标签:
一、概述、 水平滚动条 可以左右滑动 可与ViewPager协同使用
二、HorizontalScrollView里边只能放一个子元素 可以放一个Layout布局对象来盛放多个元素
里边可以设置指示器 和一条基准线 可以用来做导航栏类似于ActionBar的Tab导航栏,HorizontalScrollView做导航栏可以设置指示器跟随ViewPager页面移动实现动态效果 一般点击导航栏的某一项ViewPager相应跳到对应的页面,ViewPager跳到指定页面时导航栏也应该切换到对应的导航分类处
三、下面是实现的代码

1 package com.qf.viewpager02_horizontalscrollview; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 import android.app.Activity; 6 import android.graphics.Color; 7 import android.os.Bundle; 8 import android.support.v4.view.PagerAdapter; 9 import android.support.v4.view.ViewPager; 10 import android.view.View; 11 import android.view.ViewGroup; 12 import android.widget.HorizontalScrollView; 13 import android.widget.LinearLayout; 14 import android.widget.LinearLayout.LayoutParams; 15 import android.widget.TextView; 16 17 public class MainActivity extends Activity { 18 19 private ViewPager vPager; 20 private List<View> views; 21 private HorizontalScrollView hScrollView; //水平滚动控件 22 private LinearLayout navLayout; //标题模块所在的布局控件 23 private View navIdicate; //指示器控件 24 private LinearLayout.LayoutParams indicateParams; //指示器控件在线性布局中的参数对象 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main); 30 31 vPager=(ViewPager) findViewById(R.id.viewPager); 32 33 initViews(); 34 35 initNavLayout(); 36 37 viewPagerEvent(); 38 39 navLayoutEvent(); 40 41 selectNav(0);//默认选择第一页 42 } 43 44 private void navLayoutEvent() { 45 // TODO 设置导航模块的点击事件 46 TextView titleTv=null; 47 for(int i=0;i<navLayout.getChildCount();i++){ 48 titleTv=(TextView) navLayout.getChildAt(i); 49 titleTv.setTag(i); 50 51 titleTv.setOnClickListener(new View.OnClickListener() { 52 53 @Override 54 public void onClick(View v) { 55 // TODO Auto-generated method stub 56 vPager.setCurrentItem((Integer) v.getTag()); 57 } 58 }); 59 } 60 61 } 62 63 private void viewPagerEvent() { 64 // TODO 处理ViewPager相关的事件 65 vPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { 66 67 @Override 68 public void onPageSelected(int position) { 69 // TODO Auto-generated method stub 70 selectNav(position); 71 } 72 73 @Override 74 public void onPageScrolled(int position, float offset, int offsetPixels) { 75 // TODO 当页面滚动时,通过当前的位置和页面滚动的偏移量,计算指示器的左外边距的大小 76 int leftMargin=(int) (indicateParams.width*(position+offset)); 77 indicateParams.leftMargin=leftMargin; 78 79 navIdicate.setLayoutParams(indicateParams);//重新设置布局参数对象 80 81 } 82 83 @Override 84 public void onPageScrollStateChanged(int state) { 85 // TODO Auto-generated method stub 86 } 87 }); 88 } 89 90 //选择导航模块的位置,将水平滚动控件滚动到当前模块位置的中心点 91 private void selectNav(int position){ 92 93 TextView modelTv=(TextView) navLayout.getChildAt(position); 94 95 int left=modelTv.getLeft();//获取当前模块控件的左边位置 96 int offset=left-(getResources().getDisplayMetrics().widthPixels/2)+modelTv.getWidth()/2; 97 98 hScrollView.smoothScrollTo(offset, 0);//水平滚动到指定位置(水平控件可见的左边位置) 99 100 for(int i=0;i<navLayout.getChildCount();i++){ 101 modelTv=(TextView) navLayout.getChildAt(i); 102 if(i==position) 103 modelTv.setTextColor(Color.argb(100, 255, 0, 0)); 104 else 105 modelTv.setTextColor(Color.argb(255, 0, 0, 0)); 106 } 107 108 109 } 110 111 private void initNavLayout() { 112 // TODO 查找导航中的相关控件 113 hScrollView=(HorizontalScrollView) findViewById(R.id.hScrollViewId); 114 navLayout=(LinearLayout) findViewById(R.id.navLayoutId); 115 navIdicate=findViewById(R.id.navIndicateId); 116 117 indicateParams=(LayoutParams) navIdicate.getLayoutParams();//获取指示器控件的布局参数对象 118 119 } 120 121 private void initViews() { 122 // TODO 加载ViewPager中显示的页面资源 123 views=new ArrayList<View>(); 124 views.add(getLayoutInflater().inflate(R.layout.viewpager_view01,null)); 125 views.add(getLayoutInflater().inflate(R.layout.viewpager_view02,null)); 126 views.add(getLayoutInflater().inflate(R.layout.viewpager_view03,null)); 127 views.add(getLayoutInflater().inflate(R.layout.viewpager_view04,null)); 128 views.add(getLayoutInflater().inflate(R.layout.viewpager_view05,null)); 129 130 vPager.setAdapter(new MyPagerAdapter()); //设置ViewPager的适配器 131 132 } 133 134 //自定义显示页面的适配(用于ViewPager中) 135 class MyPagerAdapter extends PagerAdapter{ 136 @Override 137 public int getCount() { 138 return views.size(); 139 } 140 @Override 141 public Object instantiateItem(ViewGroup container, int position) { 142 container.addView(views.get(position)); 143 144 return views.get(position);//作为数据对象返回 145 } 146 147 @Override 148 public void destroyItem(ViewGroup container, int position, Object object) { 149 container.removeView(views.get(position)); 150 } 151 152 @Override 153 public boolean isViewFromObject(View view, Object obj) { 154 return view==obj; 155 } 156 } 157 158 159 }

