标签:
因为平时上网都用chrome,但总感觉除了速度快,简洁以外总还有地方满足不了我的需要,然后找插件…后来发现,插件虽然海量但找个称心如意的也不是件容易的事儿,用在找插件的时间都能自己写一个了,于是,今年夏天开始的闲暇时间也写了几个,然后在应用中心断断续续发布了,这些插件原本是给自己用的,但也有几个用户专门找我提出了他们的需求。
从开始的不懂到现在三两下就能玩儿一个,走了点远路,今天在这里写下从开发到发布的简单流程,都是很简单的知识
一个可用的插件至少包括一个manifest.json和一个js文件
每个插件都有个manifest.json文件,此文件相当于C里的main(),文件结构是典型的json对象:
1 {
2 "name": "应用名字",
3 "description":"应用的描述,以后发布到商城里,看到名字后第二看到的信息",
4 "version": "1.0",
5 "background": { "scripts": ["list.js","background.js"] },//后台运行的文件,比如相应插件消息的函数所在的文件等
6 "permissions": [
7 "tabs", "bookmarks","http://*/*","https://*/*" //插件运行“位置”,tab页、书签页、网页等
8 ],
9 "browser_action": {
10 "name": "Click to change the icon‘s color",
11 "default_title": "指向插件图标时显示的提示信息,可以有换行转义字符如\n—————————————\n第一行\n·第二行\n·第三行"
12 },
13 "icons": {"16": "icon16.png", "48": "icon48.png", "128": "icon128.png"},//配置插件各处显示的图标,其中包括在插件管理页面、应用商城中显示的图标等
14 "options_page": "options.html", //配置页面,无选项页面时不用设置
15 "manifest_version": 2, //这个必须是2,其他值在导致插件不支持新版本chrome浏览器
16 "web_accessible_resources":["greenrain.png","test.css","icon100.png"],//插件运行时,想在页面使用或引用的资源文件必须在此处标明一下,否则chrome不允许访问
17 "content_scripts": [
18 {//插件开始运行时立即导入的文件在此设置,必要的js文件在此处添加设置
19 "matches": ["http://*/*","https://*/*"],
20 "css": ["test.css"],
21 "js": ["jquery-1.7.2.min.js","xxxx.js"]
22 }
23 ]
24 }
本文件有一点需要注意:那就是,千万记得本文件不要加注释……正式发布时候没有提示的,只是提示不成功,郁闷(//和/**/都不行,上边的代码有注释是为了说明功能。)不要加注释啊不要加注释啊……
需要执行的页面操作在本文件中完成,典型的包括dom操作、消息请求等
1 (function ()
2 {
3 var profile = [],test=10;
4 alert("插件正在运行");
5 chrome.extension.sendRequest({ method: "getProfile" ,number:test}, function (response)
6 {//发起请求,获取基本配置
7 if (response.data != undefined && response.data != "")
8 {
9 alert("插件收到消息");
10 }
11 }
12 })();
通常用于处理接收消息、操作插件运行数据、浏览器行为调用等,比如图标显示、提醒。
1 (function ()
2 {
3 chrome.browserAction.setIcon({ path: "img/icon0.png" });//图标
4 })();
5 var min = 0, max = 10, current=0;
6 function updateIcon(number)
7 {
8 chrome.browserAction.setIcon({ path: "icon" + current + ".png" });//切换图标
9
10 if(number){
11 if (number == 0) number = "";
12 chrome.browserAction.setBadgeText({ text: String(number) });//更新图标提示文字
13 }
14 else{
15 chrome.browserAction.setBadgeText({ text: String(current) });//提示透明度文字
16 }
17
18 chrome.tabs.executeScript(null, { code: "document.getElementById(‘testDom‘).style.opacity = " + parseInt(current) / 10 + ";" });//点击图标即时执行脚本调整透明度
19
20 current++;
21 if (current > max)
22 {
23 current = min;
24 }
25 }
26 chrome.browserAction.onClicked.addListener(updateIcon);//添加监听事件
27 chrome.extension.onRequest.addListener(function (request, sender, sendResponse)
28 {//返回请求数据
29 if (request.method == "getProfile")
30 {
31 var counter = request.number;
32 updateIcon(counter);
33 sendResponse({"test":"result"});
34 }
35 });
注:以上代码说明用,可能有错
通常是设置用户保存的数据,有人用cookie,我比较喜欢用localstorage储存,反正不用考虑浏览器兼容问题等。
chrome应用商店发布应用不收费已经是过去式,现在要想发布个插件得先拿5美刀好处费给谷歌,“此路是我开,此树是我栽,要想……”,谁让咱在人家的路上走呢,乖乖交钱才行。不过有个问题需要提醒一下:付账时候大陆是不能直接付款的,选择国家要选择中国香港,信用卡也不是全支持,我只知道用招行付款成功。发布了之后当然希望用户越来越多,但是发现推广这个活儿还真不会。
以下是我做的几个插件,同为码农的你也可能会有用,也顺便打个小广告;-)
上网时间一多就有点后悔的感觉,然后就想把平时上网的时间用来背几个单词,找了很久没找到合适的插件,得,自己动手,于是乎第一个插件诞生。单击插件图标调整透明度,单词从屏幕上一条一条闪过,对鼠标设置了有影无形,不耽误操作,提供的单词表满足不了需要时还可以自己配置,英法德意日、提醒什么的各种东西随便塞。


