标签:style blog http 使用 数据 width
InforPath实现的好处是不需要写代码,缺点是发布后表单样式会发生变化。下面开始介绍InfoPath实现方法:
一、首先需要准备3个表,表1为设备类型表,存放设备类型信息:

表1
表2为设备表,存放设备信息,其中设备类型字段为lookup类型,指向的是表1中的标题字段:

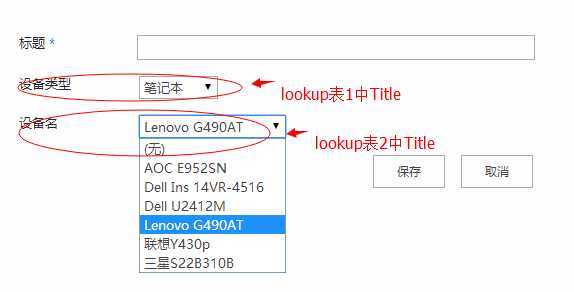
表3为设备申请表,存放申请信息,设备类型和设备名均为lookup类型,分别指向表1的标题和表2的标题字段。


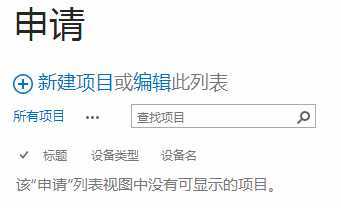
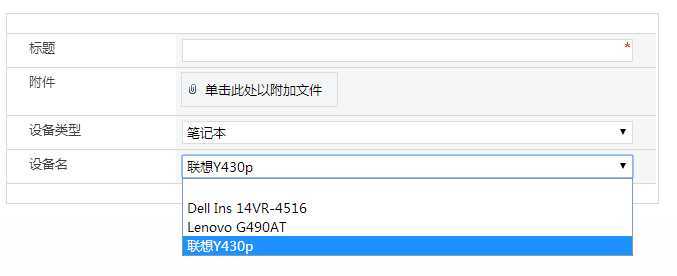
未实现级联的选项
二、表准备好后就可以开始InfoPath设置了。
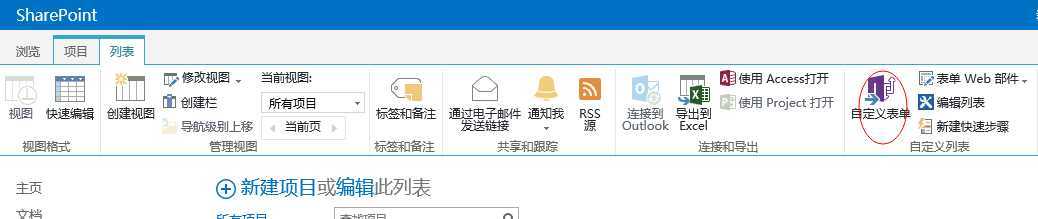
在设备申请表的列表选项里点击“自定义表单”。要求浏览器使用IE,否则不能打开InfoPath。

