标签:
弹出层的实现方式是让一个块层遮挡住最底下的层,在最顶上显示相应的内容,因为最底下的块级和最上面的块级属于一个页面,他们之间也可以共享一些数据(实现一些特定的操作) 下面是简单的一个实现的过程
首先我们定义一个基本的页面结构
<div id="show"> //最底下的层 <input type="button" value="测试" id="test"/> </div> <div id="hover"></div>//中间的遮盖层 <div id="up">//最上面进行操作的层 <input type="button" value="确认" id="confirm"/> <input type="button" value="取消" id="back" /> //这两个按钮能进行一些操作,发送数据给服务器并根据结果,对最底层进行设置 </div>
最开始你看到的页面效果是这样的

我们对最下面的层级进行一些基本的CSS设置
#show {
width:800px;
height:200px;
margin:0 auto;
background: blue;
}
下面是对遮挡层进行设置,我们希望它能完全的遮挡住我们的最下面的层级
#hover { position: absolute;//脱离文档流 到达我们想要的位置 width:800px; height: 200px; background: gray; left:400px; top:0;
z-index:1; opacity: 0.8;//设置透明度 从0~1 1为完全的不透明 display: none;//初始化为不可见 }
下面对最上面的块级进行设置
#up { background: blue; position:absolute; width:200px; height:150px; left:600px; top:30px;
z-index:100 //使它显示在最顶层
display:none; }
现在的页面效果是这样的

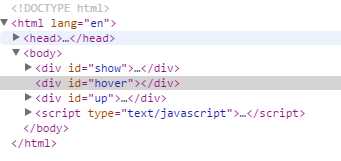
我们在chrome中审查元素发现

我们的页面包含着hover和上面的层级 意味着我们仍然可以对它们进行操作属性的设置
下面来实现我们的简单的弹出层
<script type="text/javascript">
var testBtn = document.getElementById("test");//弹出弹出层
var hover = document.getElementById("hover");//遮挡层
var up = document.getElementById("up");
var confirmBtn = document.getElementById("confirm");
var backBtn = document.getElementById("back");
testBtn.onclick = function() {
hover.style.display = "block"; //依次显示遮挡层 最上面的块层
up.style.display = "block";
}
confirmBtn.onclick = function() {
hover.style.display = "none";
var id = testBtn.getAttribute("id");
console.log(id);
up.style.display = "none"; //当我们点击最上面的块层的确认按钮的时候,它能取到最下面的test按钮的id值 在这步可以与服务器进行交互 进行一些操作
}
backBtn.onclick = function() {
hover.style.display = "none";
up.style.display = "none"; //点击最上面的取消按钮的时候,依次将遮挡层 最上面的块层隐藏
}
</script>
下面演示一下
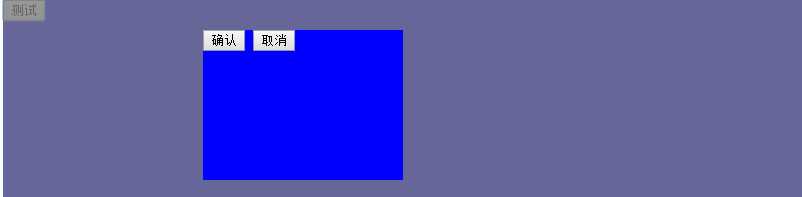
当我们单击测试按钮的时候 页面变成了这个样子

看到按钮被遮挡住了 最上面显示着我们想要的块层 当我们单击确认的时候 页面变成了原来的样子 我们观察控制台发现输出了test按钮的id值

这样就简单的实现了一个弹出层
标签:
原文地址:http://www.cnblogs.com/tiantianwaigong/p/4817823.html