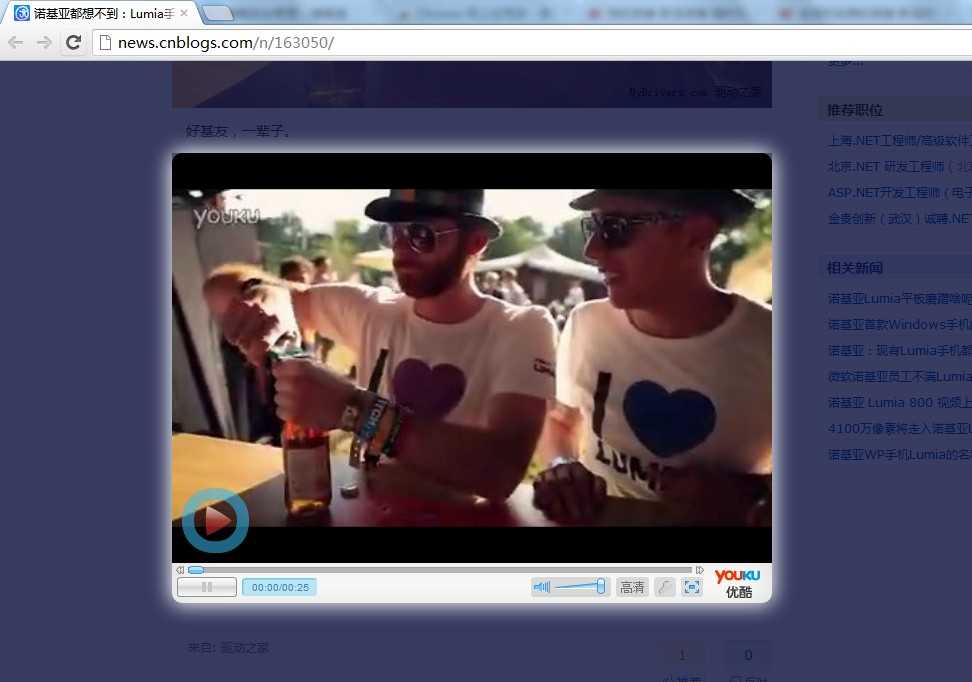
这是在完成第一个插件余温未散的情况下完成的,这个插件可以让用户专心致志读网页上的某一部分,用鼠标拾取dom,其余的用遮罩盖住,想看其他地方随便一点就能复原,还加了快捷键和视频高亮,在应用商店里有个“关灯看视频”用户已经达到了几十W!我发现我这个比他那个好用的多,但是不会推广,用户没几个……这个插件同时提供了中英文版本。

还能这样:

昨天刚刚完成的一个。近段时间发现现在再上新浪微博没有以前舒心了,很喜欢的用户都特么在发各种广告、推荐关注,本来是来散散心,结果弄了个心烦意乱,一下午搞定,用起来还不错,对于广告微博的识别率还是相当高的。用上了就发现那几个“全球XXX”真恶心,各种广告,有的甚至全部都是,取消关注。

最后希望本文对你有用。
标签:
原文地址:http://www.cnblogs.com/waw/p/4817784.html