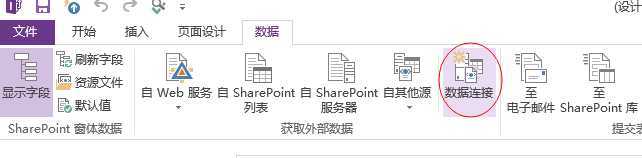
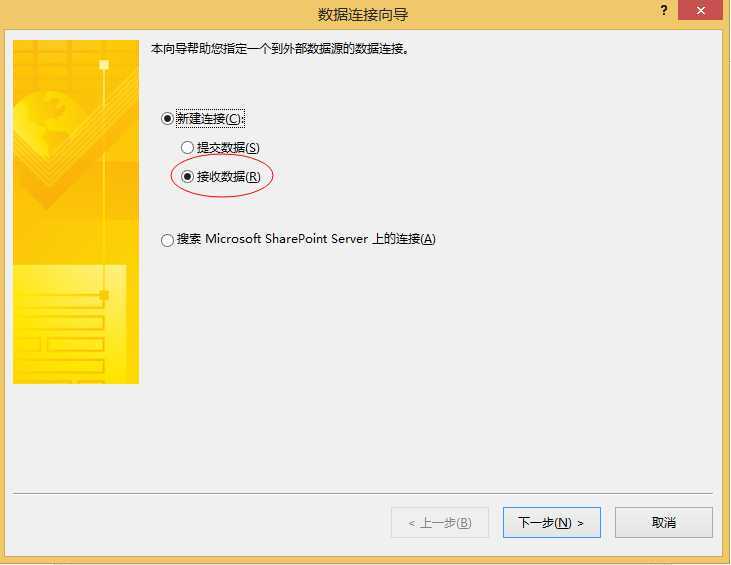
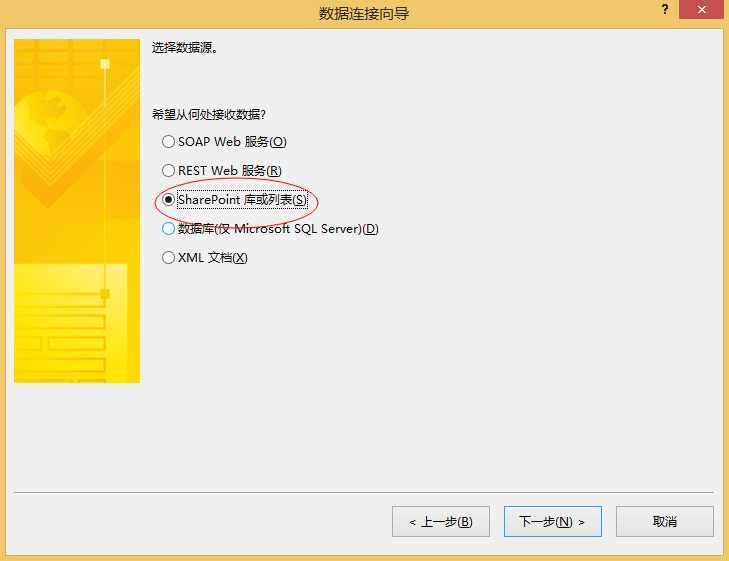
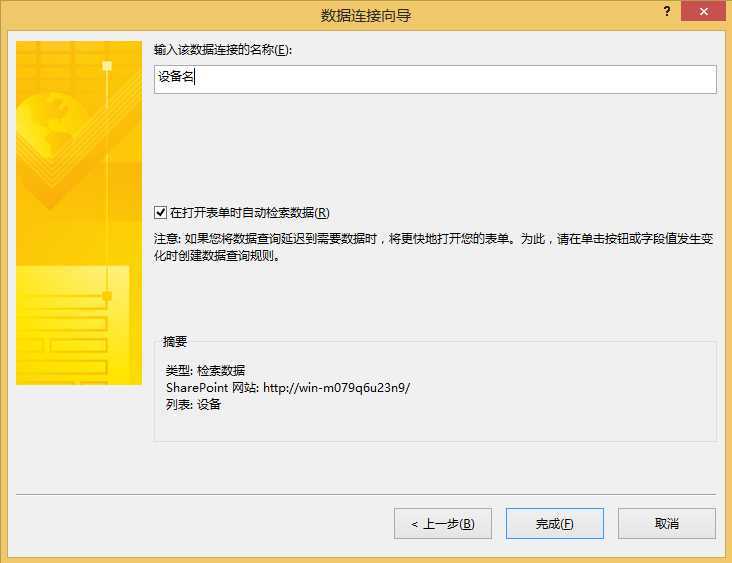
进入Infopath后建立一个数据接受连接。



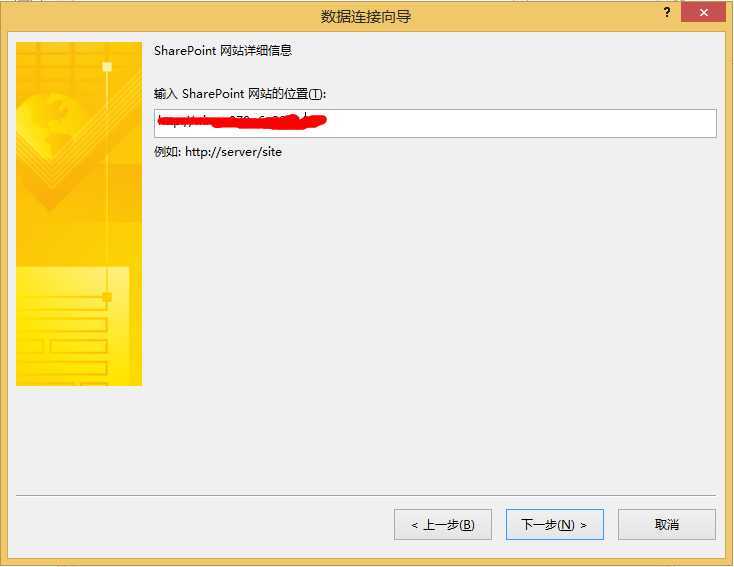
输入列表所在网站地址:

