var j = parseInt(startArr[1]); j <= 12; j++) { sumWidth += createMonthChart(parseInt(startArr[0]), j) - 1; //-1表示div-month的一个margin-left像素 } for (var i = parseInt(startArr[0]) + 1; i < parseInt(endArr[0]); i++) { for (var j = 1; j <= 12; j++) { sumWidth += createMonthChart(i, j) - 1; //-1表示div-month的一个margin-left像素 } } for (var j = 1; j <= parseInt(endArr[1]); j++) { sumWidth += createMonthChart(parseInt(endArr[0]), j) - 1; //-1表示div-month的一个margin-left像素 } } sumWidth += 1; //+1表示第一个div-month的一个padding-left像素 $("#chart").width(sumWidth); return sumWidth; } //生成当月图表 function createMonthChart(year, month) { var week = getWeek(year, month, 1); var dayCount = getDaysOfMonth(year, month); var html = ‘‘; //月份容器和标题 html += ‘<div class="div-month" ><div class="div-month-title" ><div>‘ + year + ‘年 ‘ + month + ‘月</div></div>‘; //星期 for (var i = 0; i < dayCount; i++) { var weekShow = getWeekShow(week); week++; if (week > 6) week = 0; html += ‘<div class="div-day-box">‘ + weekShow + ‘</div>‘; } //日期 for (var i = 0; i < dayCount; i++) { html += ‘<div class="div-day-box">‘ + (i + 1) + ‘</div>‘; } html += ‘</div>‘; $("#chart").append(html); var boxWidth = 29; //box算上两边的边框一共30 var boxsWidth = boxWidth * dayCount + 1; $("#chart").find(".div-month:last").width(boxsWidth); return boxsWidth; } //获取当月天数 function getDaysOfMonth(year, month) { var d = new Date(year, month, 0); return d.getDate(); } //获取当天星期数 function getWeek(year, month, day) { var d = new Date(year, month - 1, day); return d.getDay(); } //星期转换 function getWeekShow(i) { switch (i) { case 0: return "日"; case 1: return "一"; case 2: return "二"; case 3: return "三"; case 4: return "四"; case 5: return "五"; case 6: return "六"; } return "error"; } //颜色 function getColor(i) { switch (i) { case 1: return "#00aa00"; case 2: return "#cc0000"; } return "#000"; } </script> <table class="table-main" cellpadding="0" cellspacing="0" style="width: 100%; border-collapse: collapse;"> <tr> <td style="width: 240px; vertical-align: top;"> <table class="table-title" cellpadding="0" cellspacing="0" style="width: 100%; border-collapse: collapse;"> <tr> <td> 部门 </td> <td> 控制节点 </td> <td> </td> </tr> <tr> <td rowspan="2"> 项目部 </td> <td rowspan="2"> 下发设计任务单 </td> <td> 计划 </td> </tr> <tr> <td> 实际 </td> </tr> <tr> <td rowspan="2"> 项目部 </td> <td rowspan="2"> 组织召开项目定义会 </td> <td> 计划 </td> </tr> <tr> <td> 实际 </td> </tr> <tr> <td rowspan="2"> 设计部 </td> <td rowspan="2"> 加工图设计一阶段 </td> <td> 计划 </td> </tr> <tr> <td> 实际 </td> </tr> <tr> <td rowspan="2"> 项目部 </td> <td rowspan="2"> 加工图一阶段深化设计 </td> <td> 计划 </td> </tr> <tr> <td> 实际 </td> </tr> </table> </td> <td id="div-container"> <div style="width: 1000px; height: 400px; padding: 5px; overflow: scroll;"> <div id="chart"> </div> </div> </td> </tr> </table>
效果图:


标签:
原文地址:http://www.cnblogs.com/s0611163/p/4813859.html