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <HorizontalScrollView 12 android:id="@+id/hScrollViewId" 13 android:layout_width="match_parent" 14 android:layout_height="50dp" 15 android:layout_marginBottom="2dp" 16 android:scrollbars="none"> 17 18 <LinearLayout 19 android:layout_width="wrap_content" 20 android:layout_height="match_parent" 21 android:orientation="vertical" > 22 23 <!-- 标题 --> 24 25 <LinearLayout 26 android:id="@+id/navLayoutId" 27 android:layout_width="wrap_content" 28 android:layout_height="45dp" 29 android:orientation="horizontal" > 30 31 <TextView 32 android:id="@+id/mode1Id" 33 android:layout_width="150dp" 34 android:layout_height="match_parent" 35 android:gravity="center" 36 android:text="第一个页面" 37 android:textColor="#000" 38 android:textSize="20sp" /> 39 40 <TextView 41 android:id="@+id/modelId2" 42 android:layout_width="150dp" 43 android:layout_height="match_parent" 44 android:gravity="center" 45 android:text="第2个页面" 46 android:textColor="#000" 47 android:textSize="20sp" /> 48 49 <TextView 50 android:id="@+id/mode1Id3" 51 android:layout_width="150dp" 52 android:layout_height="match_parent" 53 android:gravity="center" 54 android:text="第3个页面" 55 android:textColor="#000" 56 android:textSize="20sp" /> 57 58 <TextView 59 android:id="@+id/mode1Id4" 60 android:layout_width="150dp" 61 android:layout_height="match_parent" 62 android:gravity="center" 63 android:text="第4个页面" 64 android:textColor="#000" 65 android:textSize="20sp" /> 66 67 <TextView 68 android:id="@+id/mode1Id5" 69 android:layout_width="150dp" 70 android:layout_height="match_parent" 71 android:gravity="center" 72 android:text="第5个页面" 73 android:textColor="#000" 74 android:textSize="20sp" /> 75 </LinearLayout> 76 <!-- 指示器 --> 77 <View 78 android:id="@+id/navIndicateId" 79 android:layout_width="150dp" 80 android:layout_height="4dp" 81 android:background="#f00" 82 /> 83 <!-- 基准线 --> 84 <View 85 android:layout_width="match_parent" 86 android:layout_height="1dp" 87 android:background="#800" 88 /> 89 90 </LinearLayout> 91 </HorizontalScrollView> 92 93 <android.support.v4.view.ViewPager 94 android:id="@+id/viewPager" 95 android:layout_width="match_parent" 96 android:layout_height="match_parent" 97 android:layout_below="@id/hScrollViewId" /> 98 99 </RelativeLayout>
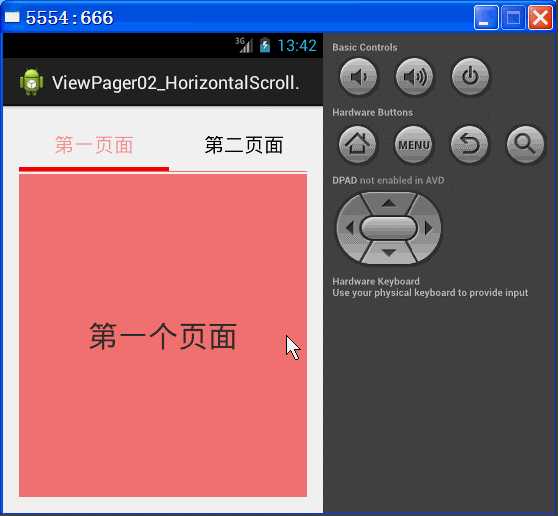
四、效果图

标签:
原文地址:http://www.cnblogs.com/bimingcong/p/4817762.html