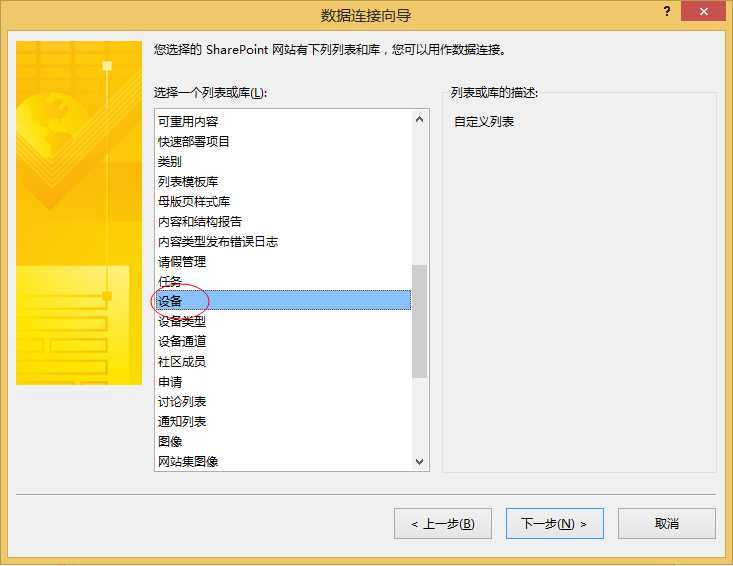
选择表2:

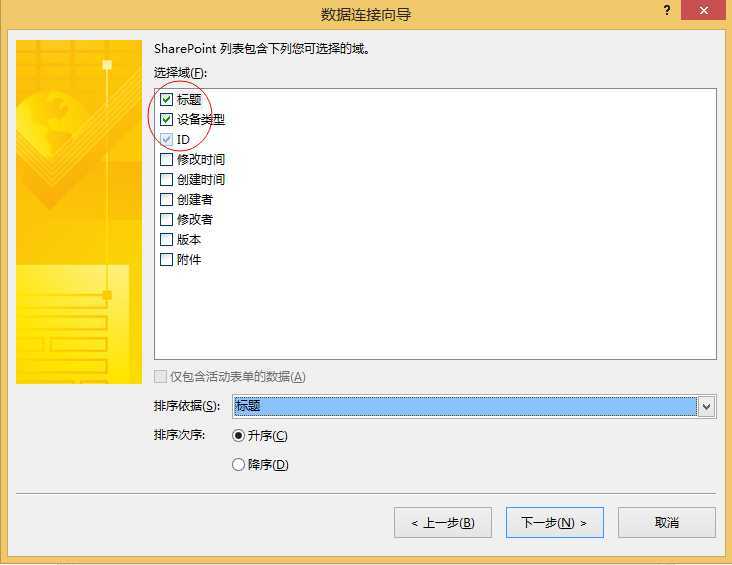
勾选相关字段:


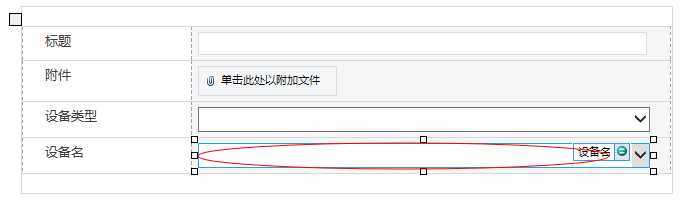
在InfoPath表单中选择设备名控件-右键-属性:

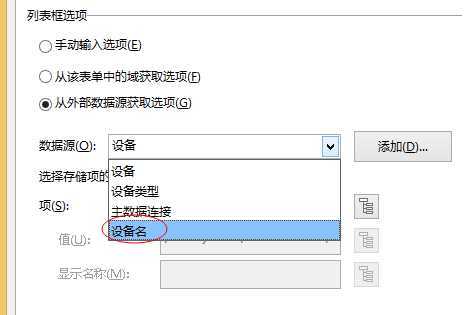
数据源选择刚才建立的数据连接:

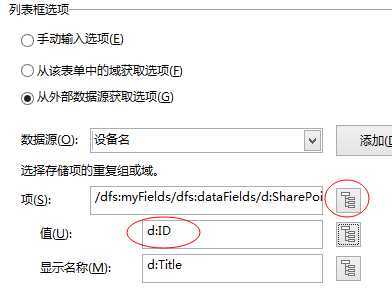
设置值和显示名称分别对应ID和Title字段,修改项的属性:

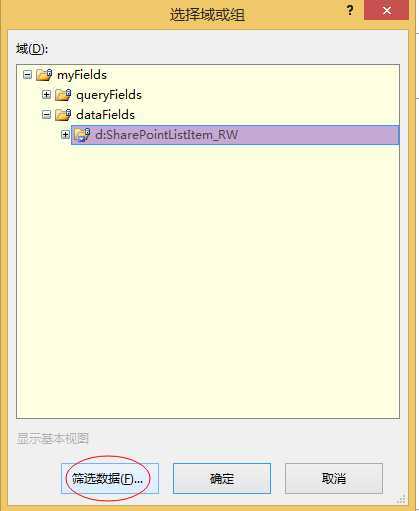
点击筛选数据:

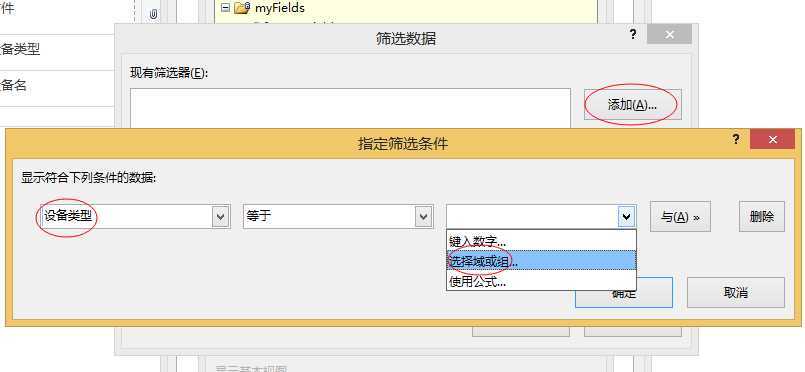
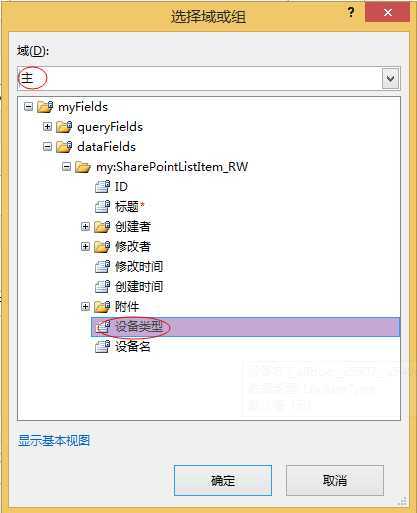
添加筛选条件:


添加筛选数据器后保存表达并发布,在表3中添加项目就能看到效果了:

最终效果
InfoPath里实现级联虽然不用写代码,但是表单发布后网站的页面样式会发生改变,变成InfoPath里面的样式,我还没有研究过原因及处理方法,欢迎有经验的同学补充,有其他更方便的实现方法也希望大家多分享。本文中有不对的地方欢迎指出,谢谢!
sharepoint查阅项(lookup)字段级联的实现(By InfoPath),布布扣,bubuko.com
sharepoint查阅项(lookup)字段级联的实现(By InfoPath)
标签:style blog http 使用 数据 width
原文地址:http://www.cnblogs.com/aguaizhuanyong/p/3844805.html